“By providing an HTML5 WebReader to publishers, we are not only giving access to the most powerful and highly compatible web technology. We provide a complete digital system that lets you distribute to each platform in the best format: native apps for iOS, Android and Amazon; HTML5 WebReader for browsers and new challenging platforms such as Windows Mobile, Linux; and Flash for former WebReader versions. Because publishers just have to create once to publish everywhere, they are saving time and money, while providing the best reading experience.”
Claudia Zimmer, Aquafadas CEO.
HTML5 webreader
Aquafadas met à jour son plugin inDesign Authoring en version 3.5, avec la possibilité de réaliser un export html5 de vos publications numériques (Voir notre article). Comme pour le webreader flash (qui ne disparait cependant pas des options d’export), tous les enrichissements ne sont pas supportés, et certains manquent même cruellement à l’appel comme la gestion des ancres qui pourtant fonctionnent avec l’export flash. On notera la possibilité d’inclure des fichier css et javascript afin de personnaliser le lecteur au moment de l’export.

Comment ça marche ?
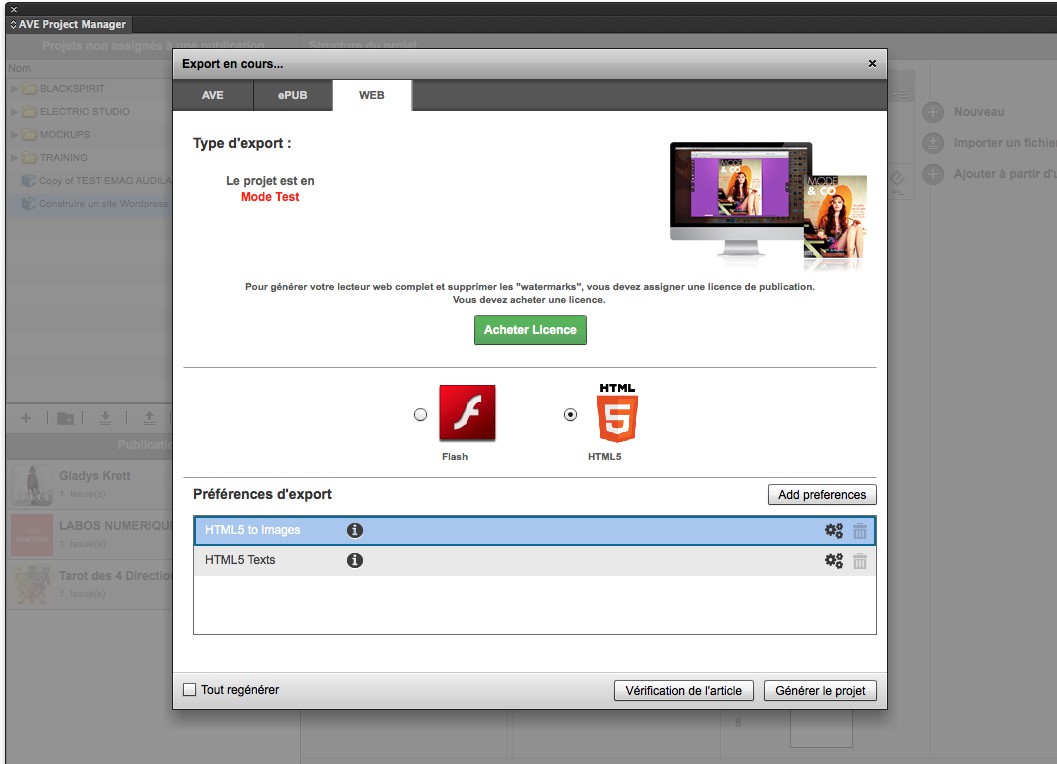
- Depuis le plugin pour InDesign, choisissez l’export WebReader HTML5 afin de générer un dossier prêt à être déposé sur le serveur de votre site.
- Un nouvel onglet figure dans le panneau d’intéractivité du plugin : il montre les enrichissements compatibles avec le WebReader HTML5.
- Pour générer le WebReader, utilisez une license de publication WebReader. Une version demo peut être générée gratuitement pour effectuer des tests.
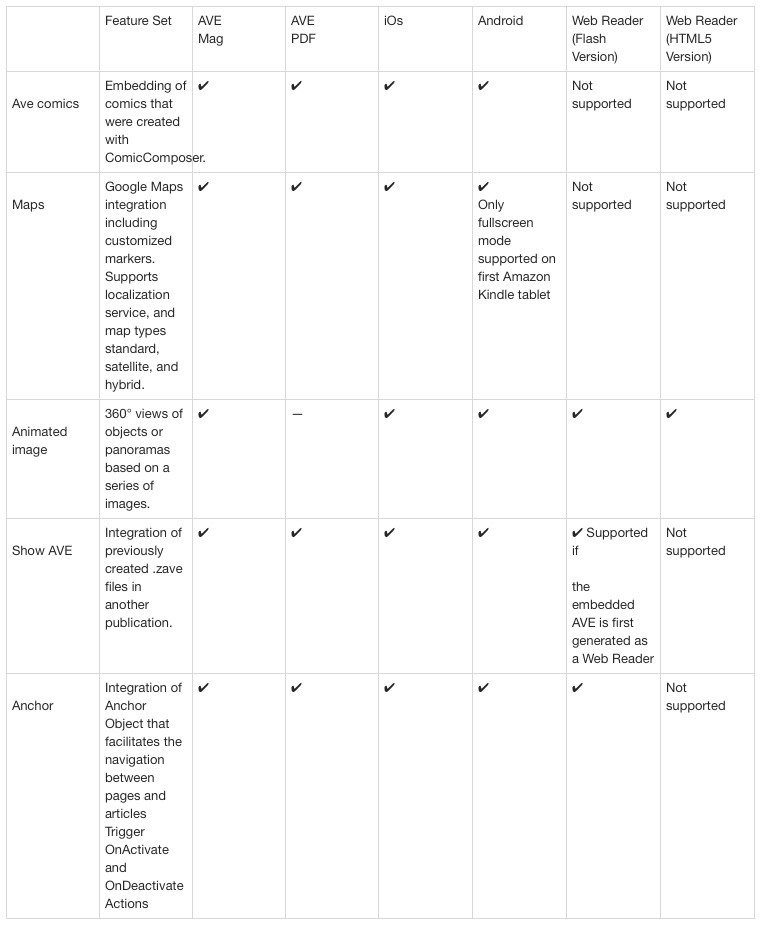
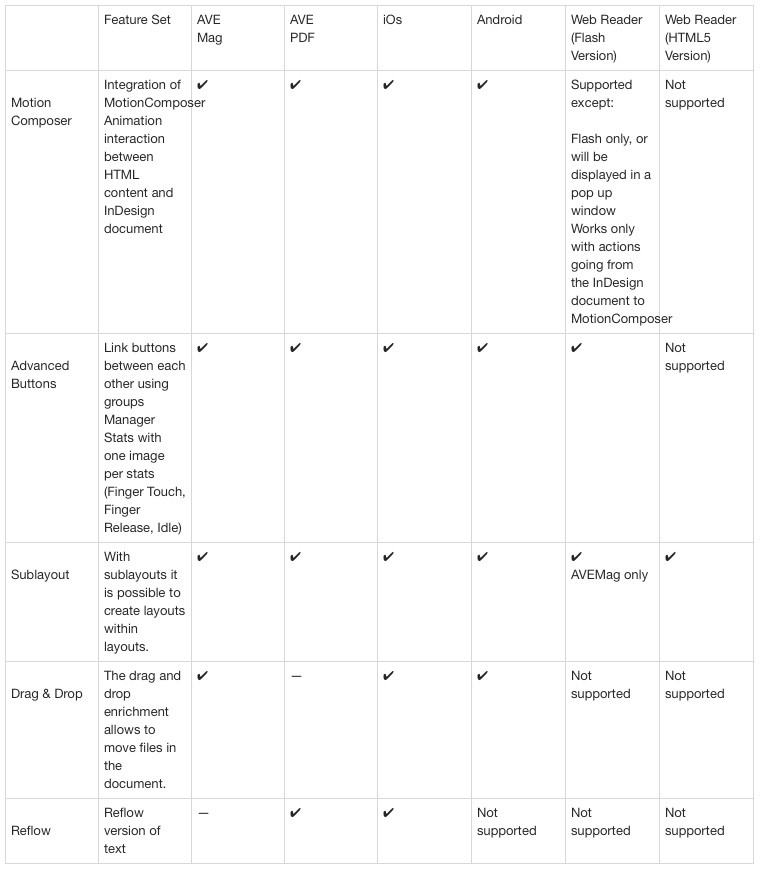
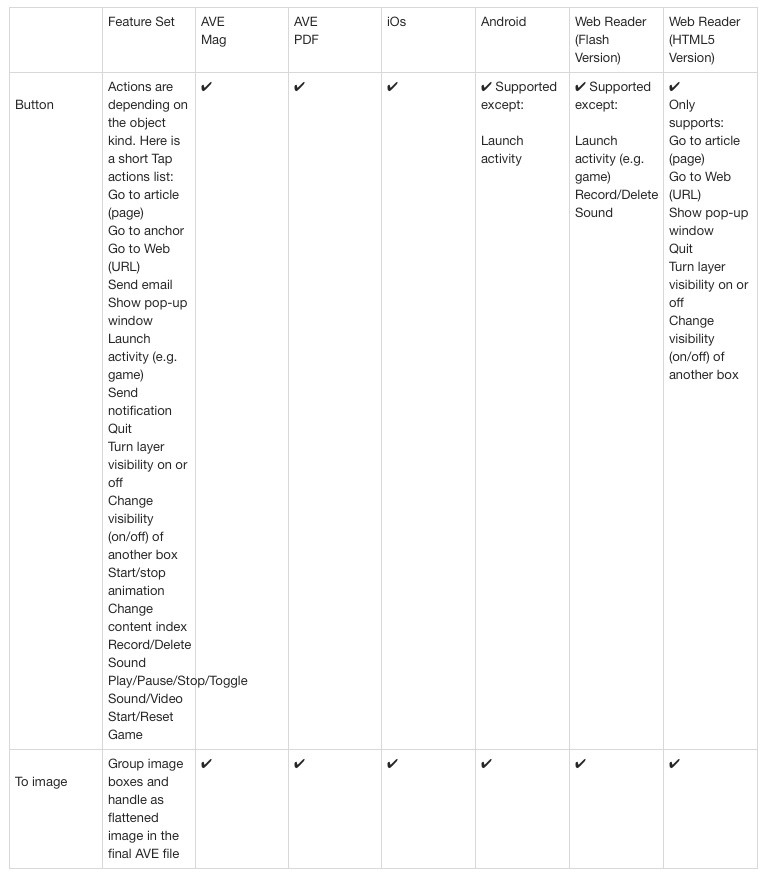
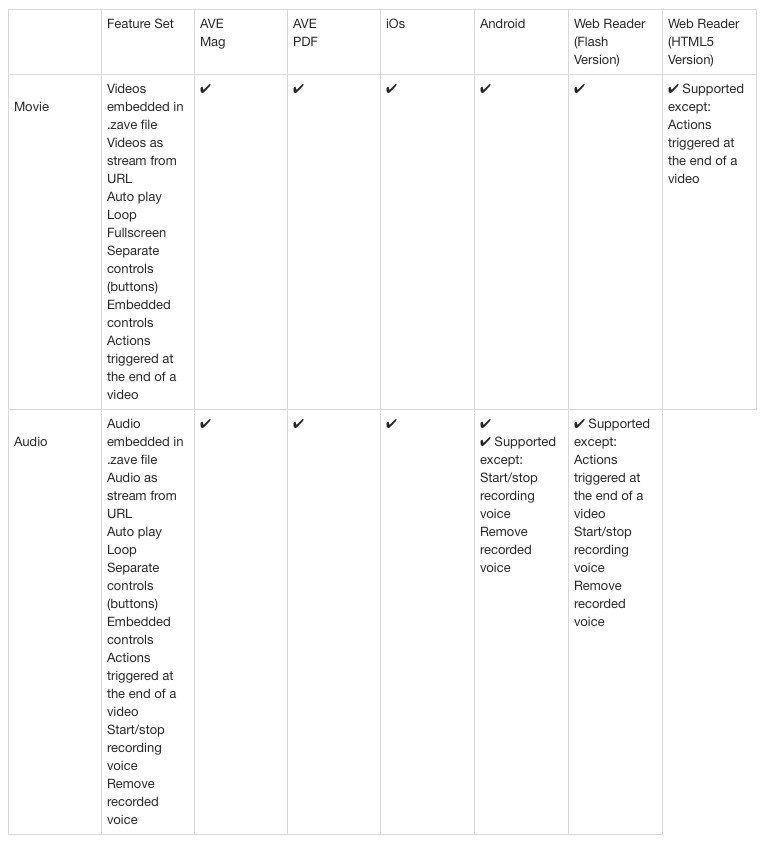
HTML5 WebReader Features
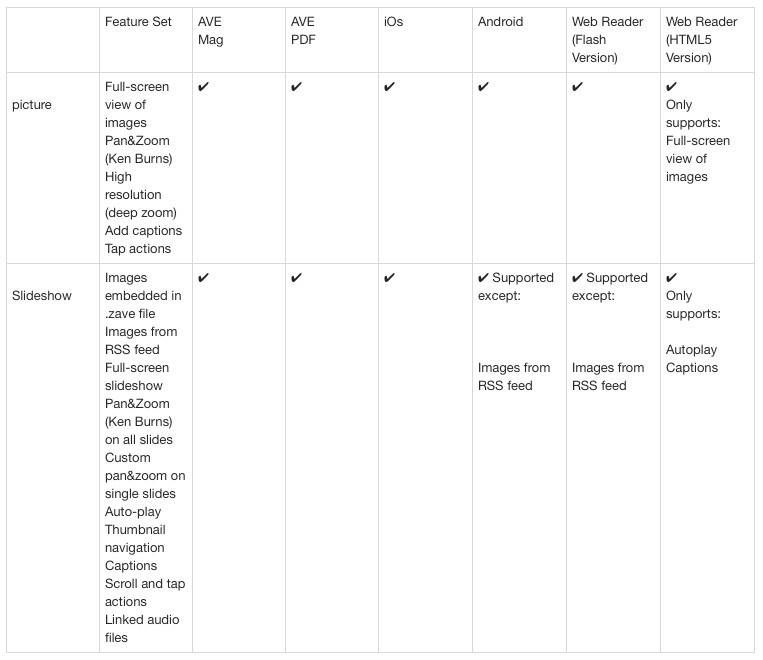
- Images (avec effet Ken Burns)
- Diaporama
- Audio et Vidéo (avec fonction Auto-play, boucle et contrôle par l’utilisateur)
- HTML (Liens et pages embarquées)
- Lecture Guidée
- Images animées
- Sous-document
- Actions (telles que Ouvrir vue Web, Aller à Article, Ouvrir Pop-up, Changer Visibilité Objet and Changer Visibilité Calque)
- Polices embaqruées pour un redu parfait sur tous les écrans
- Possibilité d’export “En tant qu’image” pour les mises en page complexes
- Compatible avec tous les navigateurs Web pour ordinateurs (IE, Chrome, Safari, Firefox, Opera)
- Affichage depuis un navigateur mobile (fonctions multi-touche pas entièrement compatibles)
- Mode plein écran
- Navigation via clavier ou souris
- Menu et boutons
- Deux modes de navigation : de droite à gauche ; de gauche à droite
- Navigation par pages (droite à gauche) et par article (haut en bas)
- Un zoom ultra-performant, de qualité Retina, pour l’affichage des images
- Transition animée entre les pages
- Personnalisation possible du WebReader : fonds d’écrans et boutons de navigation peuvent être personnalisés depuis la fichier CSS



















[…] HTML5 webreader Aquafadas met à jour son plugin inDesign Authoring en version 3.5, avec la possibilité de réaliser un export html5 de vos publications numériques (Voir notre article). Comme pour le webreader flash (qui ne disparait cependant pas des options d'export), tous les enrichissements ne sont pas supportés, et certains manquent même cruellement à l'appel comme la gestion des ancres qui pourtant fonctionnent avec l'export flash. On notera la possibilité d'inclure des fichier css et javasc […]
Le bloc notes de Arzhur : Aquafadas 3.5 : Web Reader HTML5
Bonjour a tous,
Quelqu'un a-t-il testé l'export webreader Html5 ?
Y a-t-il la possibilité d'avoir le texte sélectionnable (avec et sans scroll) ?
Merci par avance de vos retour !
Bonne journée.
C'est une bonne question, car dans la démo Aquafadas il est en effet impossible de sélectionner le texte qui se comporte comme un bloc. On va tester ça dès qu'on a 5 minutes 😉
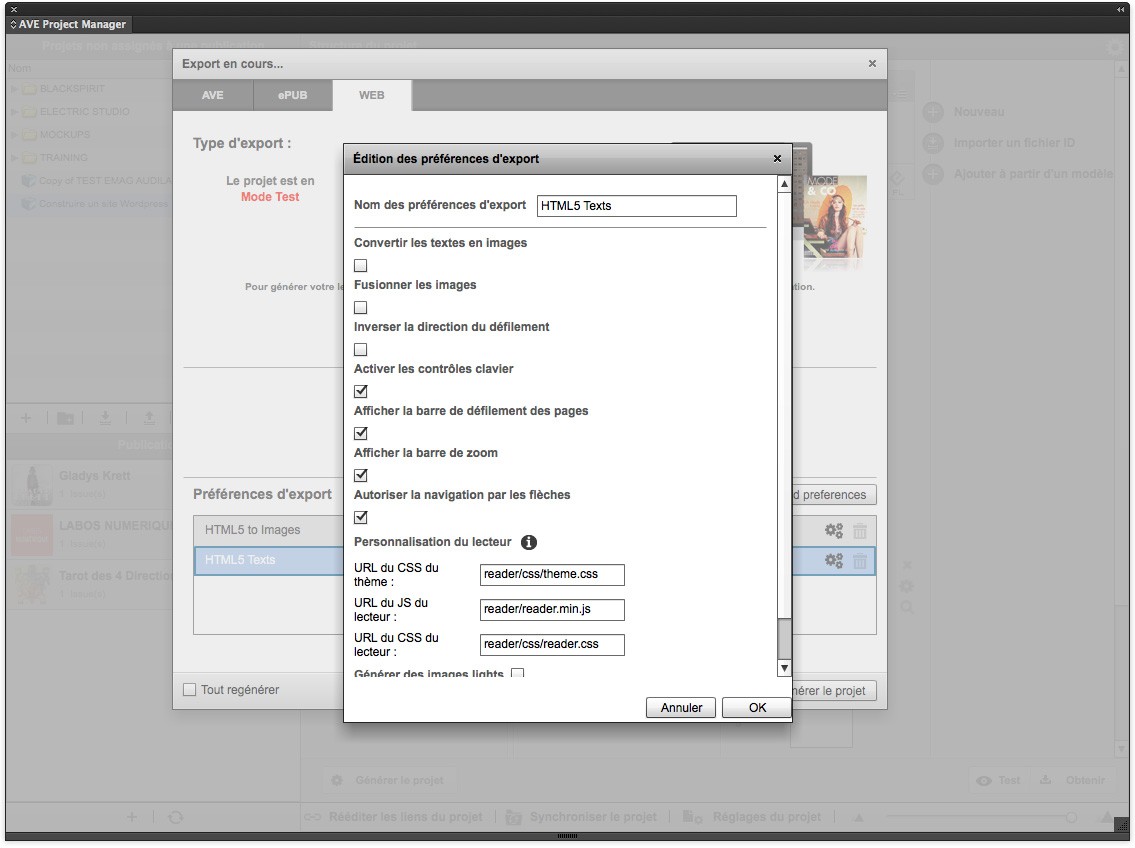
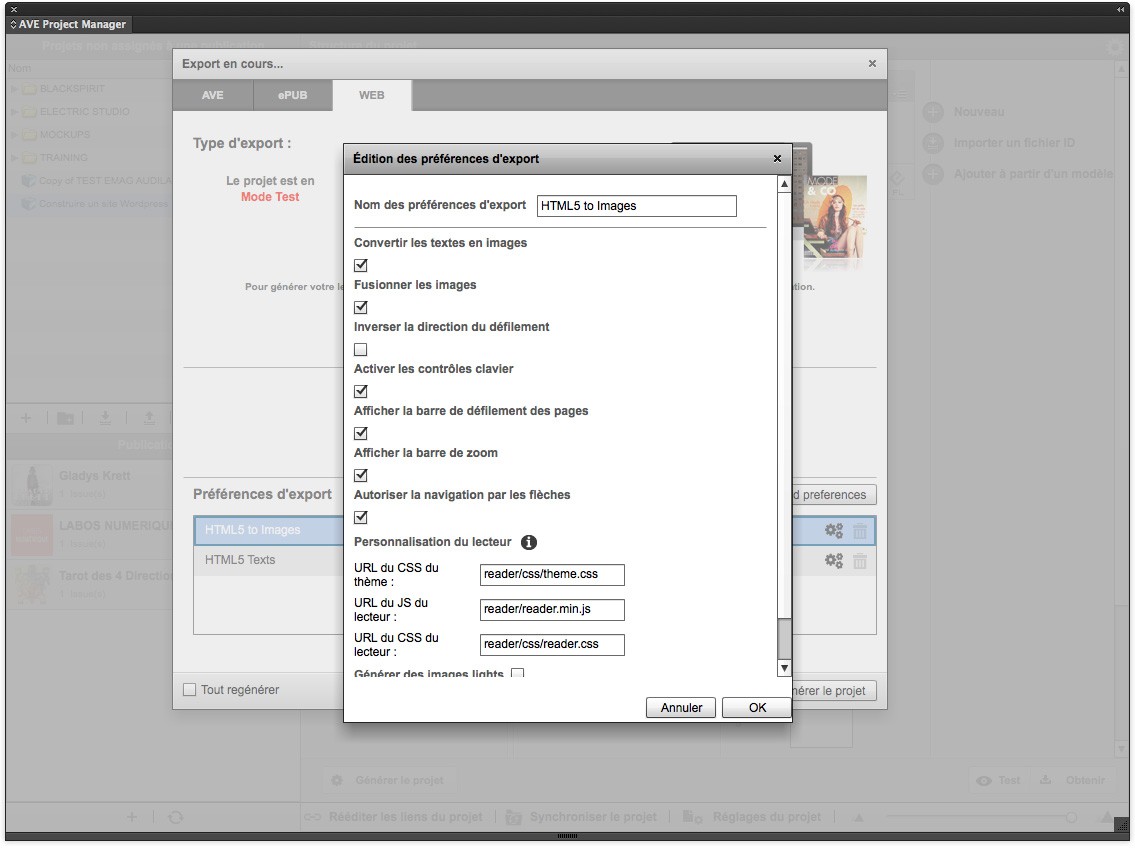
Par défaut il semble que le webreader html5 convertisse les textes en image ; il suffit donc de décocher l'option dans les réglages d'export html5.
<img src="http://electricstudio.fr/news/wp-content/uploads/2014/10/004.jpg" width=""100%" height="auto" alt="webreader" />
Bon… Après plusieurs tests l'export html5 pose des problèmes ! Je n'ai pas réussit à rendre le texte sélectionnable même en décochant 'convertir le texte en images', et de plus l'image insérée dans ma page ne s'affiche pas… (j'ai même essayé d'ancrer l'image dans le texte). Pire lorsque je sélectionne 'convertir le texte en image' là j'ai tout simplement une page vide !!
Avant d'acheter le plugin, je souhaite avoir un maximum d'info sur les différents bugs…
Je trouve vraiment étrange que par défaut le texte ne soit pas sectionnable, je suis même
tenté de dire que c'est complètement illogique…
Merci Valery pour tes tests ! je vais continuer à fouiner partout, il y a forcément une solution !
Merci ! Je vais multiplier les tests de mon coté et tenter d'identifier là ou ça coince…
Bonjour a tous !
Voici le retour d'"aquafadas support" :
" At the current time the text is not selectable when exported to text. This will be available in a future version.
However, you should know that the text is still indexable and searchable. This is only version 1.0 so be sure to watch as new releases are made.
Thanks for inquiring,
Aquafadas Support "
Vivement la prochaine version !
Merci de partager l'info !! Effectivement cette V1 est assez limitée pour le moment…
[…] temps que les moins de 20 ans bla bla bla…., et le nouvel export HTML5 (voir ici, et ici aussi), encore à la traine au niveau fonctionnalités. Bien que l’export HTML5 soit […]