Paintcode est un logiciel destiné aux développeurs, permettant de transformer un dessin vectoriel en code Objective-C, pour l’intégrer dans un projet iOS ou OS X. Paintcode génère le code Objective-C en temps réel. « À l’export, le logiciel peut créer une image, mais la version 2 permet aussi de générer un « StyleKit », qui regroupe tout ce que contient votre fichier en cours : formes, textes, couleurs, dégradés et même les images utilisées dans le projet. Il ne s’agit pas d’un nouveau format propriétaire, mais d’une classe Objective-C que vous pourrez importer dans Xcode et l’utiliser dans vos applications iOS ou OS X. L’autre nouveauté majeure de cette deuxième version est l’ajout de variables et expressions pour offrir aux développeurs plus de souplesse. » (Source)
Features
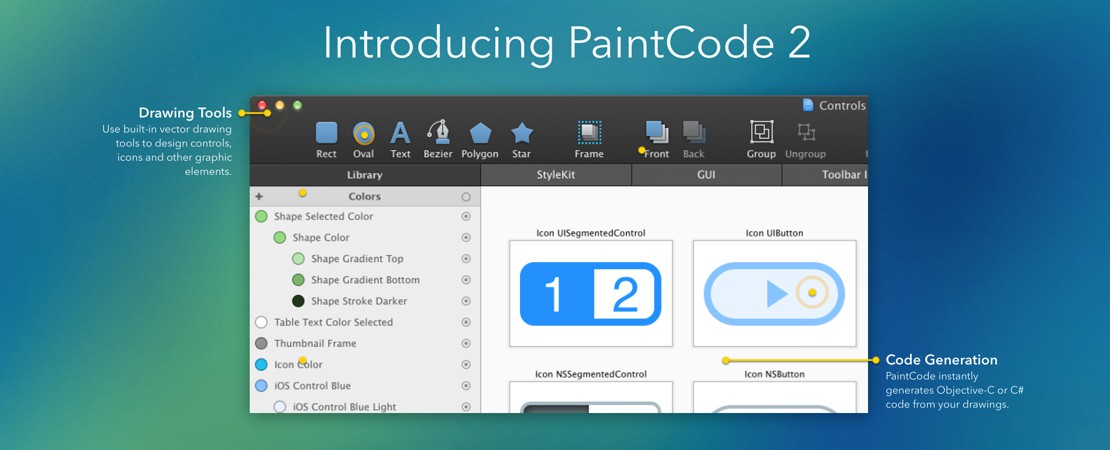
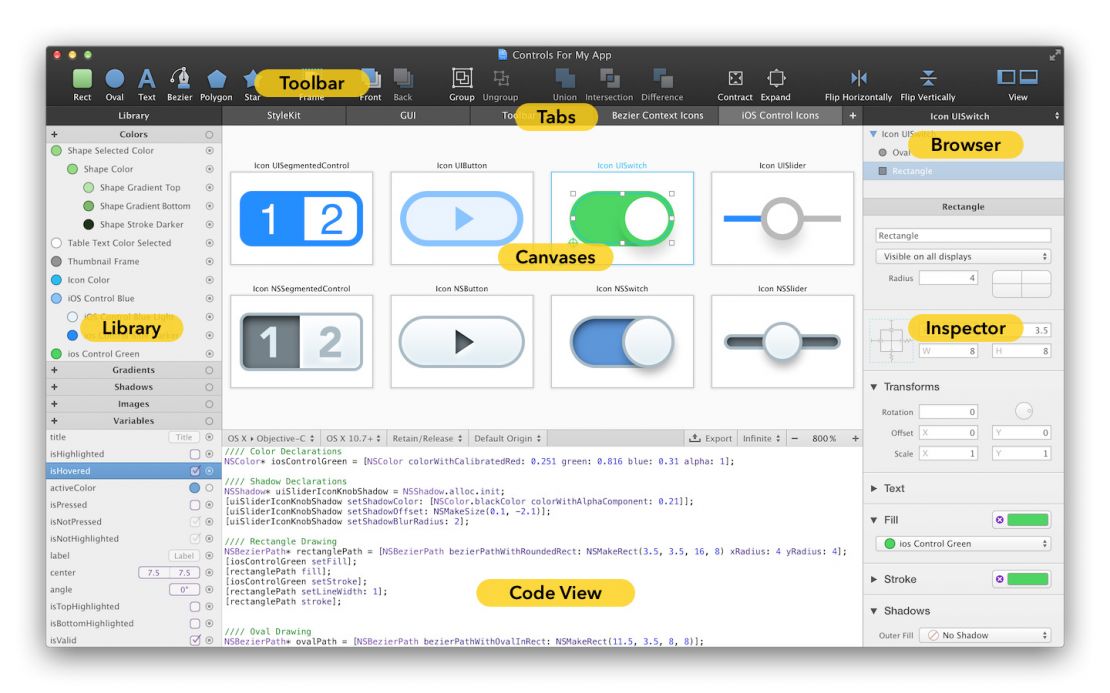
PaintCode is a vector drawing app that turns your drawings into Objective-C or C# drawing code in real time. The application window is divided into sections that provide you with quick & easy access to everything you’ll need.
[wt-row][wt-column width=’one-third’] Vector drawing tools
Vector drawing toolsUse built-in vector shapes to draw stunning buttons, sliders, icons and other user interface elements. [/wt-column][wt-column width=’one-third’]
 Realtime code generation
Realtime code generationGenerates Objective-C drawing code in real time. Watch it change and grow. Also supports C# Xamarin.iOS. [/wt-column][wt-column width=’one-third’ last=true]
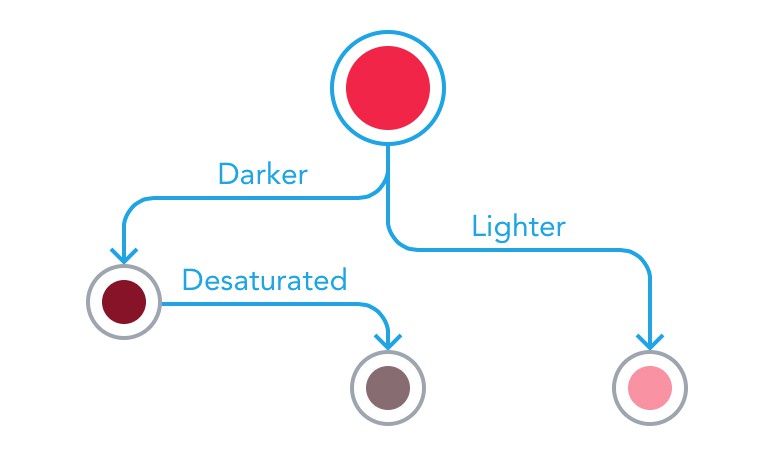
 Dynamic colors
Dynamic colorsDerive new colors, gradients and shadows from existing colors. Use the same color multiple times across your document. [/wt-column][/wt-row] [wt-row][wt-column width=’one-third’]
 Dynamic shapes
Dynamic shapesDefine how your complex drawings should behave when resized. Draw a resizable button and get a drawing code that can draw the same button to any size. [/wt-column][wt-column width=’one-third’]
 PSD & SVG import
PSD & SVG importImport layer graphics, paths, texts and groups from Adobe Photoshop documents. You can also import SVG documents. [/wt-column][wt-column width=’one-third’ last=true]
 Smart guides
Smart guidesEnjoy crisp and sharp drawings, thanks to our smart guides. Perfectly align and position your shapes. [/wt-column][/wt-row]
Introducing PaintCode 2
Two years ago, we launched the first version of PaintCode because we desperately needed something like it. And as it turned out, we weren’t alone. PaintCode has quickly become one of the most popular developer tools on Mac – adopted by industry giants such as Apple, Disney Pixar, Evernote, Hewlett Packard, Qualcomm and many others. We remember reading Wil Shipley’s blog for many years, dreaming about becoming Mac developers one day. You can imagine our reaction when we received an email from Wil, a legend of our industry, shortly after we had launched PaintCode. The subject of the e-mail was: « PaintCode looks genius ».
Today, we are proud to introduce PaintCode 2. We have been working on it non-stop for over a year, and we’re really excited to be finally showing it to you.
Our goals for PaintCode 2
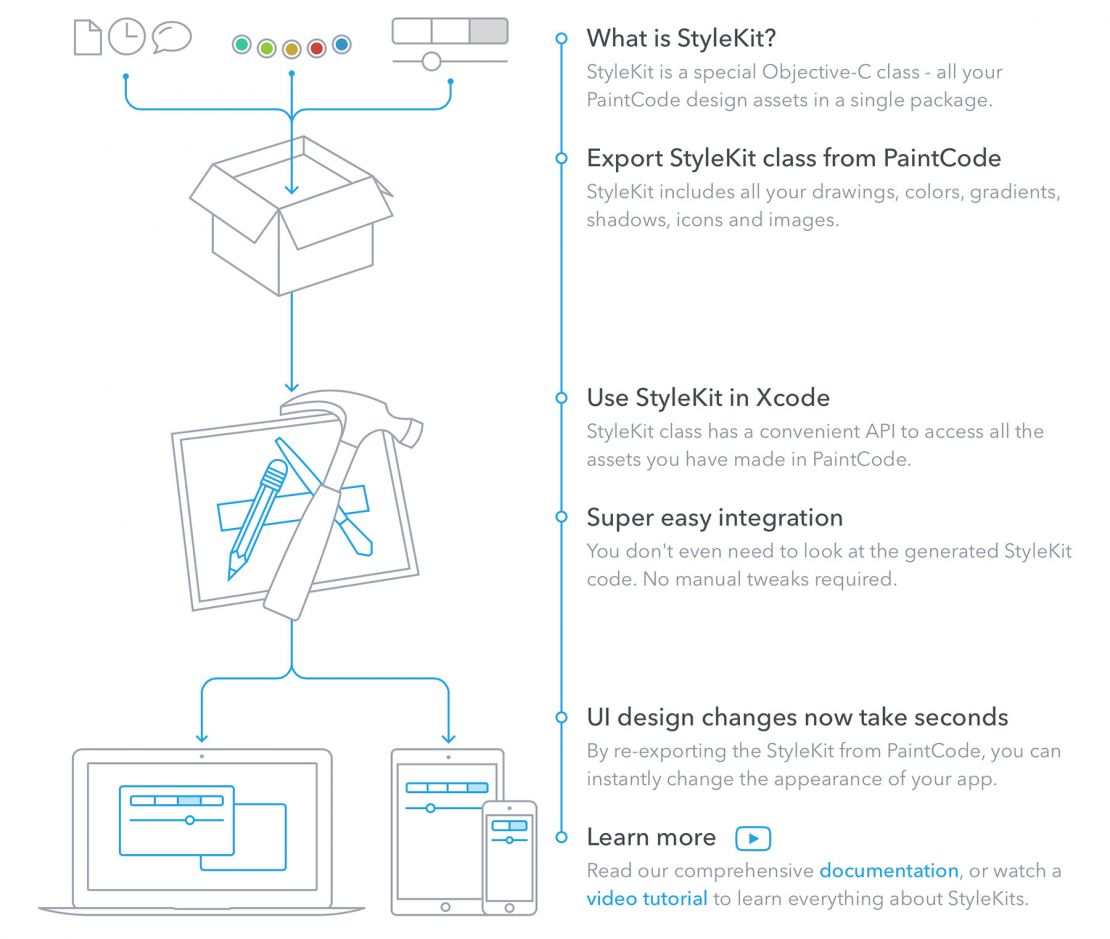
- Super simple integration of the generated code into your projects. (with StyleKits)
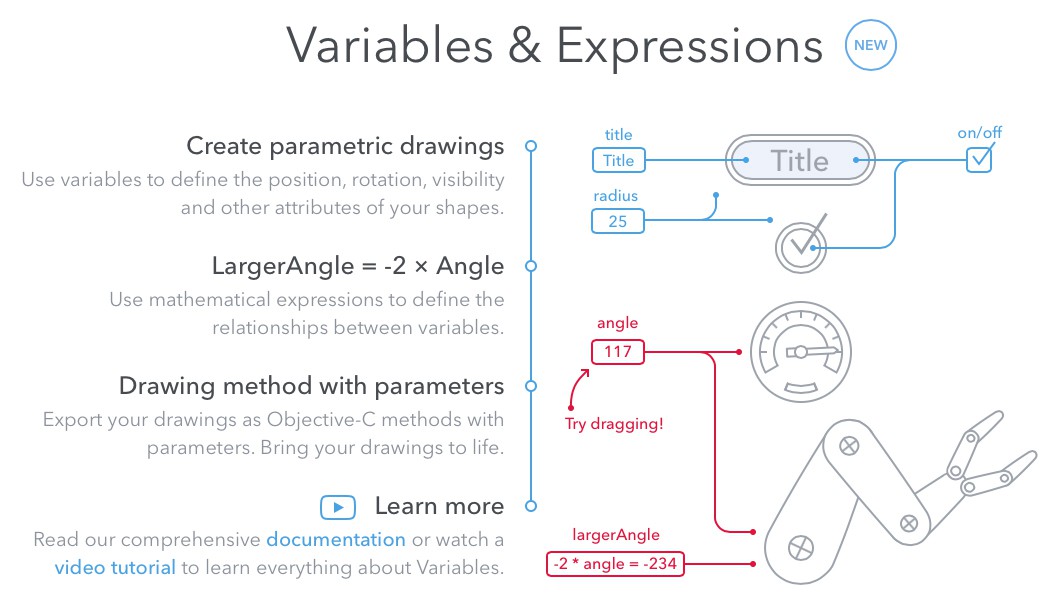
- Ability to easily create parametric drawings. (with Variables & Expressions)
- Much better drawing tools.
We’ve made PaintCode 2… using PaintCode 2. Aside from the app icon, PaintCode does not use any image resources. We could test countless variations of our new UI in a very short time. It’s hard to imagine doing what we have done without PaintCode 2. We really look forward to what you’ll achieve with it.
[wt-row][wt-column width=’one-half’] [/wt-column][wt-column width=’one-half’ last=true]
[/wt-column][wt-column width=’one-half’ last=true]  [/wt-column][/wt-row]
[/wt-column][/wt-row]
Pricing and Availability
PaintCode 2 is available for an introductory price of $79.99. You can still buy it from the Mac App Store, and we’ve also added the option to buy directly from us, including volume purchase options.
Example : Simple Drawing
Shows you how to draw a simple chat icon using ovals, béziers and boolean operations. Demonstrates a color library.
href="http://www.paintcodeapp.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://www.paintcodeapp.com/tutorials" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://www.paintcodeapp.com/documentation" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://www.paintcodeapp.com/news/introducing-paintcode-2" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text












[…] Paintcode est un logiciel destiné aux développeurs, permettant de transformer un dessin vectoriel en code Objective-C, pour l’intégrer dans un p… […]