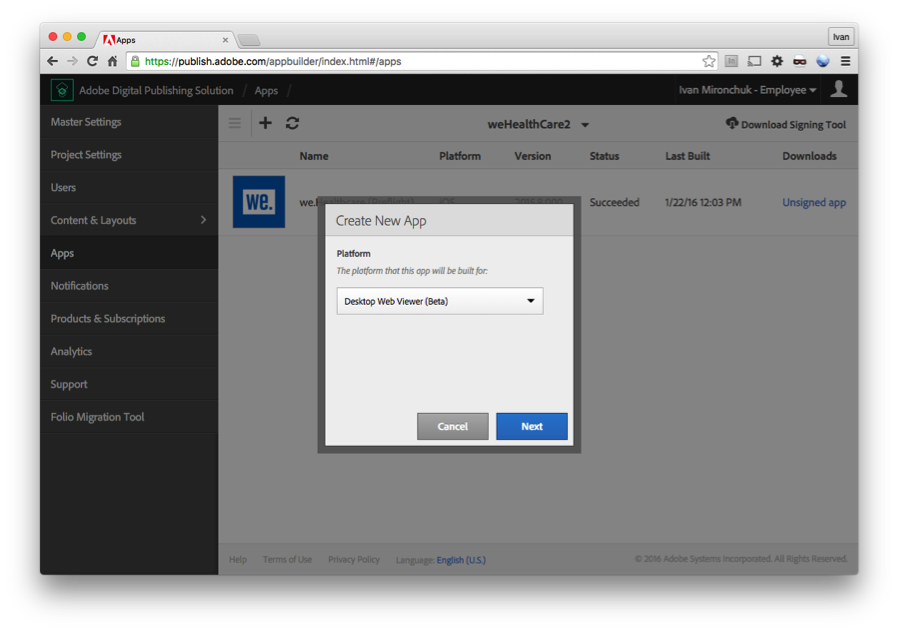
With the release of the Adobe Digital Publishing Solution (DPS), Adobe make it even easier to enable a true multi-channel content strategy with the introduction of the new Desktop Web Viewer application. To create a new Web Viewer application, go to the Apps tab within the left rail of the DPS dashboard. Click the + button to create a new app, and you should see Web Viewer as a new option.

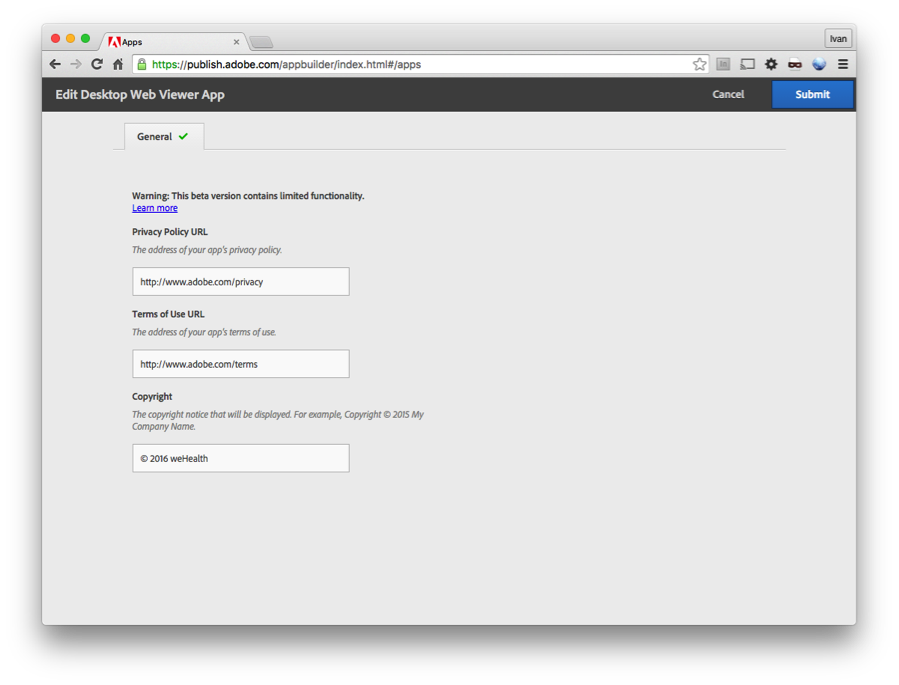
On the next screen you will need to enter in a few details such as privacy policy and terms of use URLs.

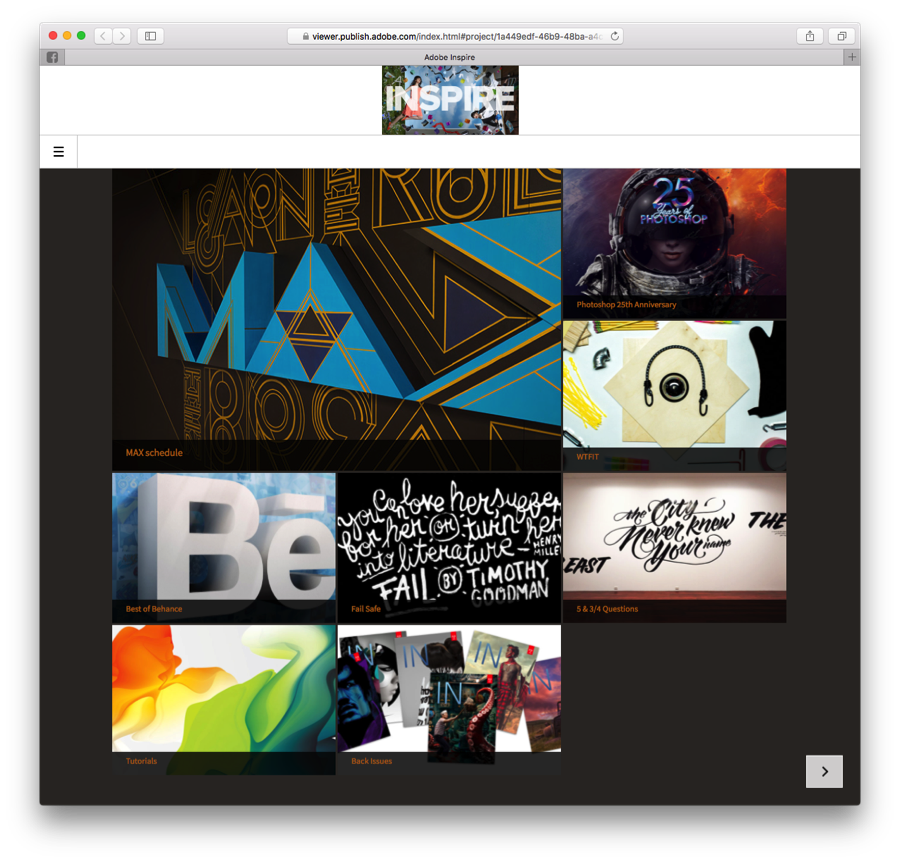
That’s all it takes! After clicking submit a unique URL to your Web Viewer is generated. Clicking this link will bring you to your Web Viewer application.

The Web Viewer application utilizes the same content and layouts that have been defined for either the default top level collection, or in the case of two top level collections, the default (tablet) collection.
Navigating around the desktop Web Viewer application works the same way as navigating the tablet application. Clicking on cards will navigate you into various articles or collections. Clicking on banners will bring you to external URLs. Clicking on the app menu (hamburger menu) will show any items that have been added to the default collection.
A few things to keep in mind:
- The image at the top of the Web Viewer is the project’s brand image
- You currently cannot differentiate content/layouts or collections separately for the Web Viewer. It will mirror the tablet experience
- We do not yet have custom/vanity URLs for the Web Viewer (this is on the roadmap)
- All HTML articles will behave responsively in the Web Viewer, filling the screen
- The Web Viewer is currently in beta, meaning there may be certain features that don’t work perfectly yet