VR et 360
- Soit il vous fallait télécharger une application sur le Store Apple ou Android vous permettant de regarder des films en 360. Cette technique avait l’avantage de bien marcher avec bons nombres de vidéos de qualité, mais le souci c’est qu’il vous faut télécharger souvent des fichiers très volumineux.
- Soit vous alliez directement sur Youtube et cliquiez sur l’icône dédiée au cardboard pour basculer le lecteur en mode stéréoscopique compatible avec le Cardboard. Cette méthode était intéressante mais ne fonctionne pour l’heure qu’avec les smartphones Android et l’application Android Youtube. Pour les iPhones il faudra attendre une future mise à jour de l’application.
- Soit enfin vous pouviez regarder la vidéo en 360 directement depuis votre PC et cliquiez dans le lecteur pour parcourir en 360 la vidéo. Une technique peu intéressante et peu ergonomique n’utilisant d’ailleurs pas le Cardboard.
La solution proposée par Google depuis quelque jour est particulièrement intéressante et se nomme : Google VR View. Le principe est simple, mais va changer clairement et simplement notre mode de consommation de la VR avec le Cardboard : il est maintenant possible avec le Google VR View d’intégrer directement des vidéos 360 dans une page web et de pouvoir consulter directement via un Google Cardboard ces vidéos en 360.
Comment intégrer avec Google VR View des vidéos 360 sur votre site web ?
Introducing VR view: embed immersive content into your apps and websites
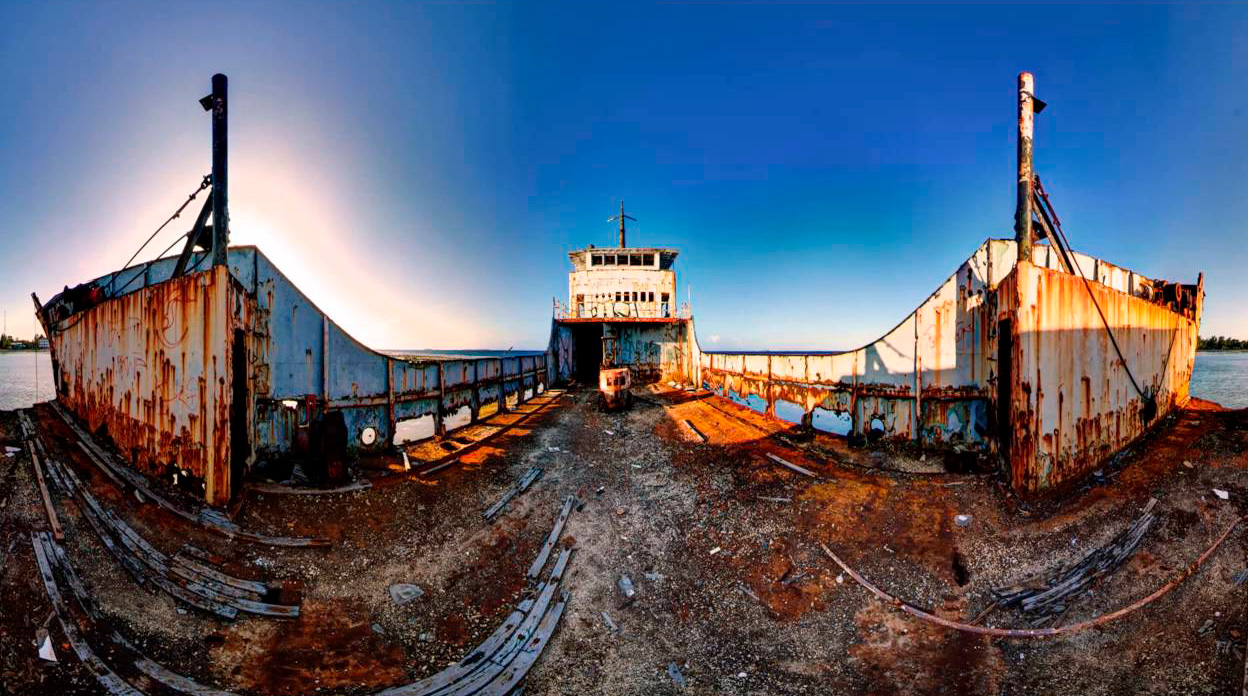
Travel apps may include turtle photos, but they’re nothing like diving into the open ocean. Real estate websites may include descriptions of the dining room, but it’s nothing like actually touring the home. For developers, having immersive elements in their apps and websites can be the difference between meh and magical. That’s why we’re introducing VR view—a quick and easy way to embed immersive content on Android, iOS and the web.
VR views take 360 VR images or videos and transform them into interactive experiences that users can view on their phone, with a Cardboard viewer, or on their desktop computer. For native apps, you can embed a VR view by grabbing the latest Cardboard SDK for Android or iOS* and adding a few lines of code. On the web, embedding a VR view is as simple as adding an iframe on your site. We’re open-sourcing the HTML and JavaScript for web developers on github, so you can self-host and modify it to match your needs.
VR at Google
Google provides developers with two virtual reality (VR) platforms: Cardboard, the world’s most popular and accessible mobile VR platform, and Daydream, a new platform for low-latency, immersive, and interactive mobile VR. The Google VR SDKs include everything you need to develop for these platforms, including libraries, API documentation, developer samples, and design guidelines.
https://developers.google.com/vr/?utm_campaign=cardboard_launch_vrview_033016&utm_source=gdev&utm_medium=blog
https://github.com/googlevr/vrview
Embedding VR view
VR view allows you to embed 360 degree VR media into websites on desktop and mobile, and native apps on Android and iOS. This technology is designed to enable developers of traditional apps to enhance the apps with immersive content. For example, VR view makes it easy for a travel app to provide viewers with an underwater scuba diving tour as they plan a vacation or for a home builder to take prospective buyers on a virtual walkthrough before the home is built.
VR view supports mono and stereo 360 images and videos. Images and video need to be stored in the equirectangular-panoramic (equirect-pano) format, which is a common format supported by many capture solutions.
Image specifications
- VR view images can be stored as png, jpeg, or gif. We recommend you use jpeg for improved compression.
- For maximum compatibility and performance, image dimensions should be powers of two (e.g., 2048 or 4096).
- Mono images should be 2:1 aspect ratio (e.g. 4096 x 2048).
- Stereo images should be 1:1 aspect ratio (e.g. 4096 x 4096).
Video specifications
- VR view videos should be stored as mp4s encoded with h264.
- Mono videos should be 2:1 aspect ratio.
- Stereo videos should be 1:1 aspect ratio.
- Some older devices cannot decode video larger than 1080p (1920×1080). If maximum compatibility and quality is a priority, we recommend that users provide both a monoscopic 1920×1080 video and a stereo video at 2048×2048 or higher.
VR View for the Web
You can embed 360° photos and videos into a website using VR View. This can be done via a JavaScript API that creates and controls the contents of an iframe or by explicitly declaring the iframe itself.
Liens
VR Player – Top des meilleurs lecteurs de vidéos 360 pour casques VR
Comment intégrer avec Google VR View des vidéos 360 sur votre site web ?