Tumult Hype 3. Create. Animate. HTML5.
Le petit Hype a bien grandi ces derniers temps et propose une solution puissante et efficace pour créer du contenu interactif HTML5, dans une interface très accessible. Bien entendu, tout cela fonctionne aussi bien sur bureau, que sur le web, sur smartphone ou sur tablette. Hype est disponible dans un version standard et une version pro via un achat in-app.
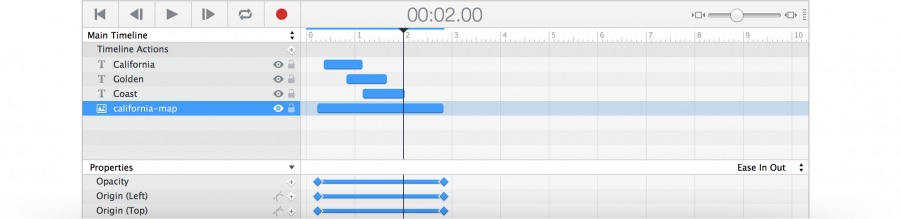
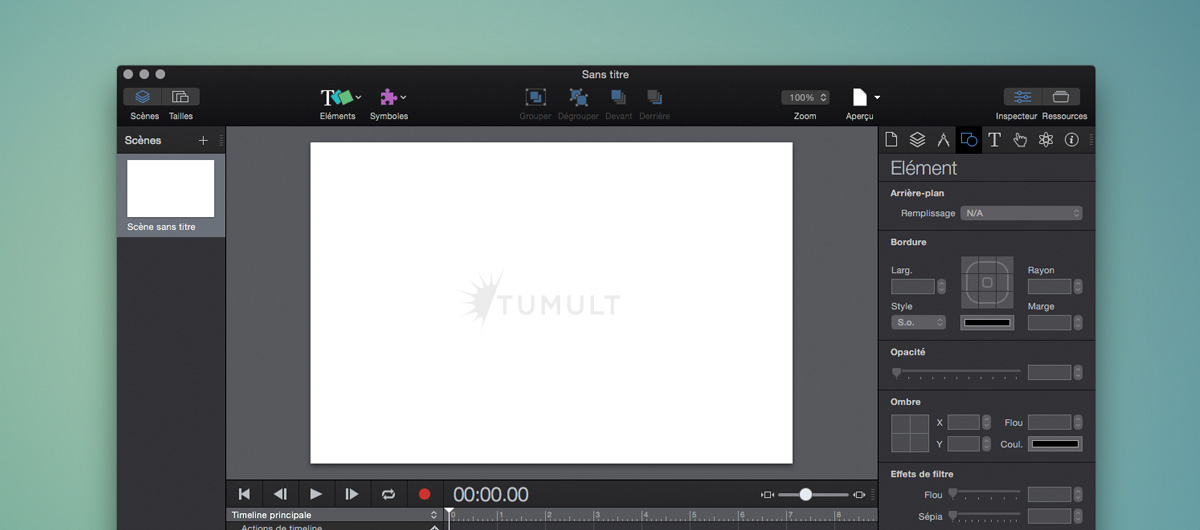
Hype fonctionne à partir de keyframes, d’images-clé, tout comme Edge animate, et permet d’enregistrer le déplacement des différents objets de votre écran de manière automatique. Vous pouvez bien entendu construire votre animation point par point, utiliser des trajectoires d’animation, etc…

Timelines
Timelines for the scene can be added and play when triggered by actions. This capability lets you add interactivity — mousing over an element could trigger a timeline to play which animates other elements in the scene.
Scenes
Engage your viewers and trigger custom animations, scene transitions, sounds, or JavaScript functions in response to actions like mouse clicks, touch events, specific times, or document events.
Actions
Scenes are similar to slides in presentation software, and are a great way to simplify animation flow or separate content. Tumult Hype lets you make as many scenes as needed, and a variety of actions can switch between scenes using smooth transitions.
The Power of HTML5

HTML5 powers the modern web and allows for content to be displayed on everything from desktops to iPhones and iPads. Tumult Hype outputs state of the art HTML5, CSS3 styles, and JavaScript.

Multiple Browser Support
Tumult Hype tries hard to deliver 100% fidelity across all browsers. Yes, that even includes IE 6! When there are no good fallbacks, Tumult Hype warns about browser incompatibilities in the inspector and at export time, so you’re never caught by surprise.
HTML5 Content and CSS3 Effects
Built-in support for HTML5 audio and video allows for creating multimedia experiences. Tumult Hype strives to always adopt cutting edge features, like blurring, hue shifts, box shadows, reflection, and 3D transformations. A rich inspector accompanies Tumult Hype’s scene editor, letting you dive in and easily tweak every aspect of your content.
Easy to Embed
When exporting, Tumult Hype creates an entirely self-contained directory that holds all the resources and JavaScript for your content. Upload that directory to your web server, copy and paste three lines of HTML into your existing web page, and you’re good to go. Tumult Hype also supports exporting to MP4 Video, Animated GIF, and iBooks Author to create interactive textbooks.
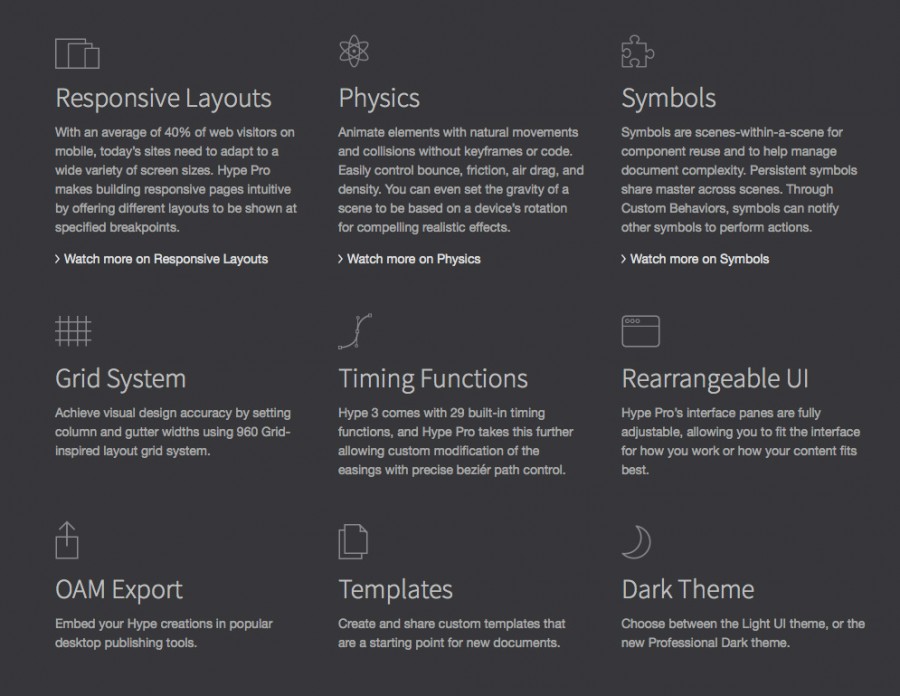
Hype 3 Professional

Hype Professional extends Tumult Hype 3 as an In-App Purchase, adding new and powerful features.
Fueled by HTML5
HTML5-based content can run across all modern browsers, phones, and tablets. Because Hype Pro is based on Hype 3’s highly-compatible runtime, it can even support older browsers like IE 6. The goal is to bring the bleeding edge of web technologies to everyone.
Design without Code
Visual designs should use visual tools. The tweak and reload cycle is over, as is banging your head against CSS. Hype Pro’s philosophy is to make common animation tasks easy, and complex tasks possible. If you really want, you can still get your hands dirty with code. A professional-grade tool must be ergonomic for extended use. Snapping, guides, recording, and intelligent app behaviors make Hype Pro the most intuitive animation app out there. This saves time and frustration — its ease of use does not take away from its power, it adds to it.













Wouahou !!! Quelle évolution ! J'ai toujours gardé Hype dans ma trousse à outils, mais alors là ça m'a l'air d'être une tuerie…
Je rêve où on pourrait envisager de designer / produire des landing-pages qui tuent et super facilement, avec cet outil…?? une sorte de Muse ++ ?
Je vais me tester ça avec gourmandise…
<h4>GUI Kit: Prototyping for OS X Yosemite with Tumult Hype</h4>
http://blog.tumult.com/2014/09/04/gui-kit-prototy…
Alors, je vous conseille de tester la fonctionnalité 'Physique'… Juste pour rigoler 5 minutes et voir à quel point il est facile de déterminer des objets qui vont rebondir sur d'autres en paramétrant leur gravité…. Bien entendu on peut y soupoudrer une pincée de gyroscope pour un iPad ! C'est top !
Il faut reconnaitre que cette solution est tout bonnement incroyable ! La gestion des différents layout à la mode media-queries est tout ce que nous attendions. Edge Animate prend ici un grand retard par rapport à ce concurrent direct même si il était possible de gérer le responsive layout à l’aide des Media-Matches propres au Javascript. Dernier point sur cette possibilité native de gestion des Queries : il est possible de les rendre réactifs uniquement à la largeur du navigateur ce qui est dommage car souvent le ratio de l’écran ou même d’autres propriétés sont importantes à prendre en compte… Lire la suite »
Merci pour ce commentaire ; ce qui est intéressant c'est que Hype sort de sa niche pour venir jouer dans la cour des grands, et que cela va peut être pousser un peu ADOBE qui ne fait plus beaucoup évoluer Edge Animate en effet ces derniers temps ; cela montre qu'il y a de la place pour une concurrence très positive pour les utilisateurs.
Pour le parallaxe scrolling effectivement c'est un point que Hype devrait développer rapidement…