Speed up your entire iOS graphic design workflow with DevRocket
If you are an iOS ui designer, then you’re going to love DevRocket. It’s packed with must have features and tools that are specifically designed to make your iOS Photoshop workflow more efficient.
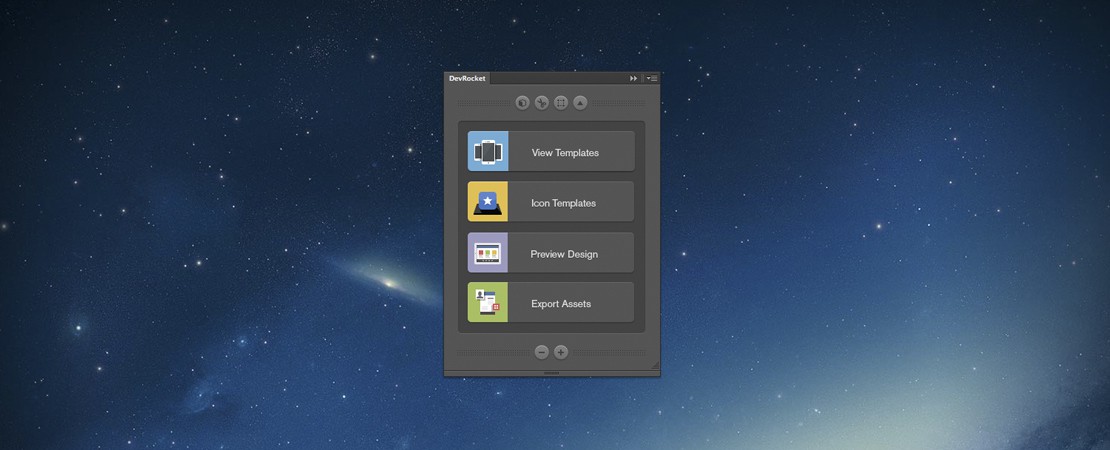
Instant view templates
Create ready to use iOS view templates with a click. With DevRocket you can generate view templates in both orientations for all iOS devices with the click of a button. All templates are view-smart, meaning they can be switched between retina and standard resolutions view modes while you work on them in Photoshop.
Smart icon workflow
Create all iOS icon sizes from one piece of artwork. With a single click you are ready to use DevRocket’s smart icon template allowing you to generate and view all of the specific iOS icon sizes for all devices on the fly. Simply create one high resolution artwork, paste it in place and let DevRocket do the rest.
Native look previewing
Preview your design in a more native surrounding. When designing for iOS it’s important you see how your designs are going to look in a more natural environment. With DevRocket quick previews, you can now see how your icon artwork is going to look in the App Store or how your ui is going to shape up on the iOS device your designing it for.
Export both resolutions
Export artwork for both screen resolutions at once. Exporting artwork for two screen resolutions used to be a very time consuming task. With DevRocket all it takes is a single click to generate the standard and retina artwork versions for all ui elements in the entire document. That even includes attaching the retina @2x prefix.
Graphic refill integration
The efficiency of graphic refills in your iOS workflow. DevRocket now comes with full refill reading support allowing you to use any refills made with Pixel Dropr. As well as this, DevRocket also has full Refill Store intergration allowing you to browse and download our premium and free refills without leaving Photoshop.

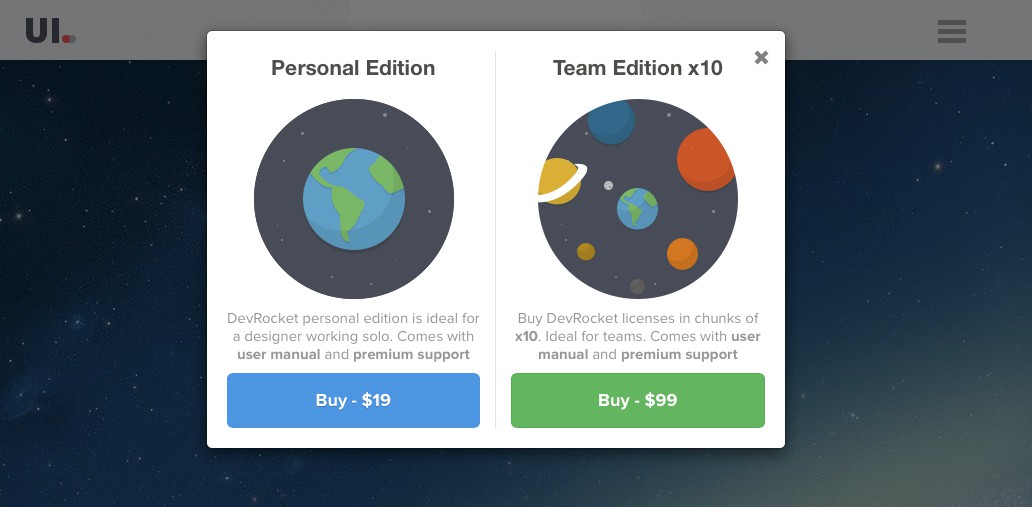
DevRocket | Photoshop CS5 Minimum + Mac and Windows
href="http://devrocket.uiparade.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text