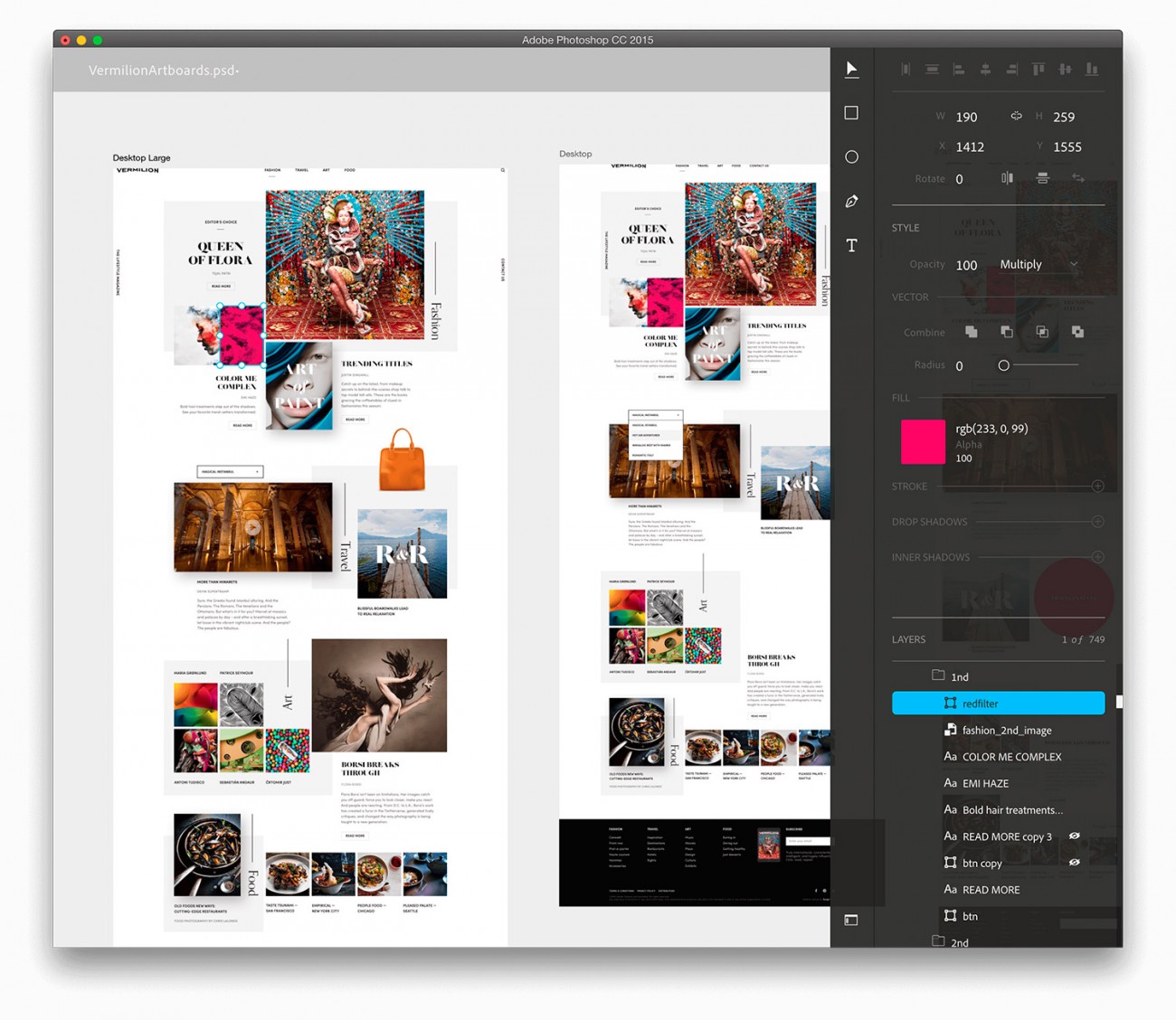
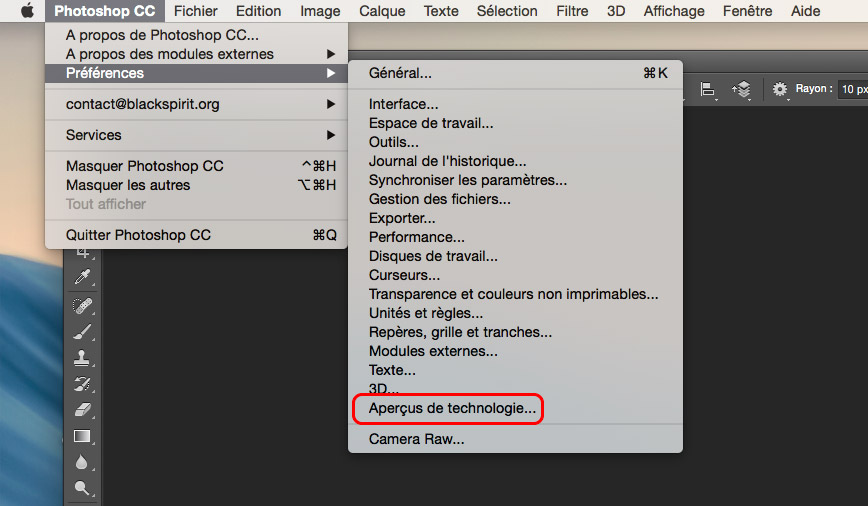
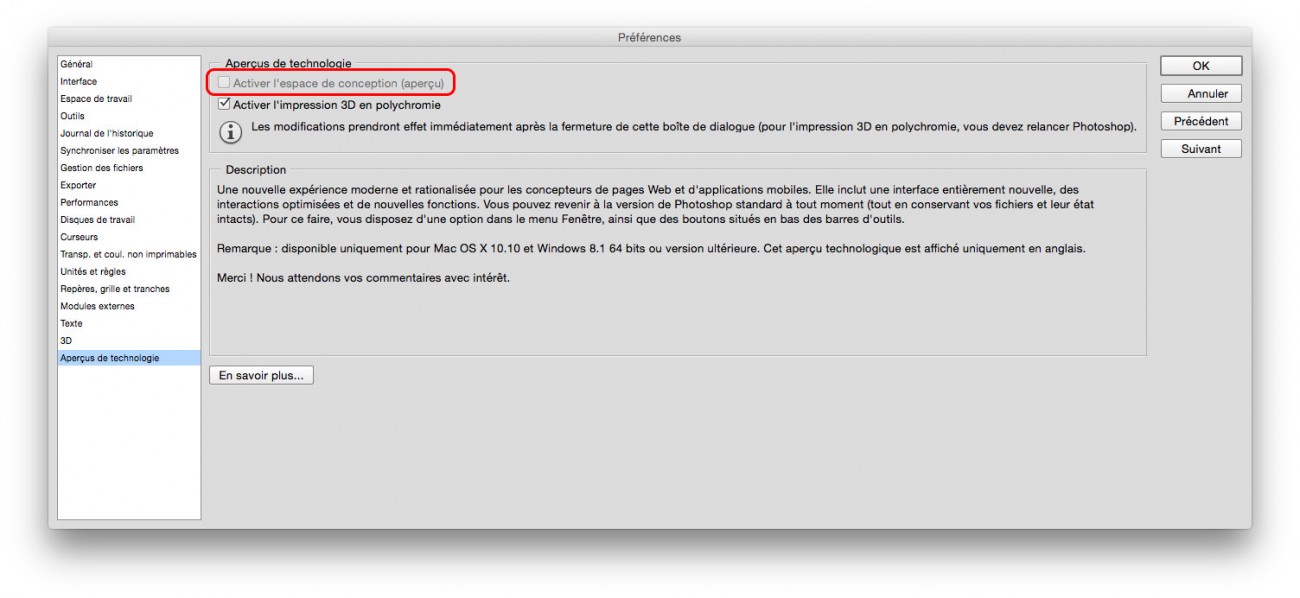
MagG relève un nouveau mode de présentation dans Photoshop CC2015 : le Design Space. Il s’agit d’une Technologie Preview, et il faut donc aller dans les préférences de photoshop pour l’activer. Le plus étonnant est que cette interface Design Preview à été réalisée en HTML5 par ADOBE. Peu à peu, ADOBE oriente son logiciel vers la création d’interfaces, web et d’applications, avec de plus en plus de fonctions liées au HTML directement dans Photoshop.


Adobe prépare une nouvelle interface pour Photoshop, non pas pour remplacer l’existante (vous pouvez respirer à nouveau), mais pour une utilisation particulière. Cet éditeur d’images s’est depuis longtemps éloigné de son objectif original — modifier des photos, créer des montages… — pour devenir un outil à tout faire. En particulier pour créer des interfaces de sites ou d’applications et c’est justement ce point qui est concerné ici. (…) Le plus intéressant avec cette nouveauté n’est pas forcément visible toutefois. Adobe a réalisé l’ensemble de cette interface en HTML5 et le code utilisé est ouvert et disponible sur GitHub. (Source)
Photoshop Design Space
Design Space is a new way to use Photoshop. By combining the power of Photoshop with the flexibility of HTML5, Design Space provides a streamlined user interface to Photoshop and new experiences tailored just for design workflows. Design Space (Preview) is aimed at becoming a modern design experience inside Photoshop streamlined for the requirements of web, UX and mobile app designers. It’s an HMTL5/CSS/JS layer built on top of Photoshop. We’ve separated out standard Photoshop from the interface so that we can use this layer to create new UI, smarter interactions, and top-requested features.
Design Space is a work in progress. We’re still building essential features and experimenting with new ideas, and we want your help! Follow us on Twitter at @psdesign for updates from the team. If you find a bug or have an idea for a new feature, please help us by filing an issue. If you’re an adventurous developer, you can download and hack the HTML5 sources, and even submit pull requests.
Design Space (Preview) requires Mac OS X 10.10 or Windows 8.1 64-bit OS or higher and is currently displayed only in English.