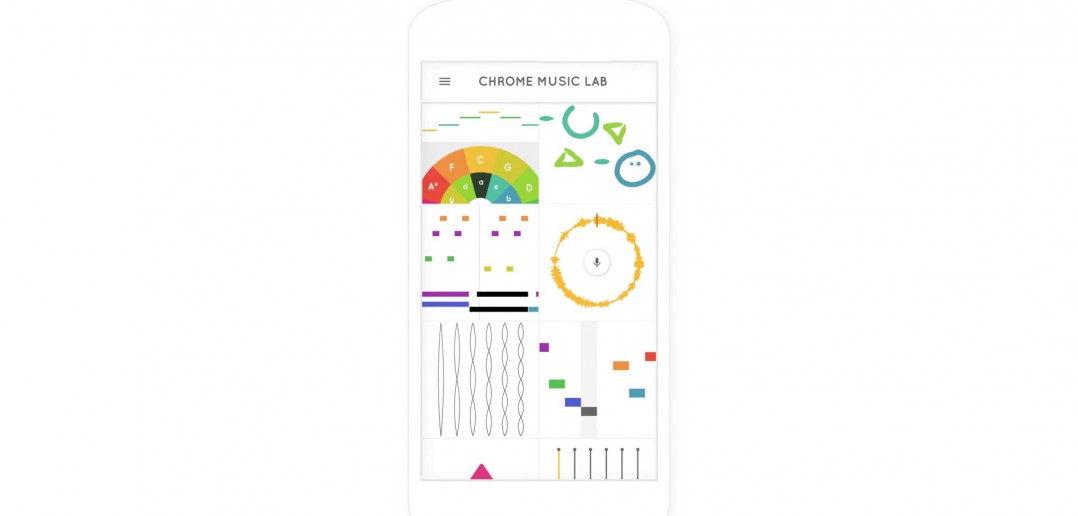
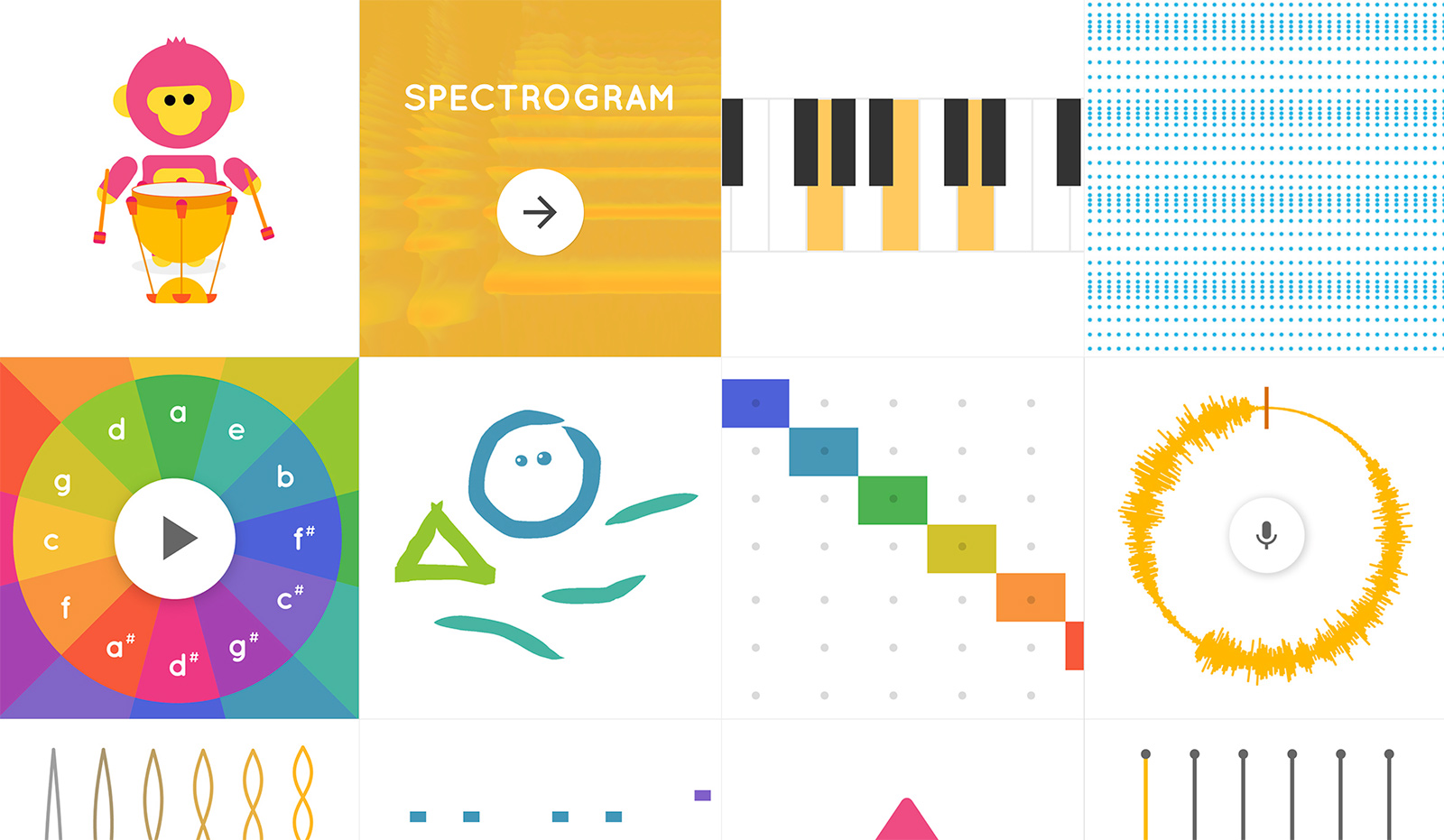
Music is for everyone. So this year for Music In Our Schools month, we wanted to make learning music a bit more accessible to everyone by using technology that’s open to everyone: the web. Chrome Music Lab is a collection of experiments that let anyone, at any age, explore how music works. They’re collaborations between musicians and coders, all built with the freely available Web Audio API. These experiments are just a start. Check out each experiment to find open-source code you can use to build your own.

TECHNOLOGY
Recently it’s become possible to create, analyze, and visualize music right in the browser without any plug-ins. Here’s a look at some of the tech we’re using.
CHROME
Google Chrome’s advanced features like WebGL and Web Audio make it easy and fast to generate sound and visualize it on any screen.
WEB AUDIO API
A web technology for developers to create and analyze sound in the browser.
WEBGL
A JavaScript API that makes it possible to use the GPU to render complex visual effects smoothly.
MICROPHONE INPUT
With the getUserMedia API, developers can let users record their own audio, then analyze and manipulate it.
TONE.JS
A Web Audio framework that makes it easy to create interactive music in the browser.
PIXI.JS
A JavaScript renderer for creating 2D animations in WebGL and canvas.
Button Text