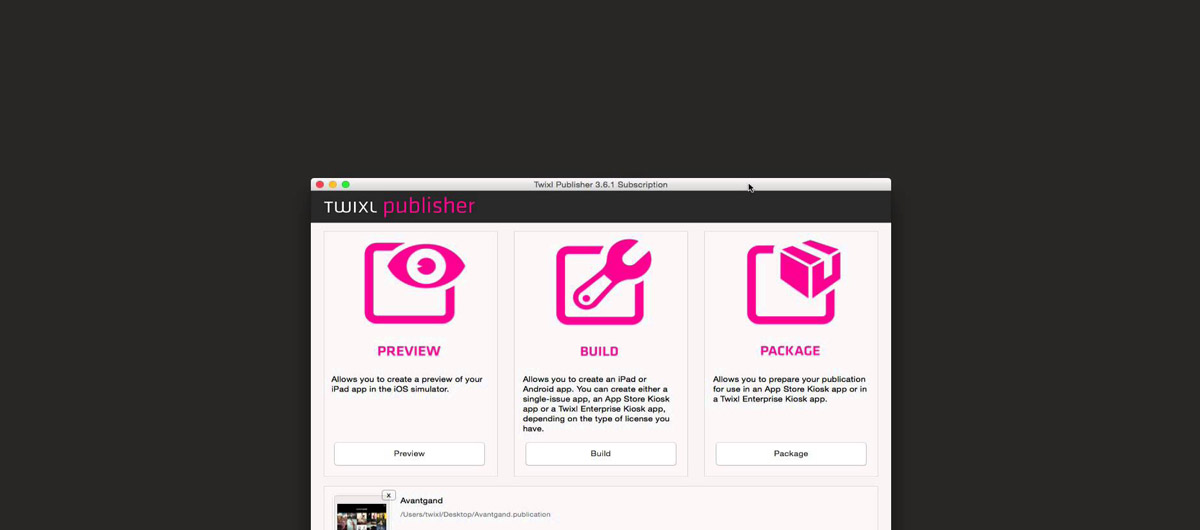
Use the build settings wizard to go through the process step by step
When creating an app build for the first time, a configuration wizard will walk you through the different steps and options of the build process. Once you saved that setting, you will be able to re-use it later for generating an update of that app. Below is an overview of the different steps involved for creating a Web Reader export for distribution on desktops and notebooks.
Below is an overview of the different steps involved for creating a Web Reader export for distribution on desktops and notebooks.
1. System Requirements
When using the web reader, you need to use a web browser that supports HTML5.
The Twixl Web Reader is supported with the following browser versions :
- Safari 5 or newer
- Google Chrome 18 or newer
- Internet Explorer 9 or newer
- FireFox 22 or newer
NOTE: video in a Web Reader will not be displayed in Firefox, because that browser does not support the .mp4 video encoding standard.
2. Choose a name for your setting
Usually the build setting name will refer to the publication name.
3. General Settings
Application name
This is the name users will see in the title bar of the browser.
Languages
Language support is irrelevant for this type of export.
Google Analytics
If you want to gather analytics data for your publication, enter your web tracking code in the form of UA-XXXXX-Y.
You need to have a Google Analytics account to do this. In that account, create an entry for your publication.
Full analytics setup info is available here.
4. Skip Artwork & Code signing
Both are irrelevant for a Web Reader export.
5. App type
Here you can select the type of app you wish to build : Single issue
A Web Reader export will always be for a single publication. This will generate a set of HTML files that can then be deployed on any web server.
6. Create build
Your are now ready to create a Web Export.

7. Application options
When you create a build, you will get different options for your build, as shown below :
- Version : Allows you to increment the version when you are updating your app
- Platforms : Web Reader
- Publication : Select the InDesign export file here (with the .publication extension)
8. Build process…
The app will display information about the current status.
9. Build succesful!
When the export process has completed, you will be able to navigate to the resulting folder in the Finder.

The « Web Reader » export always creates a single-issue publication. If you have specific requirements with e.g. restricted access for subscribers, or if you want to create your own store for desktop and notebook users, then you can use an authentication page or put your publications behind a paywall.