La publication digitale est une révolution qui est née avec l’arrivée des tablettes en tant que support de lecture. Lorque l’on parle de la publication digitale , il s’agit d’une synergie entre le support de lecture, la tablette tactile, qui offre une expérience proche du papier et de l’ardoise (le papier pour la mise en forme du contenu, l’ardoise pour le format et voire même le poids) et le contenu, qui se rapproche fortement du papier, avec la notion d’interactivité se rajoutant à l’élaboration du contenu, et de médias, son et vidéo, qui peuvent être mixé dans un même support. Cette capacité de mix complexe de l’information via le support, la tablette, auquel on peut rajouter la phablette, donne un contenu hydrique, complexe, qui offre une expérience complètement différente des même contenu consulté sur un ordinateur de bureau ou bien un portable. Le tactile et l’absence de périphériques de saisie (souris, clavier) modifie complètement l’expérience utilisateur qui est une des donnée les plus importantes lors de l’élaboration d’un projet de publication. La production de ce type de contenu pose par contre plusieurs questions qui sont liées aux choix technologiques choisis, à la destination des contenus et à la qualité des interactions que vous voulez proposer.
La notion de publication digitale est donc liée au support, mais aussi à la typologie des documents que vous voulez créer, et aussi par le choix de la solution de publication que vous allez utiliser. Un rappel important lors de l’élaboration d’un projet de publication : vous devez adapter la solution choisie à votre publication, et non pas votre publication à la solution choisie. Les choix techniques que vous proposent les solution sont variable et c’est selon le résultat que vous voulez obtenir que vous devez faire votre choix. La préparation d’un projet de publication est donc primordiale, car c’est lors de la phase d’élaboration que vous pouvez déterminer vos interactions, vos effets, et faire en conséquence vos choix.
Selon les documents que vous voulez créer, qui peuvent dépendre de votre client, de ses besoins, de sa volonté de diffuser l’information, vous allez être confronté à certaine limites que vous allez déterminer lors des phases préliminaires. Un simple rapport annuel, un magazine par exemple n’on besoin comme retour que des informations liée à la consultations des pages, des photos. Les systèmes analytics avec retour d’information anonyme suffisent largement à ces besoins. Un catalogue produit, une présentation de marque nécessitent d’avoir plus de renseignements du lecteur, et il est possible de poser alors des questions à l’utilisateur via des formulaires ou des enquêtes permettant un retour d’information personnalisée. Et le graal, qui est très difficile actuellement voire impossible avec les solutions actuelles et le catalogue de vente, avec un caddie qui nécessite de gérer un panier de commande et des système de calcul. Autre point important, tous ces choix nécessitent que le lecteur de la publication soit connecté à internet via wifi ou 3G
Le retour d’information anonyme
Votre client veut des informations concernant le lecteur de ses éléments de communication. Quel est la qualité et la quantité d’information qu’il veut récupérer ? De quelle manière ? La plupart des solutions de publication utilisent la gestion des analytics web de manière incluse (google analytic, ATI) et vous renvoie des informations permettant de quantifier la fréquentation en fonction d’indicateurs tels que le nombre de visiteurs uniques, les pages vues, les visites, la durée moyenne des visites etc. Elle regroupe la mesure, la collecte, l’analyse et la présentation de données via internet utilisées afin de comprendre et d’optimiser l’usage de votre document. Ces données vos vous permettre par exemple d’analyser les articles lu, ceux qui le sont plus, les interactions les plus utilisées, les photos les plus regardées. Certaines solutions vous renvoient les ID des objets que vous manipulez (Aquafadas) et leurs utilisation. Il est donc intéressant à ce niveau d’élaborer une stratégie de manière à déterminer les point important à analyser, et à reporter au client les informations récupérées sous forme de tableau de bord (Quel est mon produit le plus vu ?). Les solution d’analyse par contre renvoie des informations anonymes, il est impossible de savoir qui a lu votre document, ou tout autre information personnelle. C’est une protection de l’individu qui est nécessaire, et vous devrez recourir à une autre stratégie pour récupérer des informations personnelle.
Les données personnalisées
Vous pouvez utiliser dans vos publications des interaction permettant de questionner l’utilisateur sur des points précis. C’est une méthode intrusive, qui peut prendre la forme d’un dialogue de confirmation (Je suis majeur) ou d’une question (Quel est votre nom ?). L’avantage est de laisser le choix à l’utilisateur de répondre ou non, et la qualité des réponses est élevée. N’oubliez pas qu’une question bloquante ou champs obligatoire (Vous ne pourrez pas allez plus loin si vous ne répondez pas !) entraine un taux de rejet important de l’ensemble du document consulté. N’utiliser qu’avec grande prudence ce type de question. Ce sont les sondages, les formulaires d’inscription, les question, les enquêtes…
Attention aux formulaires ! En effet, très peu de solution de publication permettent d’intégrer de manière native des formulaires dans une publication. FormCentral d’Adobe va disparaître, donc le seul moyen est d’intégrer du formulaire au format html dans votre page qui permettra de générer un formulaire et de traiter les réponses. Il existe de nombreux service en ligne de création de formulaires :
- – Google Form
- – TypeForm
- – FormPro
- – FormforAll
- – Wufoo
- – Smartsheet
Ces services vous permettent de créer les formulaires, de les mettre en forme et surtout de récupérer au travers de service web les données de vos formulaires. C’est le point le plus important de ces services.
Dans le cas ou vous voulez intégrer en dur dans votre document des systèmes de question, il vous faudra :
– Créer les questions au format html avec les balises <form></form> qui incluent les champs :
• <textarea> (zone de texte à remplir)
• <select> (<option> et <optgroup>) (liste de choix)
• <button> (le bouton, qui permet d’effacer ou de valider le formulaire)
• <input> (text, password, file, radio, checkbox, submit, image, hidden, reset,button) (selection d’une valeur)
Et les nouveaux input (déterminant la valeur <input type=«…»> et qui vérifie l’exactitude des informations rentrées :
• tel (numéro de tel, usage pour mobile)
• url (l’adresse web, vous pouvez y inclure le format [http://, ftp://])
• email (Ce champ attend au minium un caractère (caractère non accentué comprenant les séparateurs tiret ou underscore) suivi d’un @ suivi à son tour d’un caractère.)
• Search (Ce type de champ est interprété différemment en fonction des navigateurs. Seul Webkit lui confère des fonctions supplémentaires par rapport au champ text classique.)
• date, time et datetime (Le contenu attendu est une date du calendrier Grégorien au format RFC3339 sans précision de la timezone, mais le champ accepte un contenu vide ou mal formaté sans retourner d’erreur.)
• month (Le type de champ month permet de renseigner un mois dans une année)
• Number (Le type de champ number permet de renseigner une valeur numérique. Il est possible d’étabir une incrémentation à la valeur rentrée : 4, 8, au choix et un intervalle)
• range (Ce champ sous forme de curseur propose un contenu évalué approximatif, déterminé entre une valeur min et une valeur max, par incrément)
• color (non utilisable sur mobile, génère une palette de choix de couleur système)
Tout ces champs nécessite de coder directement en html. Chaque champ va générer une valeur qui sera associée au champs et que vous récupérez à la soumission du formulaire.
– Générer les boutons de contrôle de votre formulaire
Plusieurs élément de contrôle sont à placer dans la suite de votre code html
– Le bouton « effacer » permettant d’effacer la totalité du formulaire et de revenir aux valeur par défaut.
– Le bouton « envoyer » permettant l’envoi du formulaire. La destination du formulaire est déterminée sont dans les valeur de <form> ou de <button>
• Récupérer les informations
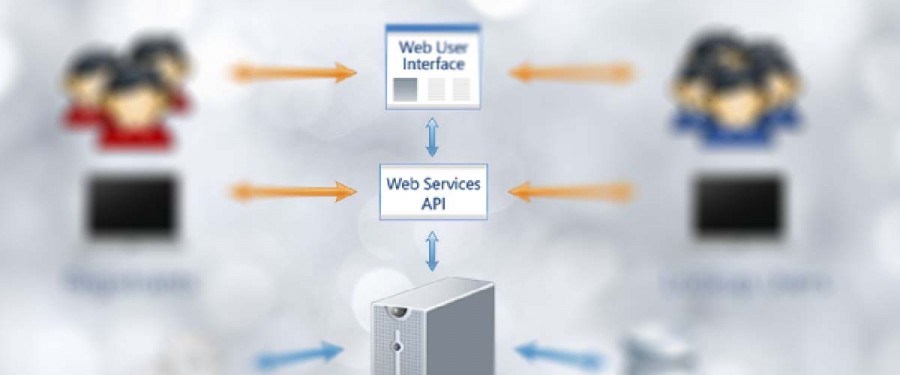
Et c’est là que les problèmes commencent. Si les services de création de formulaires existent en si grand nombre, c’est parce qu’ils vous proposent tous des services d’hébergement des données et de mise à disposition. En effet, si vous voulez gérer vous même l’acquisition des données et le traitement, il vous faudra gérer un site internet qui recevra toute les informations et faire en sorte que la transmission des données se fasse en PHP, langage qui permet le dialogue entre un serveur et une page web. Je vous renverrais sur cet excellent cours en ligne Transmettre les données avec les formulaires sur OpenClassroom qui vous renseignera comment réaliser un formulaire et la gestion des pages .php nécessaire.
Le dilemme du caddie
Le caddie intègre tout les pb du formulaire, avec d’autre limite qui sont la transmission d’information d’une page à l’autre au sein d’une même publication. Aquafadas proposerait des service de eMarketing lié avec AppBoy, nous ferons un point ultérieurement sur les solutions intégrées. Actuellement, la seule solution viable est de passer par une page .php récupérant les données des boutons située sur les pages et communiquant avec un serveur, qui contient une base de donnée, et qui génère les bon de commande des utilisateurs et la facturation. Je ne parle même pas la gestion des services de paiement en ligne qui ne sont pas compatible pour la plupart avec les solution de publication digitale. En effet, le protocole de sécurisation que les banque utilisent (SSL) n’est pas lisible dans un popup web, et nécessite donc l’ouverture d’une page web (safari, chrome). Mis à part la transmission d’information via une requête php de type $_GET qui utilise les données de l’url, limitée à 255 caractères ce qui ne permet pas de transférer le contenu d’un caddie, seule information transmise de l’app lecteur vers le navigateur internet, tout information php stocké en local disparait lors du passage d’une app à l’autre. Il faut pour éviter cela utiliser un stockage en ligne via une base de donnée, sécurisée par login/mot de passe. La mise en place est complexe.
Le code, le code et le code…
En conséquence, les solutions de publication digitale ne sont pas mature actuellement pour le domaine du e-commerce. Toute solution de paiement, de facturation se heurtent à des freins techniques, qui nécessiteront à un moment donné de maîtriser un certain nombre de langages pour developper vos propres solutions. Il existe en ligne de nombreux cursus de qualité d’aprentissage, et si vous ne vous sentez pas d’être seul face au code, de nombreux centres de formation propose des contenus complet vous permettant de devenir intégrateur ou développeur web. L’apprentissage du code devient une nécessité avec l’évolution des outils, et nous avons la chance de vivre une période ou les outils du web se sont standardisé et deviennent beaucoup plus simple à utiliser.