Tuto gratuit à consulter sur le site Adobe Muse, réalisé par Danielle Beaumont.
Create a mobile version of your site.
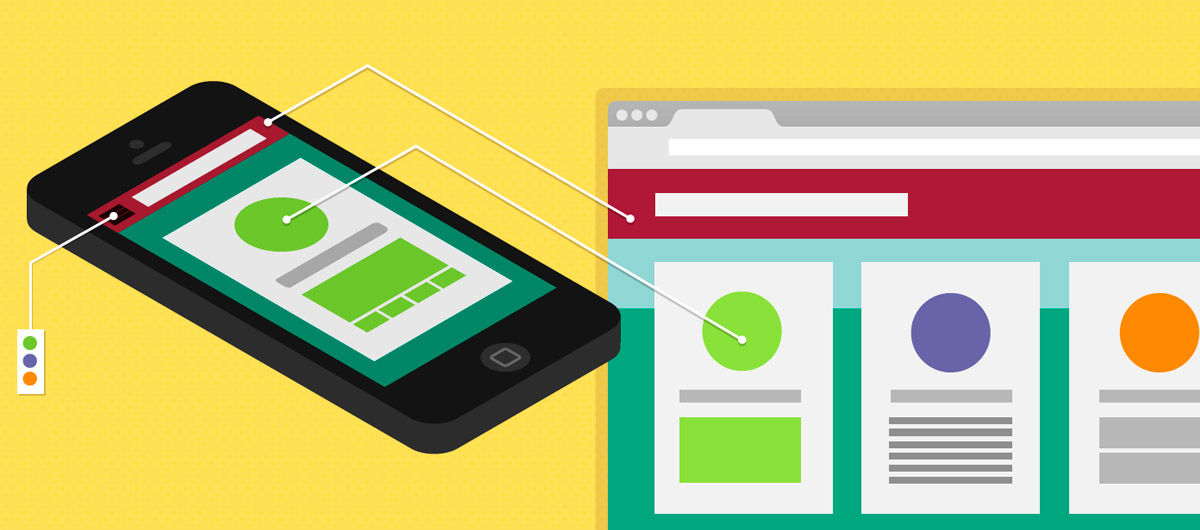
In this brief introduction, you’ll learn about some of the assets available to you to get started with Adobe Muse and view a preview of the mobile site you’ll be creating.
Desktop and mobile versions.
In this video, we review the design and functionality of the desktop and mobile versions of the site that we’ll be creating over the course of this tutorial series.
Create the mobile version.
This video starts the hands-on portion of the tutorial series where we begin creating a mobile version of the page using the desktop design assets. We’ll begin by populating the Master Page that will serve as the basis for all the mobile page designs.
Populating content.
In this section, we’ll begin adding active page content using some pre-built library items included in the sample files. We’ll also take a look at some of the included social widgets in Adobe Muse.
Add the finishing touches.
In the final section, we’ll add some finishing touches to the mobile design. Finally, we’ll see how to publish the mobile design, with the option to redirect from the desktop version.