Reportage, carnet de voyage, biographie, jeux de rôle, visite interactive… explorez le potentiel de la narration interactive

Tout élément devient interactif
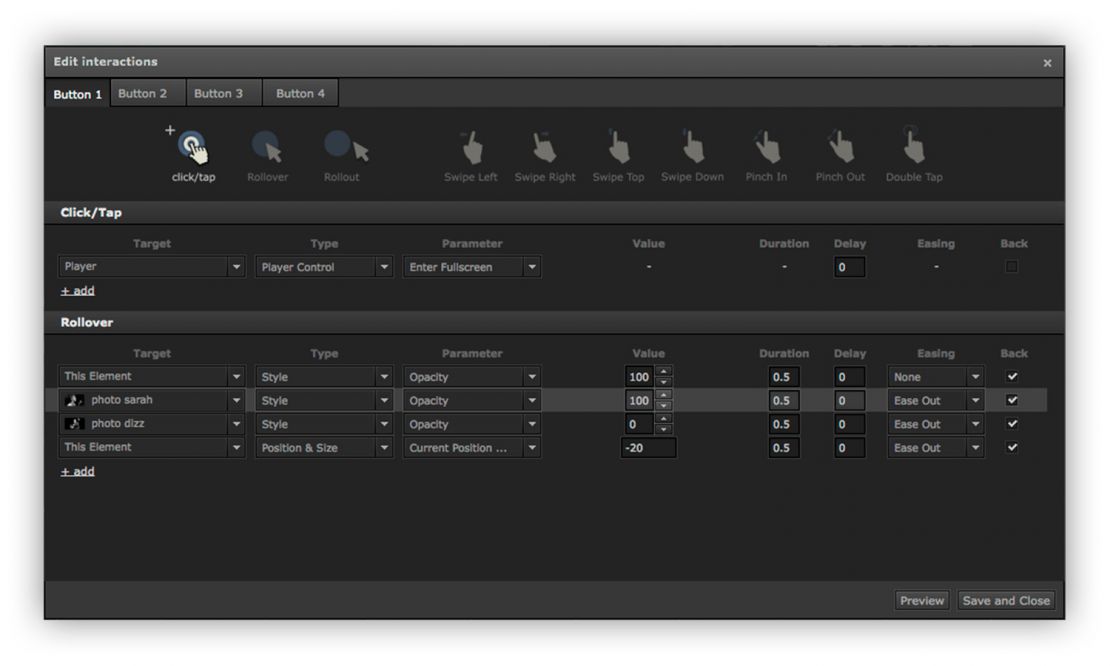
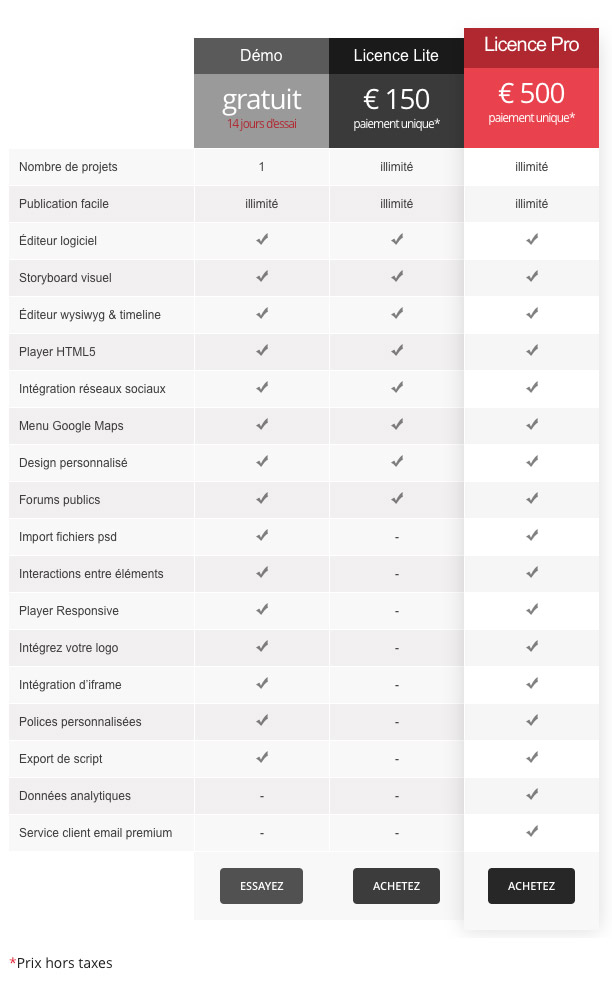
Avec le nouveau panneau d’interactions, vous pouvez maintenant déclencher des actions en fonction des comportements de vos utilisateurs sur chaque élément d’une même séquence. Pour permettre encore plus d’interactivité dans un projet Klynt 3, vous pouvez créer des interactions sur vos éléments et rendre vos séquences plus vivantes. Ces interactions permettent de modifier les propriétés d’un élément (image, vidéo, texte, …) au rollover ou clic (par exemple) sur un autre élément. Grâce à ces interactions, vous pouvez entre autre jouer un son au roll-over sur une image, lancer une vidéo au clic sur un texte, lancer la lecture en plein écran, etc. Cette fonctionnalité n’est disponible que pour les éditions Pro et Edu de Klynt 3 (Etudiant, Academique & Campus)

Importer facilement vos fichiers Photoshop
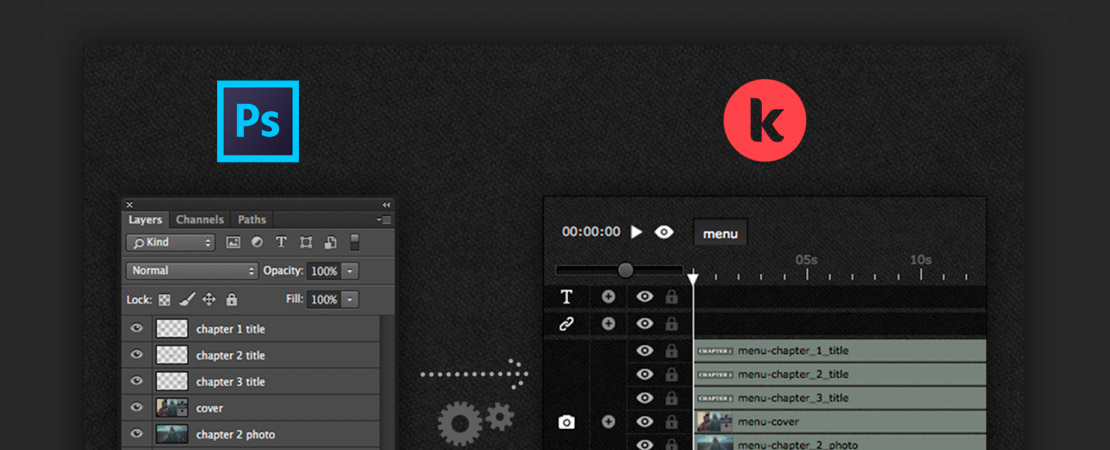
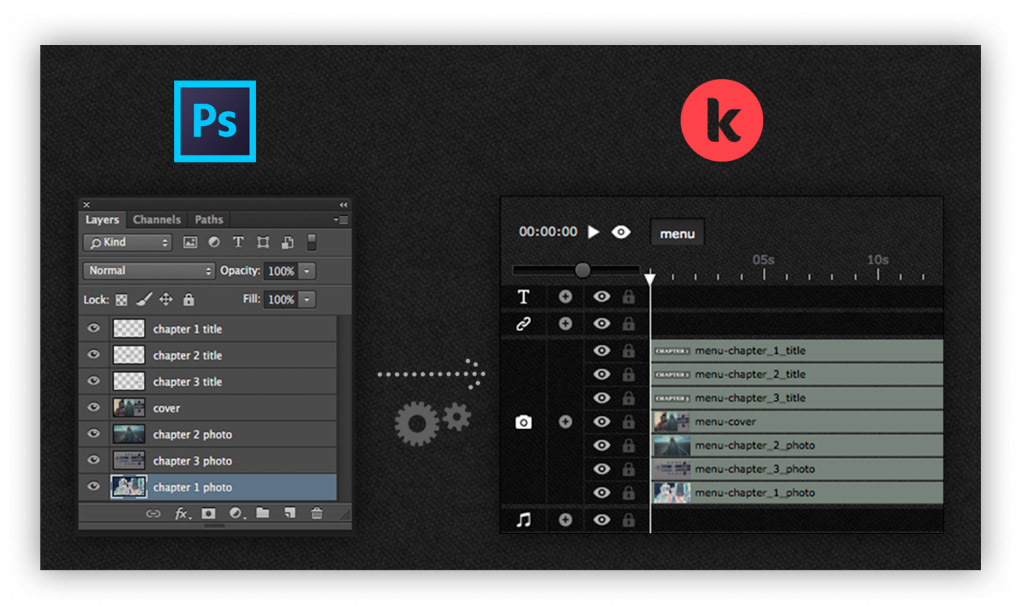
Photoshop est un outils de choix pour réaliser des compositions graphiques. Il suffit d’un simple drag&drop de votre fichier .psd sur votre storyboard dans Klynt et vous obtenez automatiquement une nouvelle séquence avec tous vos calques agencés et organisés à l’identique. De quoi vous faire économiser des heures de travail pour obtenir au final un résultat bien plus professionnel.
Avec Klynt 3, vous pouvez désormais importer des fichiers PSD d’un simple drag & drop sur votre storyboard. Cela vous permet de créer vos compositions graphiques grâce à Photoshop, puis d’y ajouter de l’interactivité dans l’éditeur de séquence de Klynt. (Cette fonctionnalité n’est disponible que pour les Editions Pro et Edu de Klynt 3 (Etudiant, Academic & Campus))
Quand vous importez un fichier PSD, Klynt réalise automatiquement ces actions :
- Génération d’une image (.png) pour chaque calque de votre projet Photoshop et import dans la médiathèque.
Les images porteront le nom du fichier + nom du calque (ex : “nomdevotrepsd_nomdevotrecalque.png”) - Création d’une séquence portant le nom du fichier PSD
- Création dans la séquence d’une piste pour chaque calque de votre projet, et positionnement sur la scène de votre séquence à l’identique de votre projet Photoshop
Compatibilité avec Dropbox, Google Drive, Box.net…
Centralisez tous vos projets sur votre espace de stockage virtuel préféré (comme Dropbox, Box.net ou Google Drive Desktop) et partagez-les facilement avec vos collègues et clients grâce à un simple lien.

Des menus plus immersifs
href="http://project.klynt.net/v3/demos/DEMO_MENUS_KLYNT/#vertical_menu?iframe=true&width=1940&height=1142" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://project.klynt.net/v3/demos/DEMO_MENUS_KLYNT/#grid_menu?iframe=true&width=1940&height=1142" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://project.klynt.net/v3/demos/DEMO_MENUS_KLYNT/#horizontal_menu?iframe=true&width=1940&height=1142" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button TextHomepages immersives
La page d’accueil de votre programme est primordiale pour donner envie de s’immerger dans votre histoire. Soyez audacieux : valorisez vos contenus avec des interactions visuelles ou sonores, selon les mouvements de la souris, pour attirer l’attention de votre public. Créez des écrans partagés, des menus dynamiques et connectez les éléments entre eux avec des effets visuels, animés ou sonores.
href="http://project.klynt.net/v3/demos/DEMO_MENUS_KLYNT/#slider_menu?iframe=true&width=1940&height=1142" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button TextInfographies ludiques
Enrichissez votre récit en utilisant des cartes, des diagrammes, des repères visuels, des data-visualisations ou chronologies. Laissez votre public se prendre au jeux des associations d’idées, de statistiques et des faits. Intégrez également des ressources externes du web en utilisant d’autres outils connus tels que Timeline.js, mapbox.com ou infogr.am.
href="http://project.klynt.net/v3/demos/infographics_wine/?iframe=true&width=1940&height=1142#wine" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text













Klynt 3, les nouveautés sur le bloc-note de Arzhur