Visually drag and drop layers to build complex interfaces on a WYSIWYG canvas. Add animations and tune them with the integrated timeline.

Use the built-in JavaScript scripting environment to enhance the detail of each interaction. Incorporate custom logic and behavior to achieve exactly what you need.

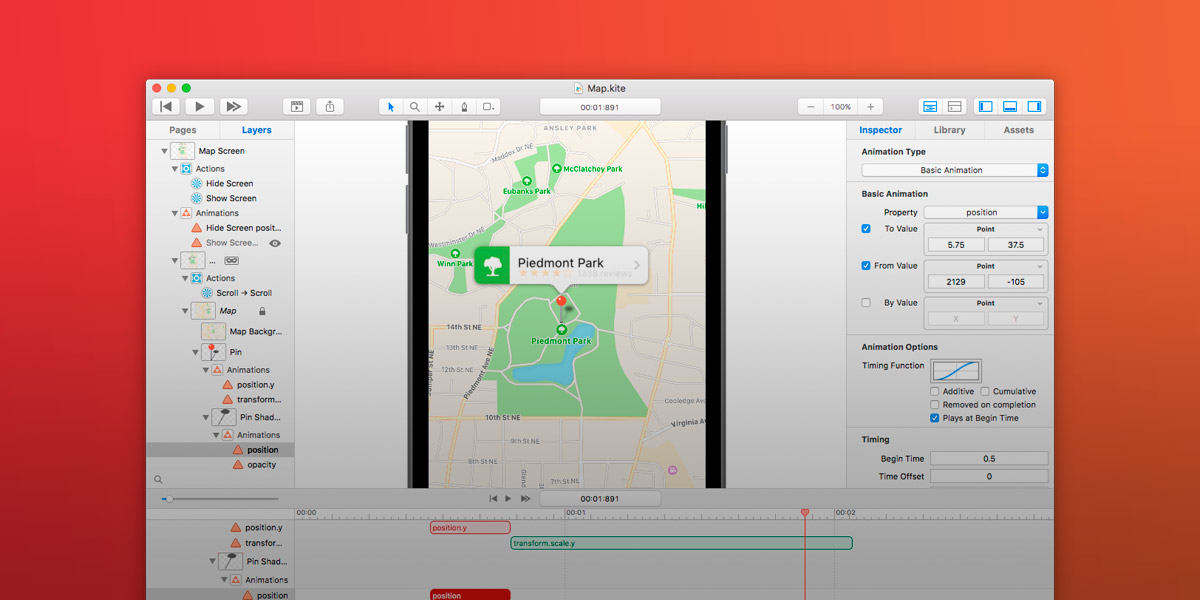
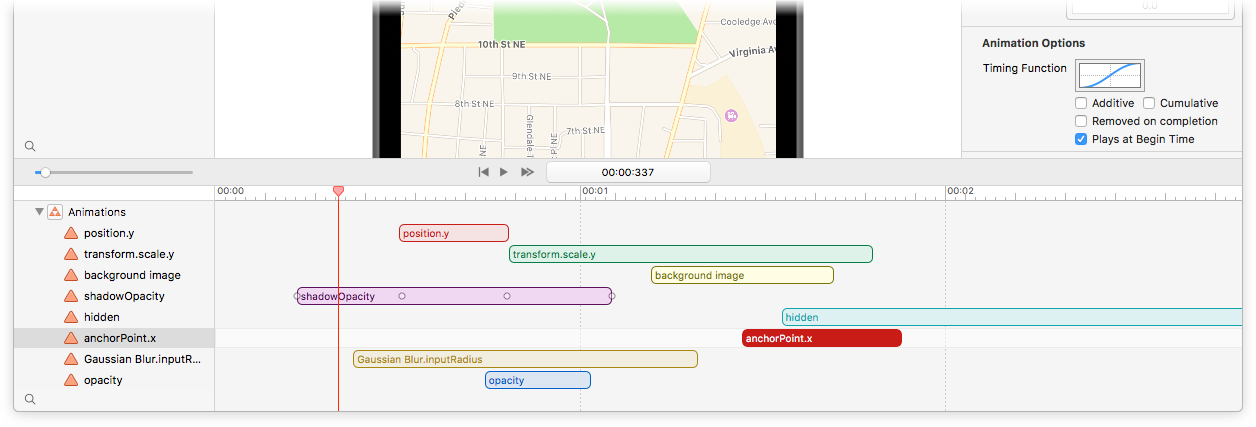
Timeline
The integrated smart timeline allows you to drag and edit animation durations and keyframes. Snap animation start and end times together for a precise, hand-tuned feel.

Path Editing
With the pen tool, you can edit animation paths and shape layers right on the canvas.
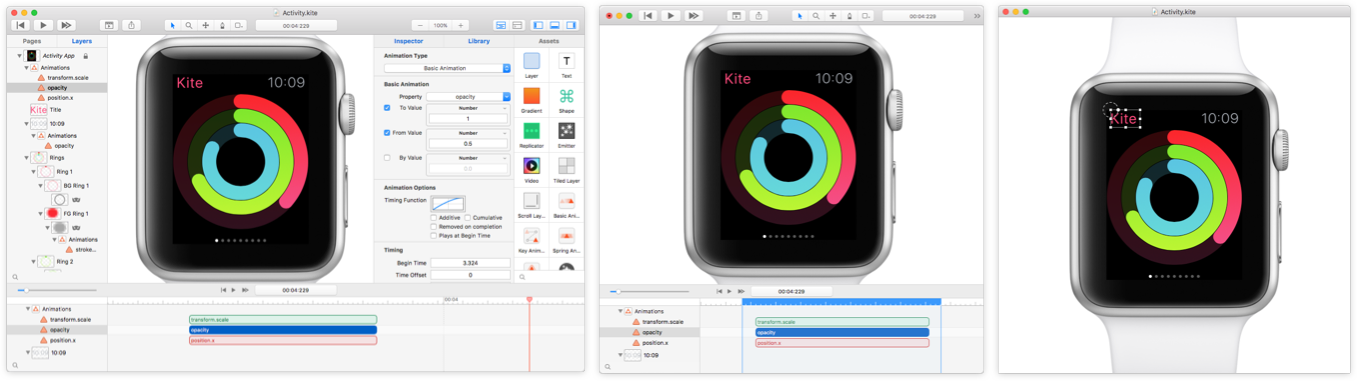
Presentation View
Present your design in full screen in presentation playback mode. Or, choose your own presentation window size while iterating. Customize the background color and transparency of the playback window for a custom look.
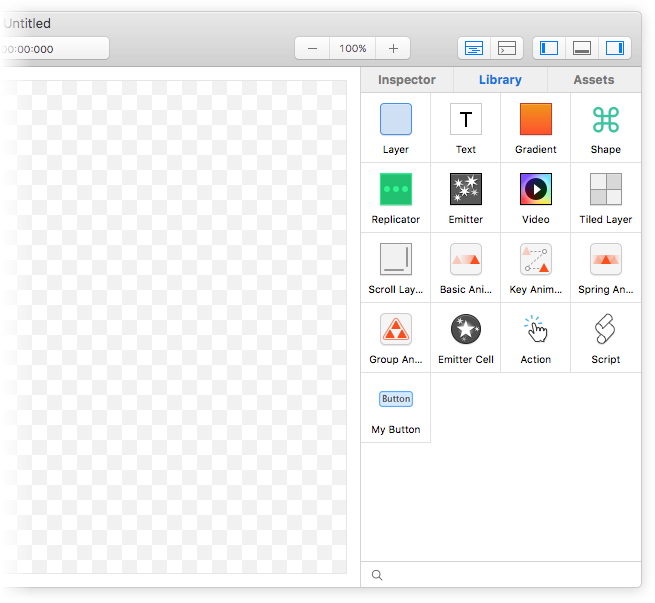
Adaptive Interface
A simple, powerful interface that scales and adapts to your needs and the task at hand.
Inspector
A robust and powerful object inspector allows you to edit all of your layers’ properties in just a few clicks. Set colors, ajust animation curves, add CoreImage filters – all at the click of a mouse.
Real-time Rendering
Unlike other video or animation applications, Kite renders graphics in real-time thanks to the Core Animation compositing engine. That means there is no need to bake frames or script every interaction beforehand. Animations can fire impromptu – interactively.