What is Next Gen App ?
The Next Gen App is a multi-titles kiosk composed of banners, entirely managed from Cloud Connect back office. Every modification on the content,in Cloud Connect, is saved in the kiosk in realtime. There is no need to update the applications on different kiosks. Before starting to build the Next Gen App, prepare all these following phases :
- Banner types presentation.
- Define titles, categories, and kiosk architecture.
- Prepare the visual elements: their appearance in the banners.
- Prepare the information about the application: complete the form sent by Aquafadas.
- Ingest content on Cloud Connect.
- Create categories in Cloud Connect
- Create featured items in Cloud Connect.
- Build the Next Gen App in Cloud Connect.
Definitions
Next Gen kiosk
The way to organize and present Issues/Titles/Categories/Featured Items
Title
Collection of issues containing several parameters about the Issues : metada, publication type.
Issue
A publication, part of a Title.
Category
The way to filter the publications, manually or automatically using a Query.
For a better understanding of Cloud Connect content managing, here’s the pattern of its functioning :
- Manage Title and Issue: these are the AvePDF or AveMag contents organized in Cloud Connect interface.
- Manage Category by different criteria: Best Sales, Novelties, keywords, collections, etc.
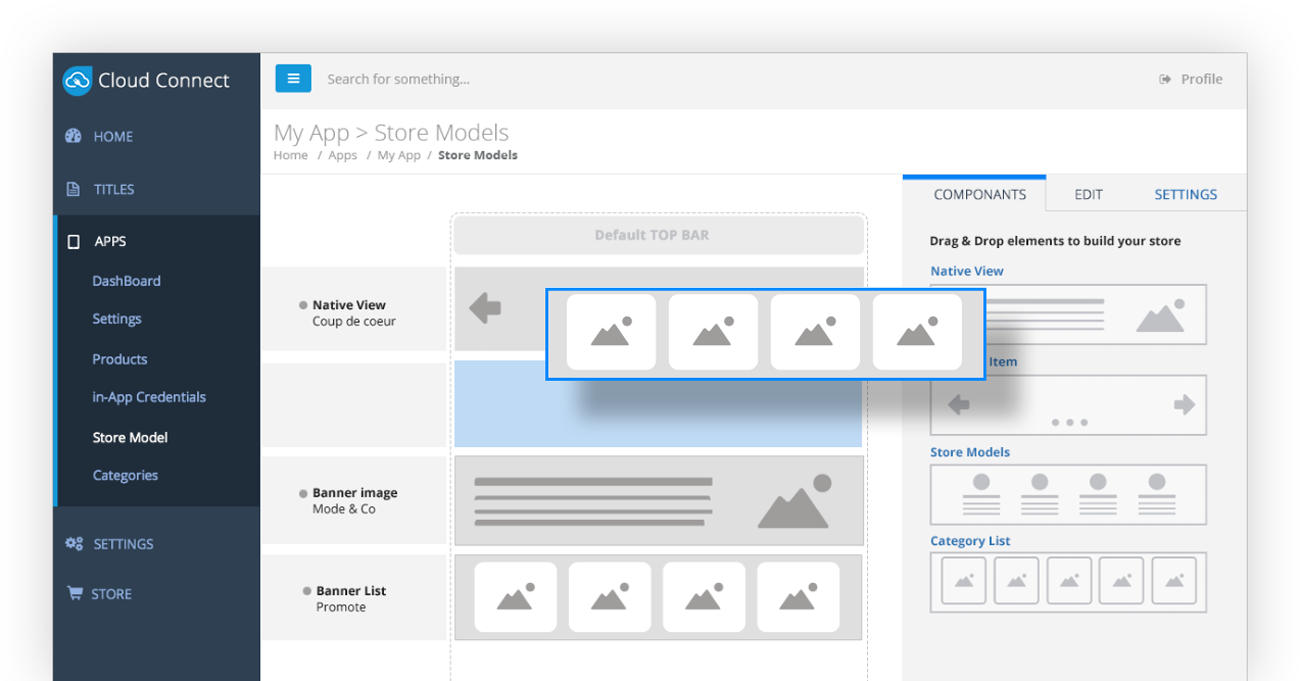
- Manage the banners in the application: the banners will show the content of the categories and will be visible in the kiosk.
To use the AppFactory and see the visual rendering, create first, in Cloud Connect, Next Gen App identifiers and at least two banners. In Cloud Connect you don’t need a licence to start creating the Next Gen App. In the AppFactory, buy the licence from the AppStore or ask Aquafadas for a licence.
Banner types presentation
The banners are linked to a category integrating content. These categories can be filled manually or automatically and they are updated regularly. These visual banners allow to highlight content: a new title/issue, a particular category, etc. It is possible to add a parallax effect on these banners.
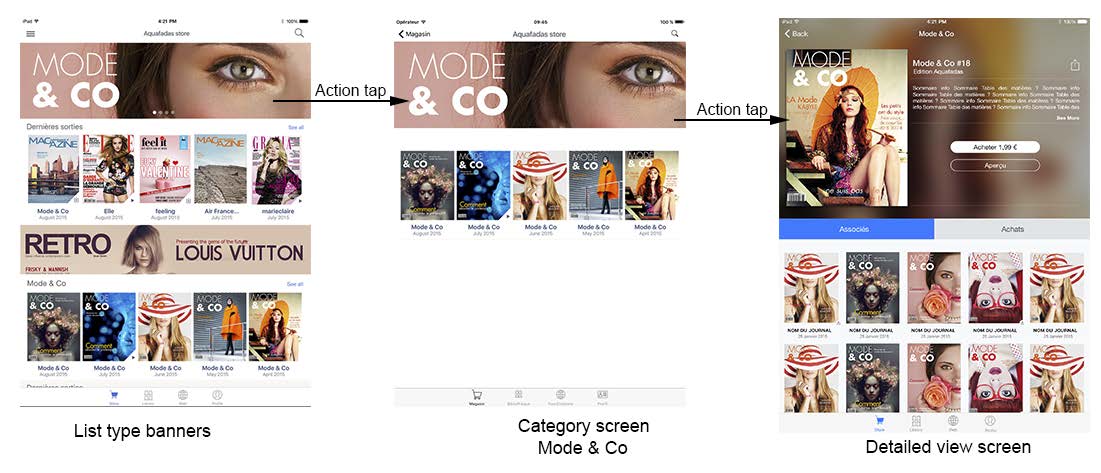
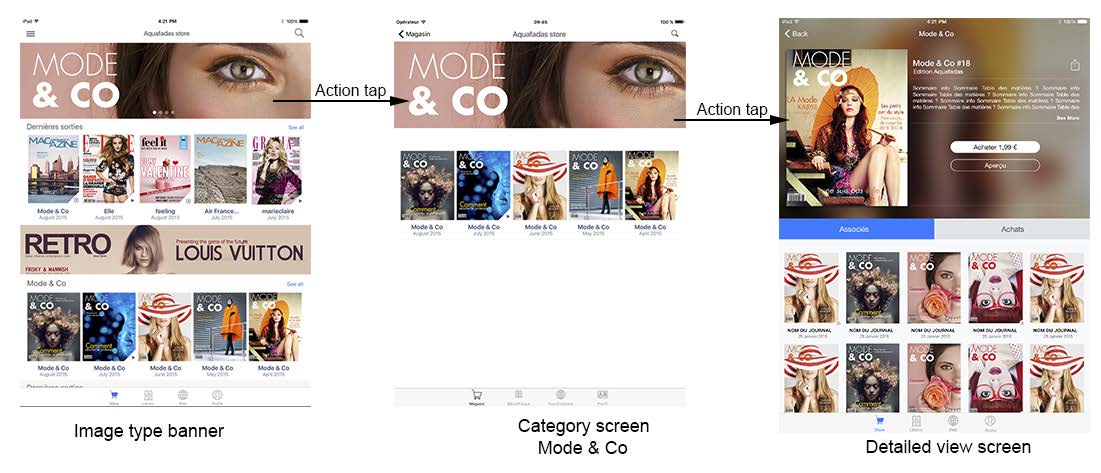
Option 1: Category image banner.
This option makes appear firstly the whole content of a Title. Then, starting from one content, it presents a detailed view of this content.
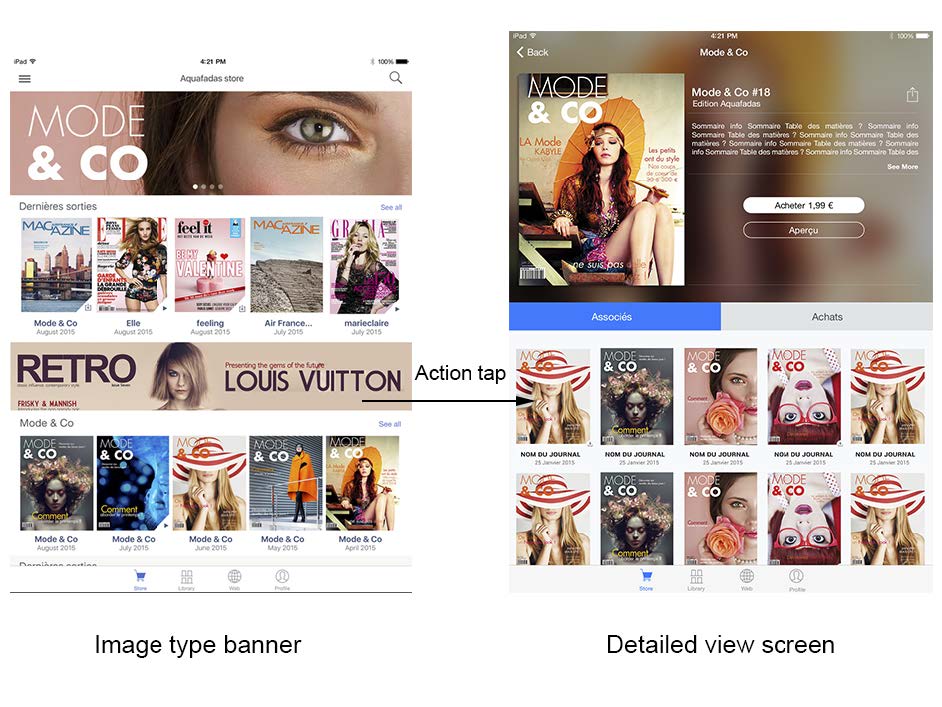
Option 2: Content image banner.
This option gives a direct detailed view of the content.
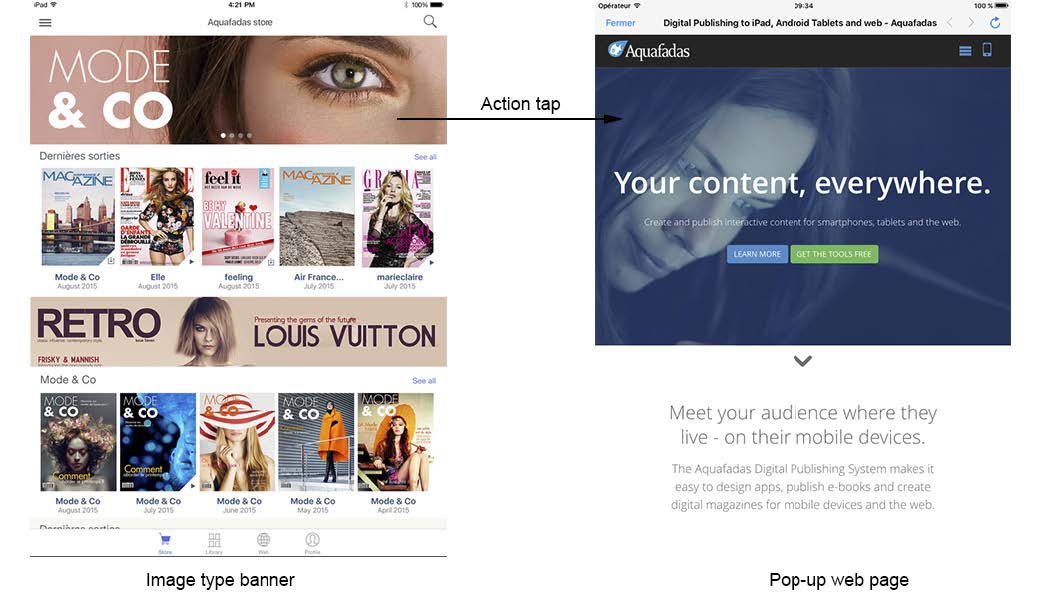
Option 3: Web view image banner.
This option opens a web page, in a pop-up, directly from the banner. The web page can contain an Youtube link, a hosted video, etc.
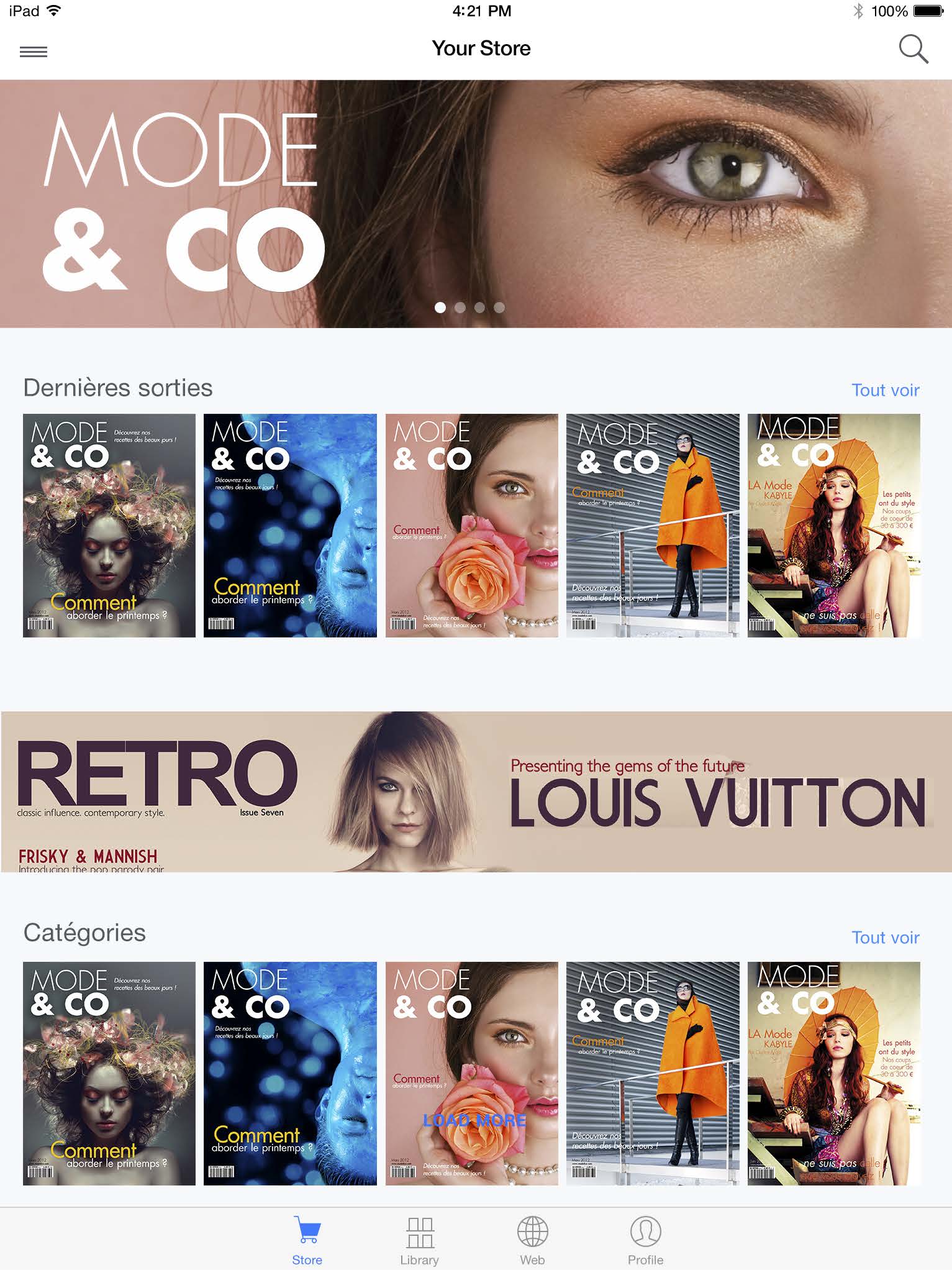
List banners for the application
The list view makes appear the covers of the content and allows immediate access to the detailed view of the selected content.
For a better presentation, it is possible to limit the number of shown covers on the page and add the See all button, to show the rest of the list on another screen.
Option 1: Content list banner
This option shows the detailed view of the content when clicking on the cover.
Option 2: Title list banner
This option makes appear the overview of the Title content when clicking on the cover, before the detailed view.

Carousel banners
This option makes appear several image type banners. This is the equivalent of a billboard changing every 5 seconds.
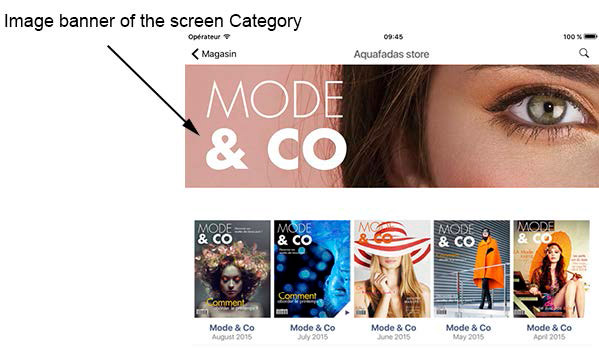
Image banner for Category screen
This banner corresponds to the head of the shown category. The banner is optional and only visual. If not used, the kiosk will show only the contents.
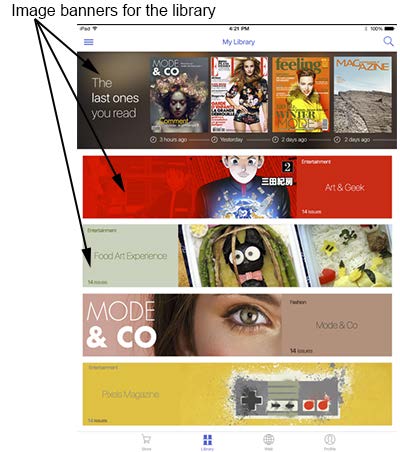
Image banner for the library
This banner corresponds to the image shown in the user’s library. The banner appears once the user has bought two different titles.
Button Text Button Text


















[…] configurable sur votre compte Cloud connect, et permettant de construire votre propre gabarit : bannières, vidéo, html, affichage par catégories, etc… La nouvelle interface de Cloud […]
[…] Next Gen Kiosk Aquafadas Blog Build the Next Gen App (PDF) Aquafadas Next Gen App : comment gérer les banners […]