Project Comet : Designing with Real Data
Design and prototype websites and mobile apps faster than ever with Project Comet,
the first all-in-one solution for UX designers. Coming in early 2016 from Adobe.
Designing with Real Data
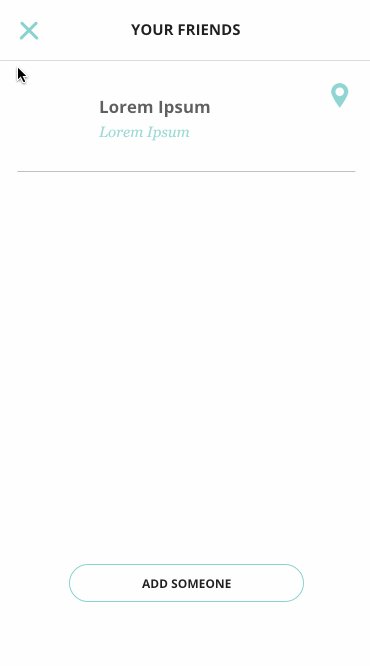
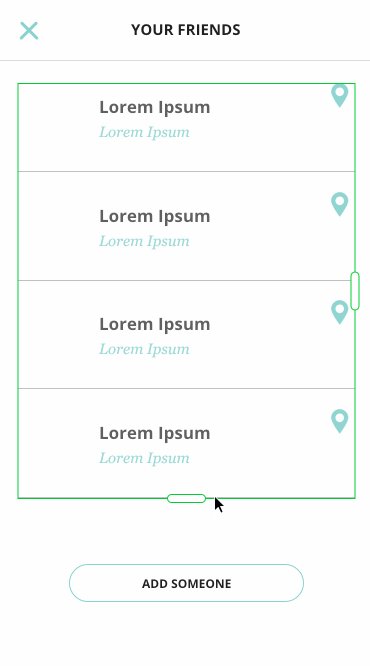
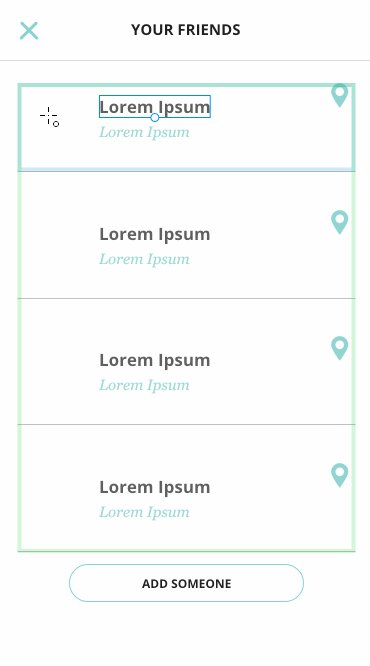
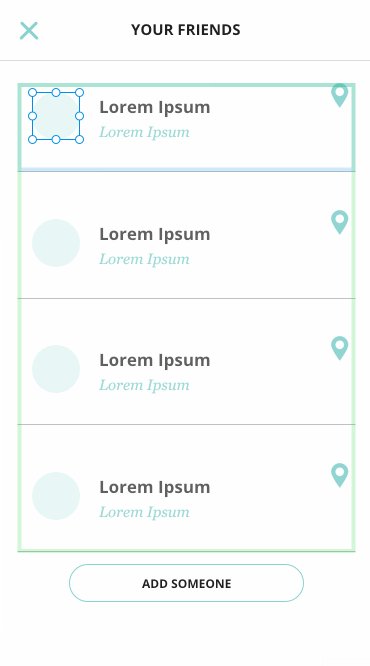
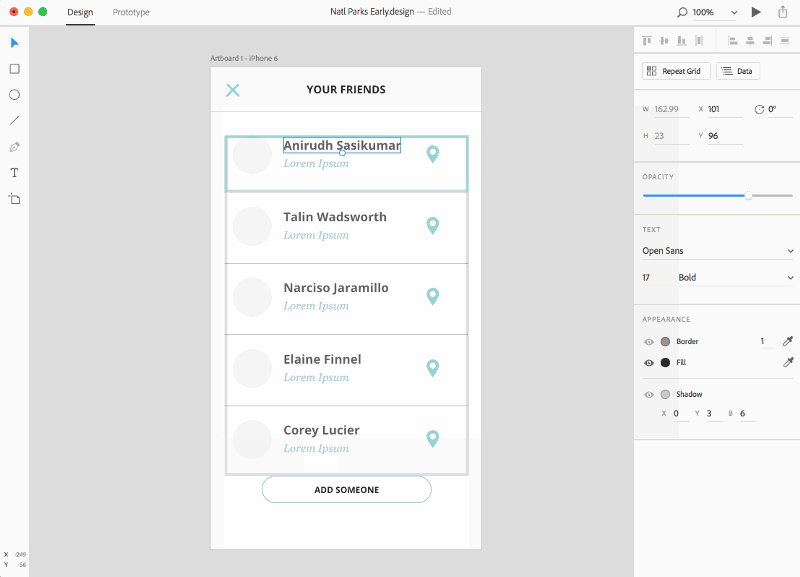
Designing with real data means we can move faster, surface problems and additional constraints sooner, and ultimately create better experiences for our users. (…) Designing repeated items in lists and grids — an essential pattern in mobile and web designs, but one that’s tedious to create manually. To make this easier, Adobe came up with the Repeat Grid tool. You can select any item on canvas and repeat it horizontally or vertically. Items in a Repeat Grid maintain position and style, but text content and images can change. Padding can be visually adjusted.

Repeat Grid introduces a simple structure to your design. It also solves another key problem: selection. Selecting a single item in a Repeat Grid affects all repeated instances of that item. This means that if you have a list of ten names, you can flow it onto the design canvas after selecting a single text item in a Repeat Grid. No need to select each instance of text one by one.
Real Data in Project Comet
In the experimental build shown at MAX Sneaks, data (text or images) can flow into your design via multiple channels:
- Built-in sample content.
- Local filesystem.
- Google Sheets.
- Web.
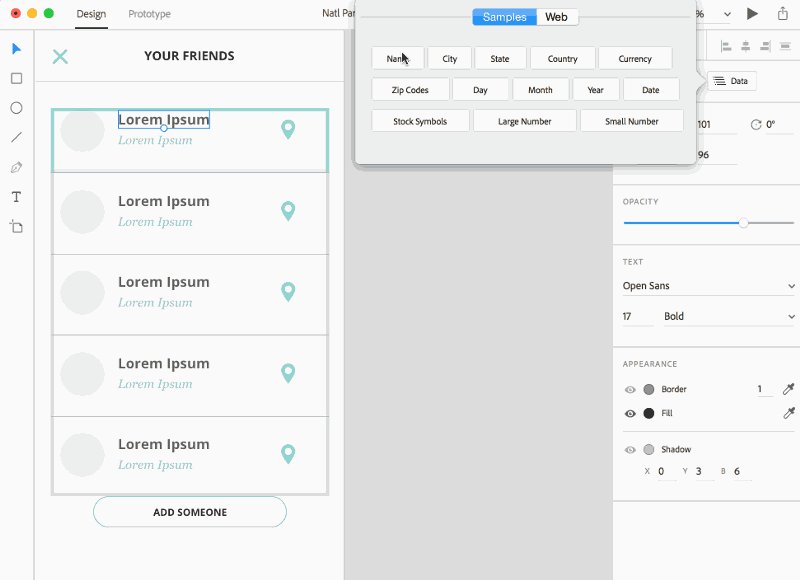
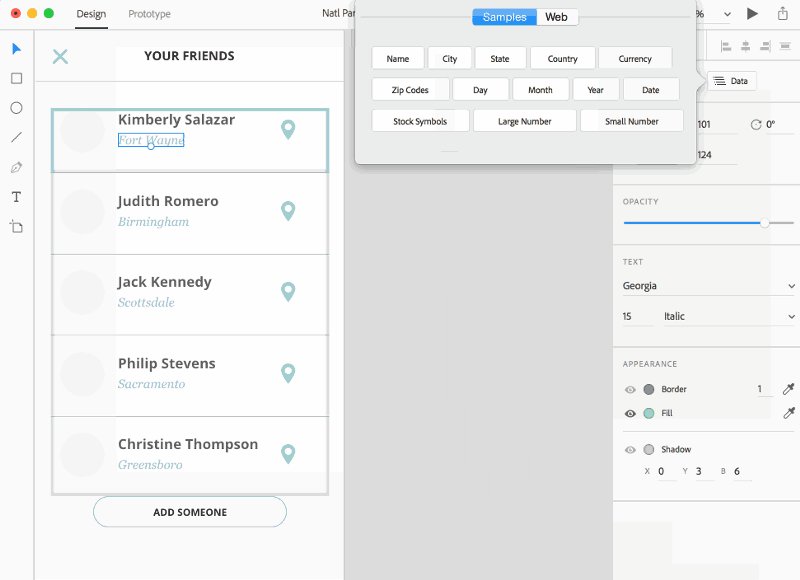
Built-in Realistic Sample Content
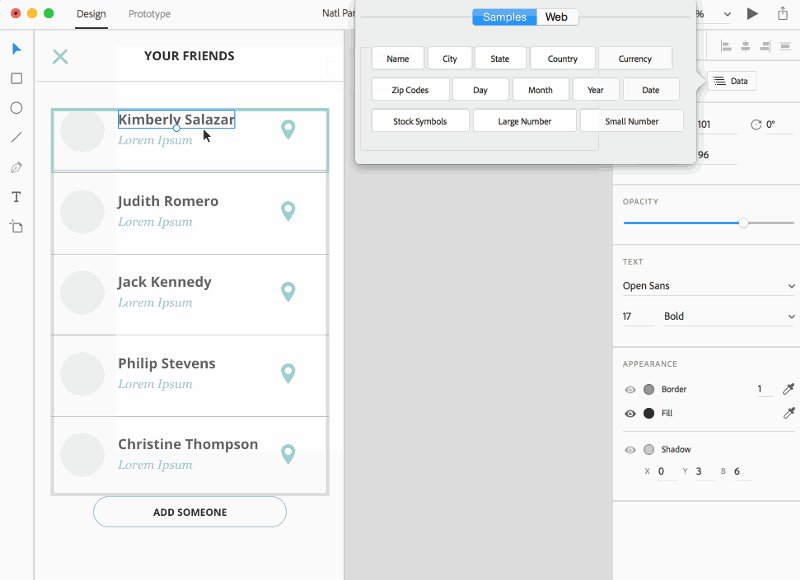
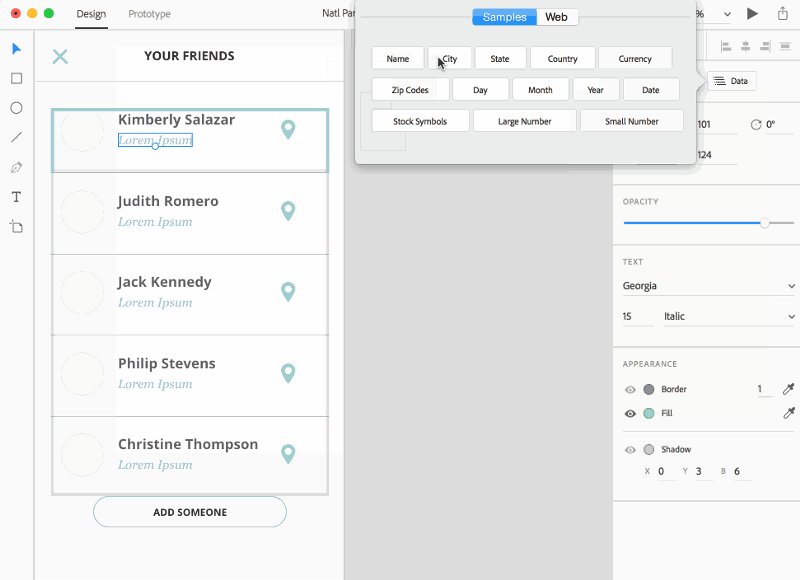
Every time you select a sample like “Name”, you get a random list of names.

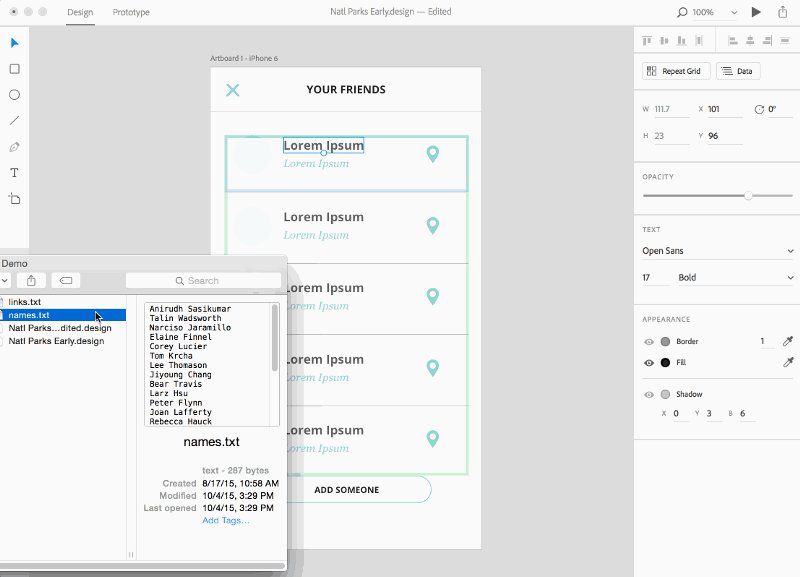
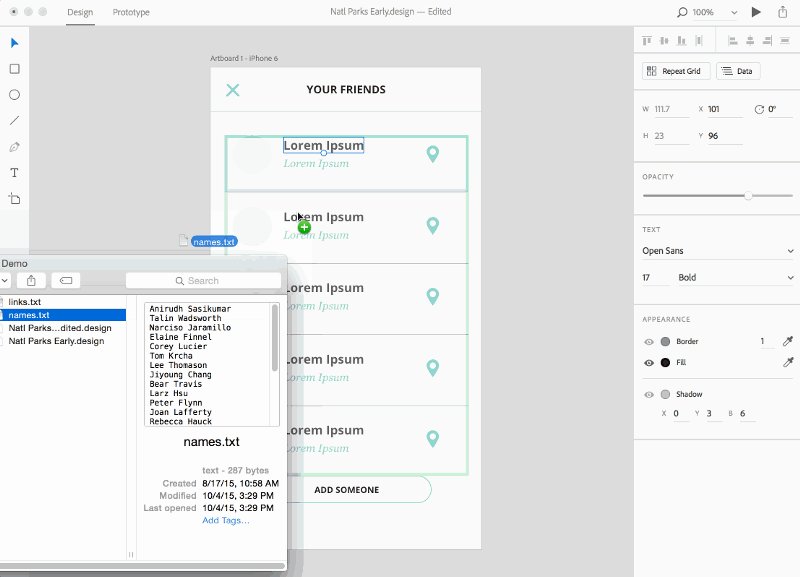
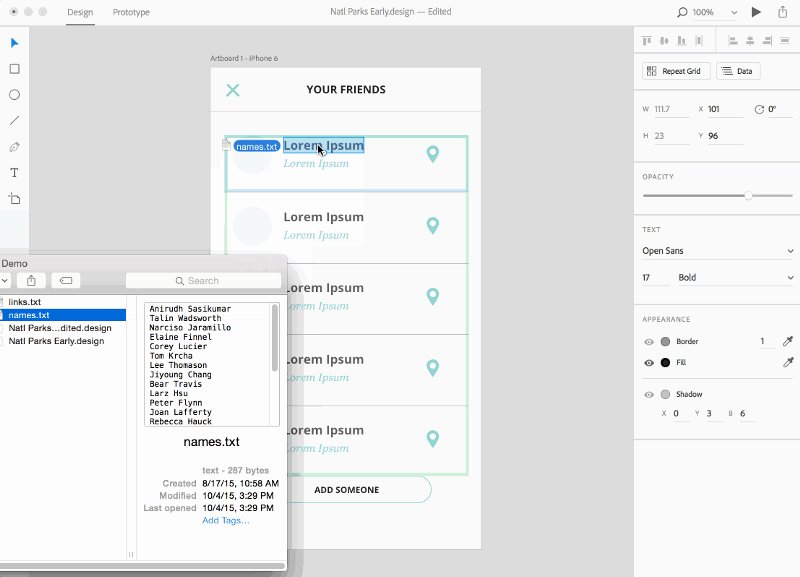
Data from your filesystem
Drag and drop a text file onto an item in a Repeat Grid and text from the file fills in.

You could imagine working with JSON or CSV data as well, filling different items in a repeat grid from different properties or columns in the data.
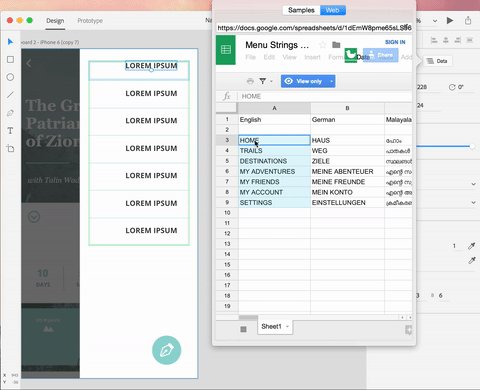
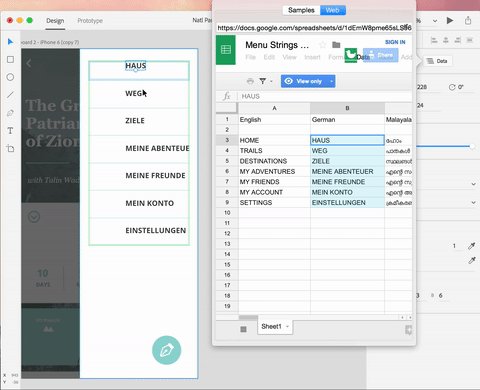
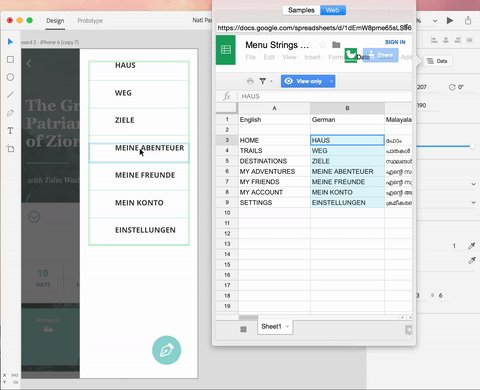
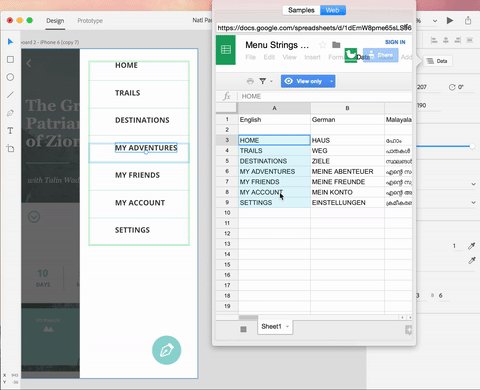
Data from Google Sheets
Type in a Google Sheet URL and select a column to quickly bring in data from the cloud into your design. Switching columns lets you quickly try different sets of data in your design. One interesting use case here is to switch between different sets of localized strings for a menu — this can quickly show you where your design might break in different languages.

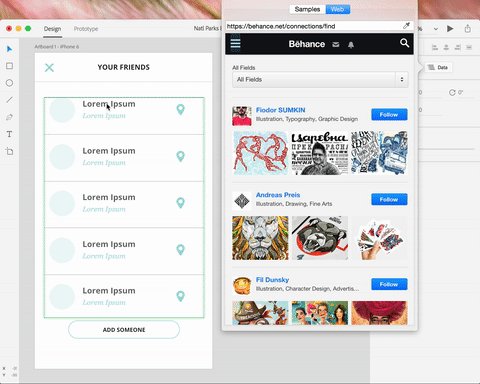
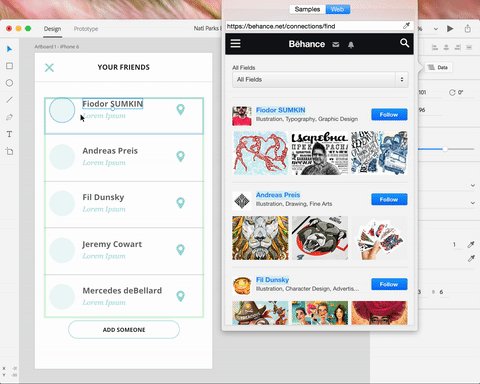
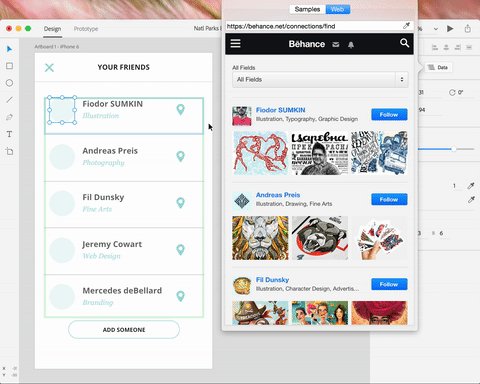
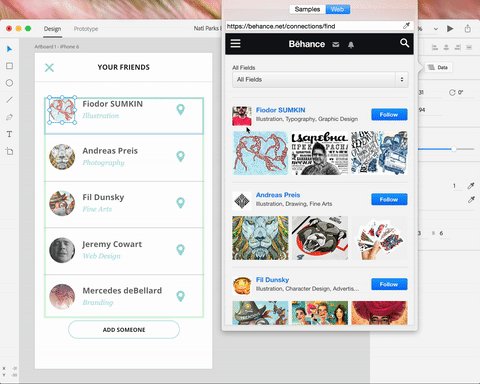
Data from Web
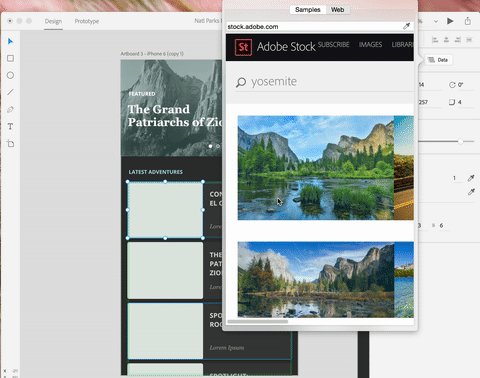
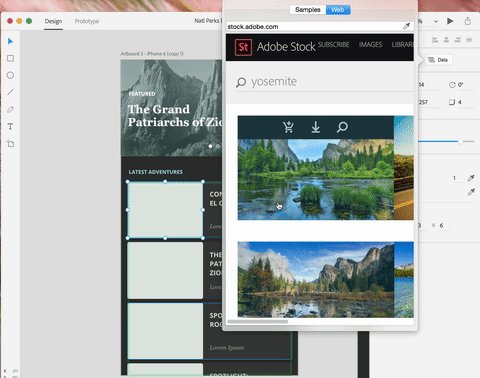
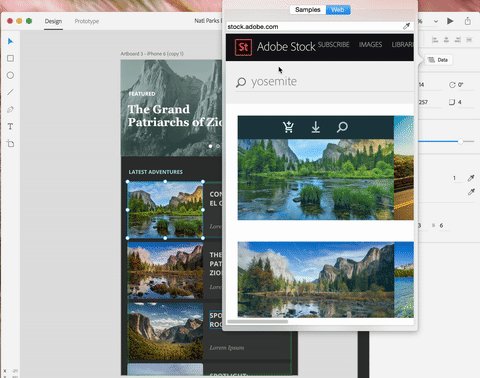
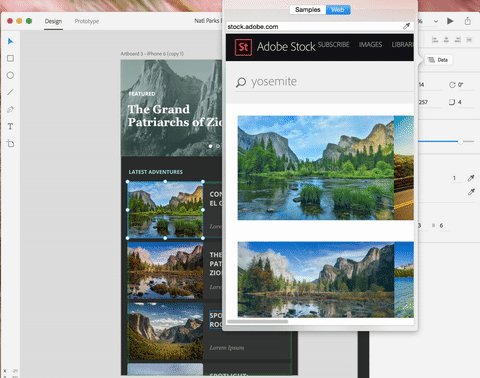
Navigate to any webpage and as you hover your mouse over repeated items in the web page, a highlight is shown over other repeated instances. One click can bring in text/images into your design. Using your company’s webpages can bring in realistic data relevant to your design without developer intervention.

This part is so much fun. I’ve demoed it often by navigating to Facebook and bringing in pictures and names of my actual friends in a few clicks. It was also interesting to navigate to Adobe Stock. In just a few clicks, you’re able to see a visually diverse amount of images flow directly into your design.