Tuto à lire sur le site d’Adobe avec l’utilisation des applications AdobeComp CC (iPad et iPhone) et Photoshop Mix (iPad, iPhone et Androïd) : utilisez Adobe Comp CC sur votre iPad ou votre iPhone pour ébaucher des projets de mise en page pour l’impression, le web ou les terminaux mobiles, puis finalisez-la sur votre ordinateur.
Choix d’un format
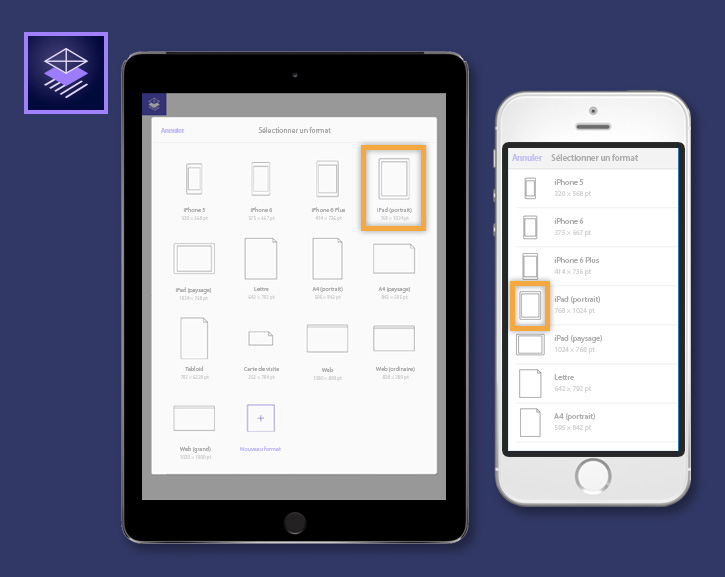
Ouvrez Comp CC, appuyez sur le signe + pour créer un projet, puis sélectionnez le format le mieux adapté à votre projet web, mobile ou pour l’impression. Pour recréer la mise en page affichée dans ce tutoriel, utilisez les ressources de la bibliothèque Pigeon Scooter. Cliquez sur Enregistrer dans Creative Cloud pour copier la bibliothèque dans votre compte afin de pouvoir accéder aux ressources directement dans Comp CC.
Configuration des repères et marges
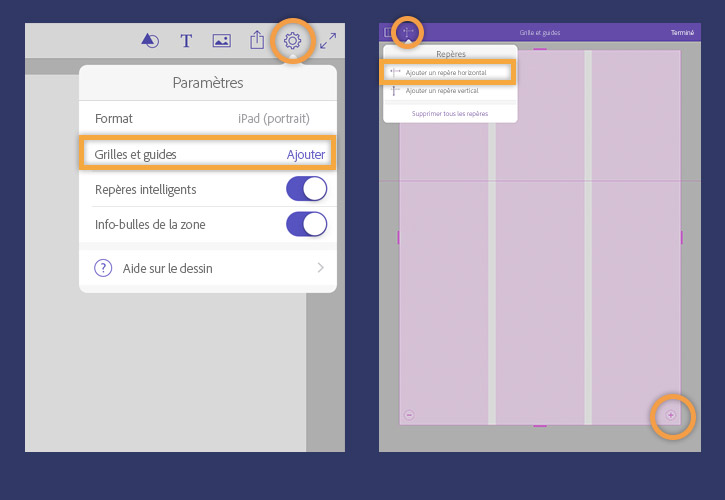
Appuyez sur Paramètres > Grille et guides > Ajouter.
Ajoutez des colonnes à votre mise en page en appuyant sur l’icône + sur la grille dans l’angle inférieur droit de l’écran.
Appuyez sur l’icône Repères (en forme de T), puis sélectionnez Ajouter un repère horizontal. Un nouveau repère s’affiche en haut de l’écran. Faites glisser le repère vers le haut ou vers le bas pour le placer sur la page. Vous pouvez supprimer le repère en appuyant sur la croix (x).
Appuyez sur Terminé pour retourner à la mise en page.
Dessin d’une mise en page
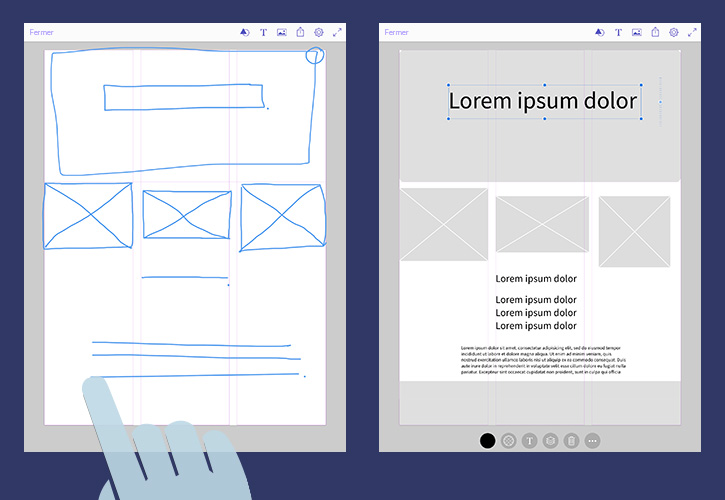
Dessinez un rectangle, puis un cercle autour de l’un de ses angles pour créer un rectangle arrondi. Tracez un X à l’endroit où vous souhaitez placer des images. Les formes que vous dessinez sont automatiquement converties en objets.
Pour créer une ligne de texte, tracez un trait suivi d’un point. Pour créer des lignes de texte supplémentaires, dessinez un signe +. Pour créer un bloc de texte, tracez quelques traits suivis d’un point.
Sélection et alignement de plusieurs objets
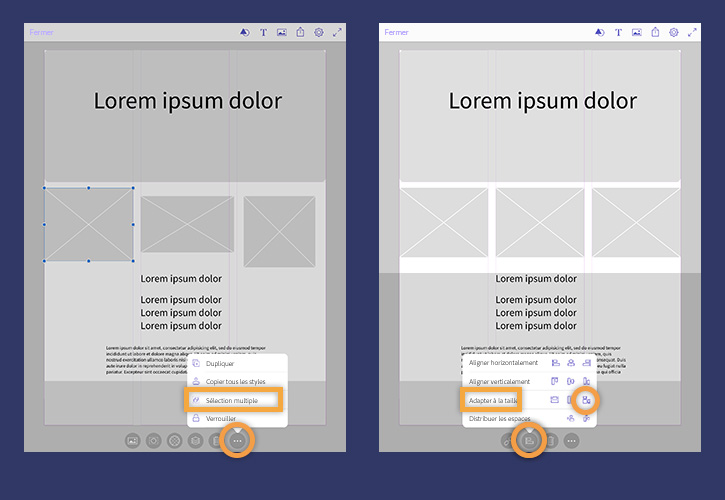
Appuyez sur un espace réservé à une image, puis sur l’icône Plus au bas de l’écran, et choisissez Sélection multiple. Appuyez sur les deux autres espaces réservés à des images dans votre mise en page pour les ajouter à la sélection, puis appuyez sur Terminé.
Appuyez sur l’icône Aligner au bas de l’écran, choisissez Adapter à la taille, puis appuyez sur l’icône Adapter à la largeur et la hauteur.
Modification du texte
Appuyez deux fois sur la zone de texte située dans la partie supérieure de la page, puis saisissez « INTRODUCING PIGEON » (PRÉSENTATION DE PIGEON). Fermez le clavier. L’objet texte est toujours sélectionné. Si vous appuyez sur l’écran pour fermer le clavier, appuyez sur la zone de texte pour effectuer une nouvelle sélection.
Appuyez sur l’icône Format texte située au bas de l’écran, puis alignez le texte au centre. Ensuite, appuyez sur Police pour en choisir une dans la liste des polices Typekit.
Appuyez sur l’icône Couleur, puis définissez la couleur du texte sur blanc. Sélectionnez le rectangle en haut de la mise en page, puis définissez sa couleur sur orange.
Copie des styles de texte
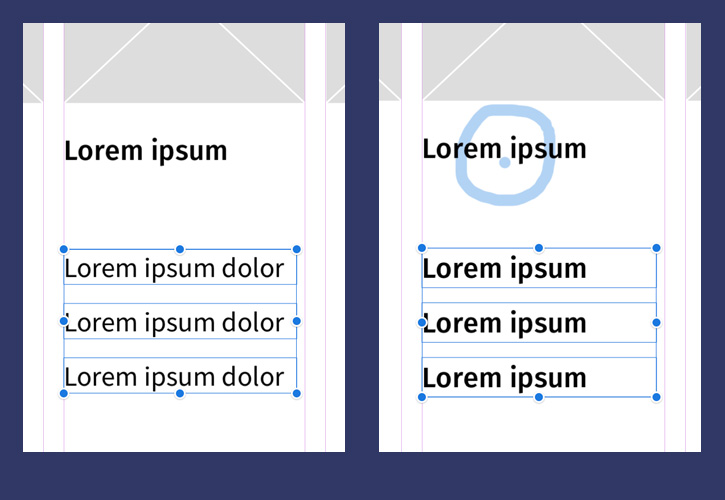
Lorsque vous disposez d’un style de texte, vous pouvez le copier dans d’autres blocs de texte de la mise en page. Sélectionnez un bloc de texte au bas de la page.
Dessinez une cible sur le texte dont vous souhaitez copier le style. Le style de texte est appliqué à tout le texte sélectionné.
Ajout de graphismes depuis les Bibliothèques Creative Cloud
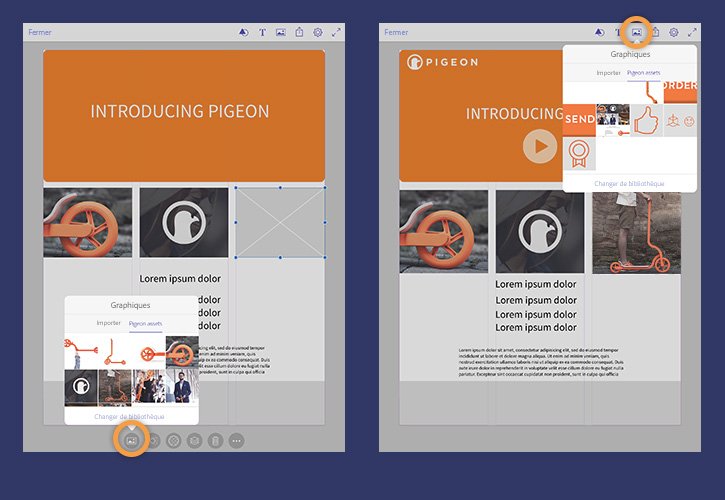
Appuyez sur un espace réservé à une image, puis sur l’icône Graphiques au bas de l’écran.
Pour choisir une image de résolution maximale à partir des Bibliothèques Creative Cloud, appuyez sur Mes bibliothèques, puis sélectionnez la bibliothèque Pigeon Assets. Appuyez sur l’image de l’homme à trottinette pour remplir le cadre de l’espace réservé. Répétez l’opération pour ajouter d’autres images.
Vous pouvez également ajouter des illustrations vectorielles à votre mise en page. Appuyez sur l’icône Graphiques en haut de l’écran. Depuis la bibliothèque Pigeon Assets, ajoutez le logo Pigeon, le bouton de lecture ou d’autres icônes vectorielles blanches.
Modification d’une image dans Photoshop Mix
Comp CC est étroitement intégré à d’autres applications mobiles comme Photoshop Mix et Photoshop Fix pour vous permettre de retoucher ou de composer des images immédiatement mises à jour dans votre mise en page Comp.
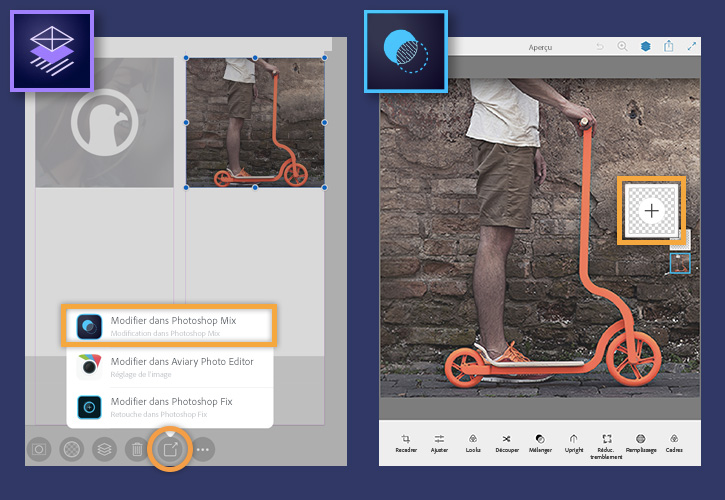
Appuyez sur la photo de l’homme à trottinette, puis sur l’icône Modifier dans et choisissez Modifier dans Photoshop Mix.
Dans Photoshop Mix, cliquez sur la vignette + Calque pour ajouter un calque d’image.
Renvoi de votre image modifiée de Photoshop Mix vers Comp CC
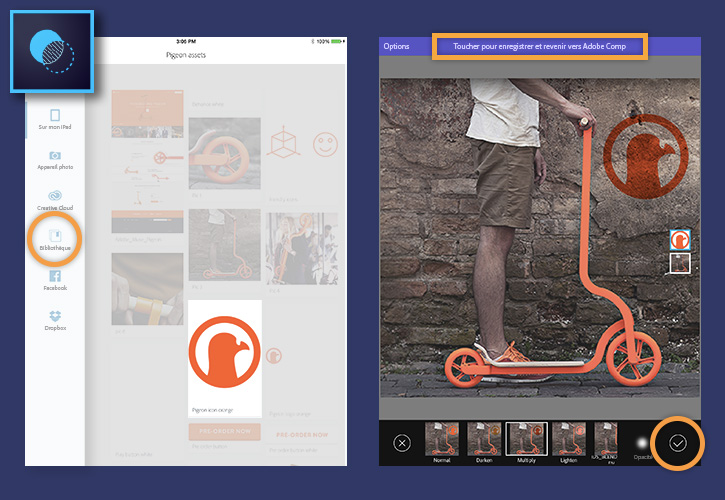
Choisissez Bibliothèque > Pigeon Assets, puis appuyez sur le logo Pigeon orange. Ensuite, choisissez Ouvrir.
Pincez pour mettre le logo à l’échelle, puis faites-le glisser pour le placer dans l’angle supérieur, sur le mur de briques. Ensuite, appuyez sur Fusion > Produit pour appliquer un effet de fusion. Appuyez sur la coche pour enregistrer les modifications.
Pour finir, appuyez sur Toucher pour enregistrer et revenir vers Adobe Comp en haut de l’écran.
Regroupement d’objets
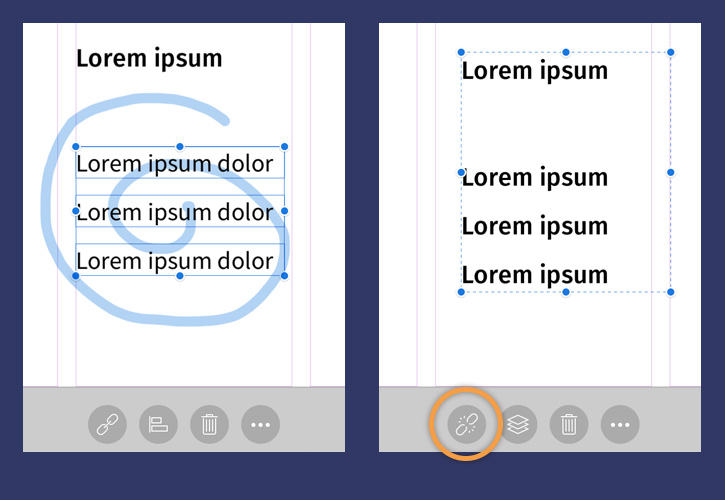
Dessinez une spirale sur plusieurs blocs de texte en bas de la mise en page pour effectuer une sélection multiple.
Avec tous les blocs de texte sélectionnés, appuyez sur l’icône Grouper. Les deux blocs de texte s’affichent dans une même sélection, indiquant que vous disposez désormais d’un groupe. Déplacez tout le texte groupé pour le placer au centre de la page.
Vous pouvez dissocier des objets en appuyant sur l’icône Dissocier.
Envoi vers le poste de travail
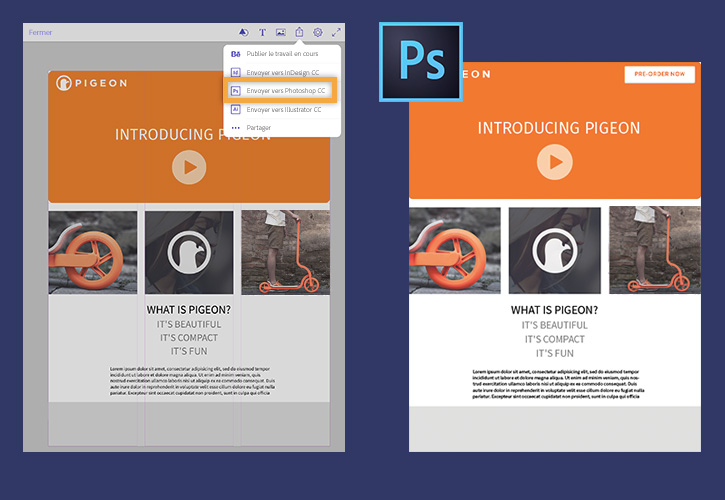
Selon le type de mise en page utilisé, vous pouvez envoyer votre mise en page vers différentes applications de création :
- Envoyer vers Illustrator
- Envoyer vers Photoshop
- Envoyer vers InDesign
- Envoyer vers Muse (disponible prochainement)