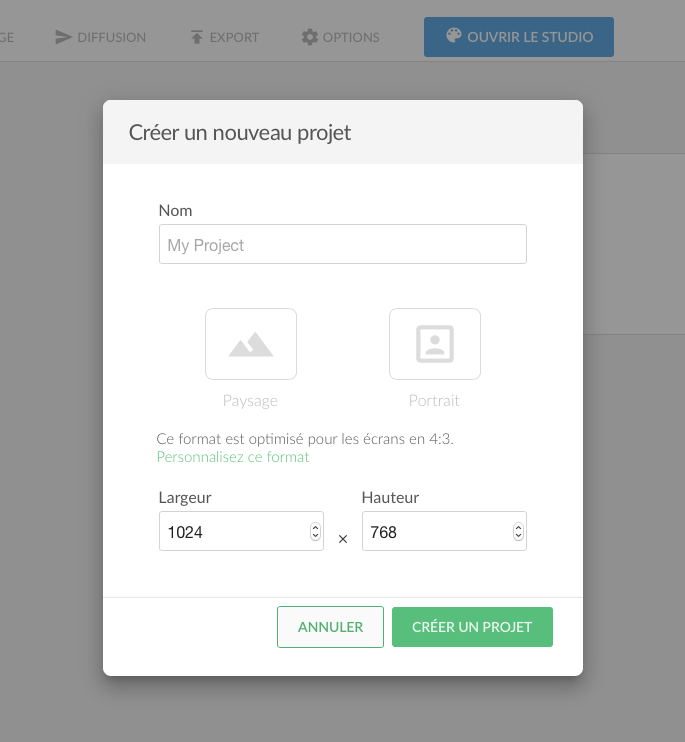
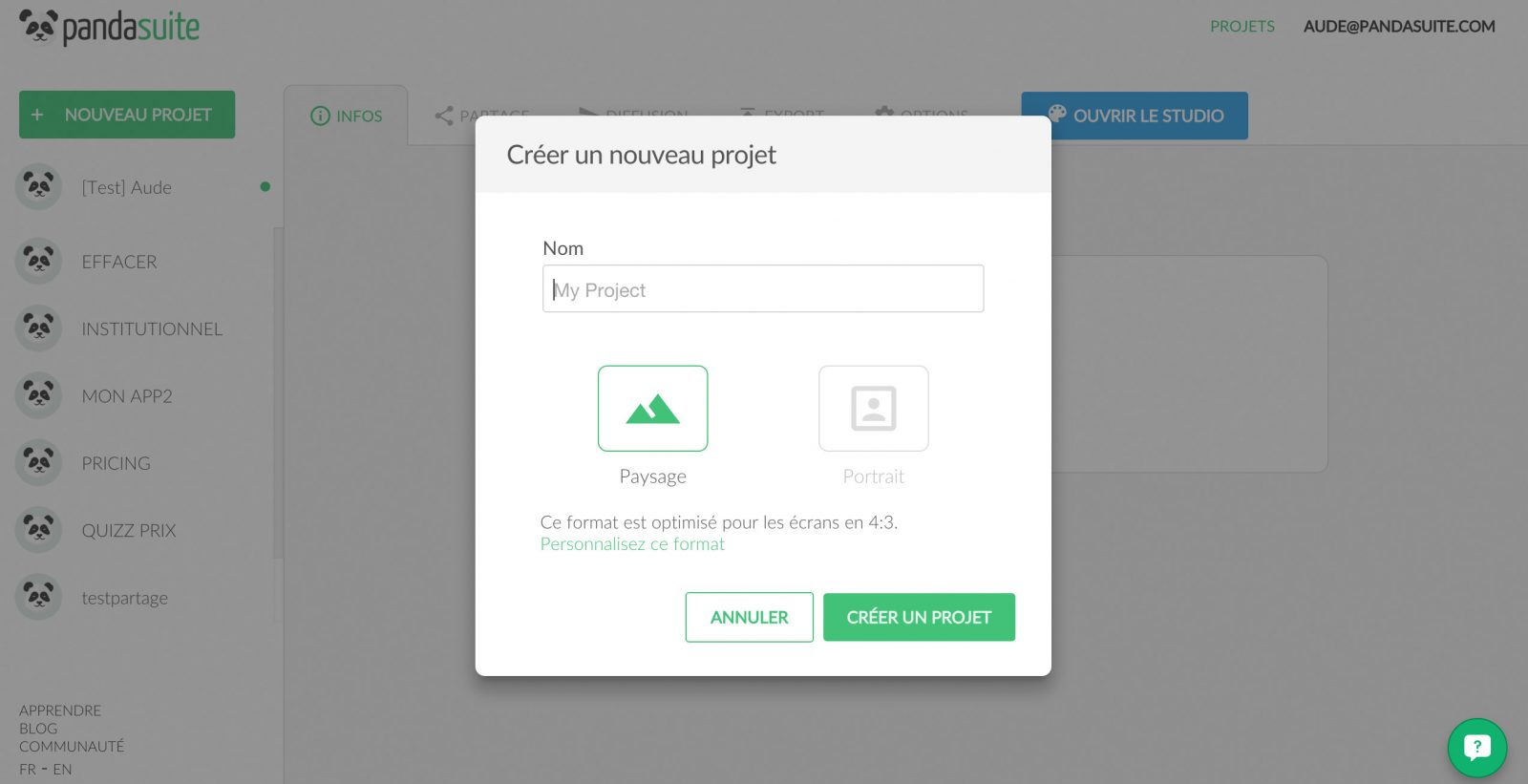
Lors de la création de projet, vous pouvez désormais choisir l’orientation et la taille de votre projet.C’est ainsi que vous pouvez créer pour un type particulier de tablettes ou vous adapter à des écrans spécifiques (bornes interactives etc…).
Si vous souhaitez créer pour iPad ou pour les nouvelles tablettes Android, vous n’avez rien à faire : le ratio par défaut est 4:3.
Attention : il n’est pas possible de modifier le ratio par la suite.

L’importance du ratio
Le plus important est de ne pas penser format mais ratio (largeur x hauteur).
Quand vous créez un projet avec PandaSuite, la mise en page est fixe (« fixed layout »), c’est-à-dire que le ratio reste le même mais le format évolue en fonction de la tablette utilisée. La mise en forme s’adapte proportionnellement au nouveau format.
Par exemple, un projet créé en 4:3 s’adaptera aussi bien à la consultation sur un iPad mini et sur un iPad Pro : PandaSuite booste votre projet pour vous fournir le meilleur en fonction de la tablette utilisée.
Si le ratio de la tablette est différent de celui du projet, des bandes noires apparaissent. Elles pourront s’afficher sur PandaViewer si la tablette utilisée a un ratio différent du projet.
Le ratio 4:3 tend à devenir une norme partagée par les différents constructeurs, c’est pourquoi il est aujourd’hui choisi comme format par défaut dans l’outil.
Toutes les tailles ?
Quand un projet est créé, l’utilisateur peux choisir le ratio et l’orientation de son choix, et la mise en forme s’adapte proportionnellement :
« C’est donc du fixed layout, mais qui s’adapte proportionnellement à ton écran (avec bandes sur le côté si le ratio de l’écran est différent). Si tu veux créer pour un autre ratio, tu dois créer un autre projet. Tout ça te permet de couvrir de très nombreux cas d’utilisations : des ratios différents de tablettes, des formats spécifiques pour le HTML5… »
Par contre, pas encore de pandaviewer dédié pour le smartphone (ce n’est pas encore possible depuis l’interface). Si je créé un projet au format iPhone :
- Je n’aurais pas le viewer sur le smartphone pour tester mon app (obligation de rester sur PandaViewer sur tablette)
- Je ne pourrais pas sortir mon app au final sans développement spécifique de la part de Pandasuite
Merci à Aude pour toutes ces précisions 😉
Button Text










[…] autres avec le support du beacon, l’intégration de la 3D, la possibilité de définir des tailles de projets personnalisées en mode portrait ou paysage, et l’amélioration aujourd’hui de l’interface du […]