Please note that AppArchitect 2.0 is not yet fully ready, but you can already access the early preview version.
Preview your app in real-time
To preview and test your app as you build it, you can scan the QR code in your project with the AppGyver Scanner App (Download for iOS). If you’d like to share your project, simply click on the share button to the top right of the editor and share the URL with anyone that has the scanner app installed.
Migration from AppArchitect 1.0
The possibility to migrate your old AppArchitect apps will come later when we release the final version of AppArchitect 2.0. In the meanwhile, you can still access the AppArchitect 1.0 to play with your existing projects before the migration by heading to editor.apparchitect.com. Please notice that you need to use your OLD password to AppArchitect will work in the old version.
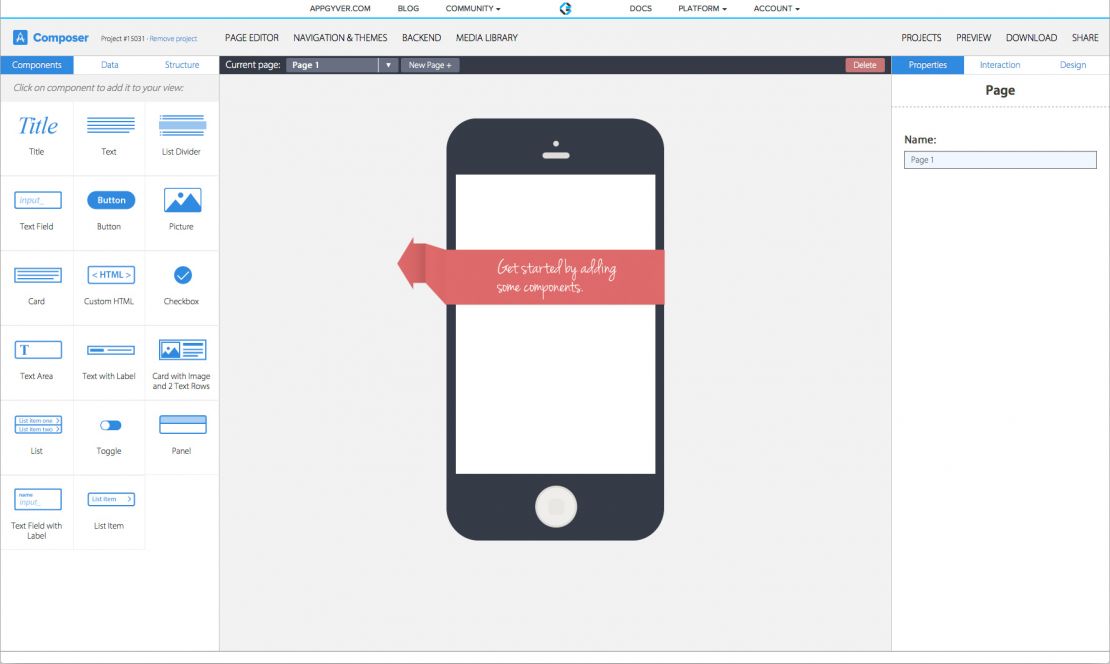
Welcome to AppGyver Composer
You can expect new features such as:
- Repeat any UI component with data, instead of just list items
- More complex lists, such as card lists and lists with thumbnails and text
- Show QR code and use QR code scanner
- Upload images to cloud
- Password fields
- Media players
- Image gallery
- Advanced conditions like « if I have more than 3 records in my array of data, do X »
EXTEND COMPOSER WITH MY OWN COMPONENTS OR LOGIC ACTIONS ?
Soon it will be. We built Composer from the ground up with the idea that it would not be just another SaaS service, but rather an extendable platform that anyone can contribute to. Think « WordPress for building apps » with complex logic and high-quality exportable code. We’re currently finishing up the documentation on how you can extend Composer, and the tooling to do so. Once we’re done, we will roll the feature out to the first users.
You will be able to:
- Create your own UI components
- Create your own logic actions
- Share your components and logic actions with third parties
- Allow others to contribute to your components and logic actions
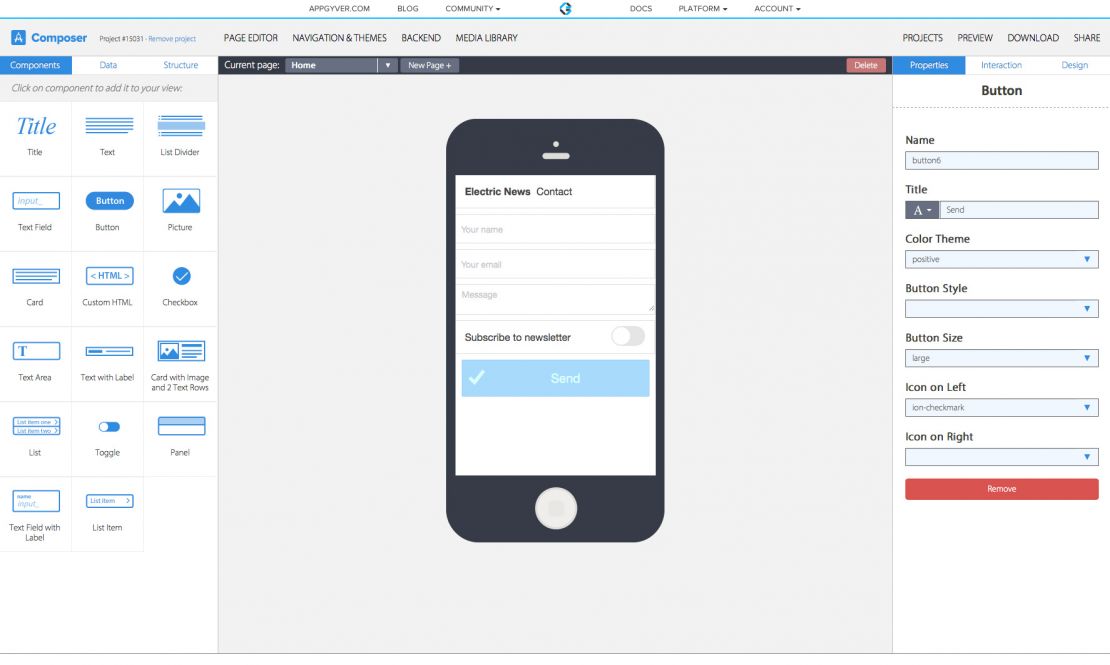
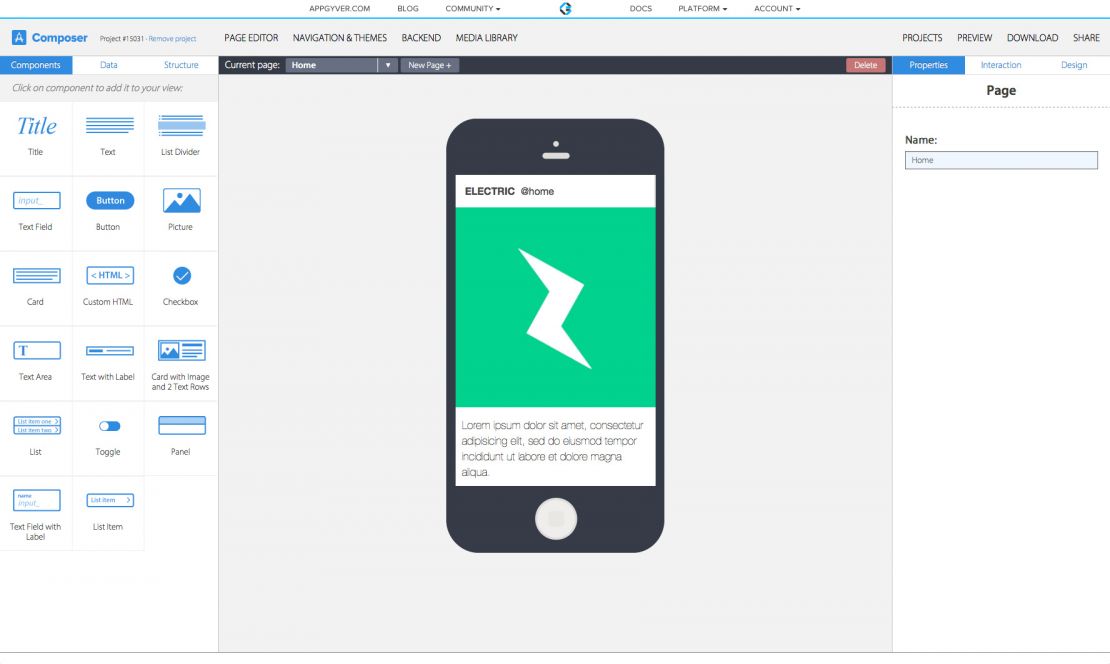
Interface
Components
Using Data in Composer
In this video you will learn how to use data in your Composer project.
Introduction to the Structure Tab in Composer
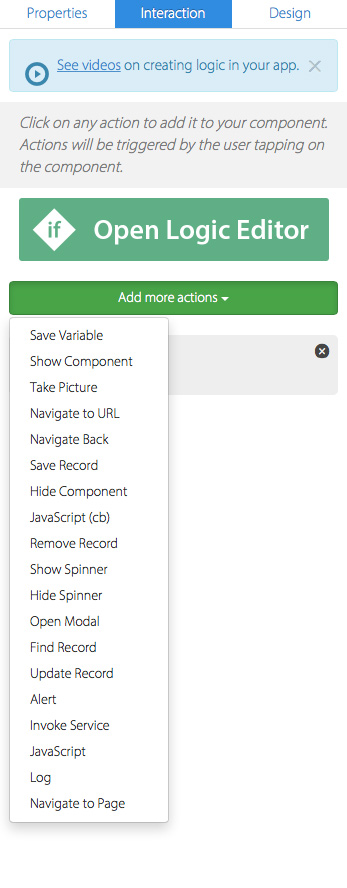
Introduction to Interactions in Composer
[wt-row][wt-column width=’one-half’] [/wt-column][wt-column width=’one-half’ last=true]
[/wt-column][wt-column width=’one-half’ last=true]  [/wt-column][/wt-row]
href="http://www.apparchitect.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="https://composer.appgyver.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://docs.appgyver.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://blog.appgyver.com/heartbeat/composer/composer-vision/" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://blog.appgyver.com/heartbeat/composer/composer-16-questions/" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text
[/wt-column][/wt-row]
href="http://www.apparchitect.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="https://composer.appgyver.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://docs.appgyver.com" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://blog.appgyver.com/heartbeat/composer/composer-vision/" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="http://blog.appgyver.com/heartbeat/composer/composer-16-questions/" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text