
Comme l’annonce MacG, Pixate Studio, permettant de réaliser « des prototypes d’apps iOS et Android devient gratuit à l’issue de l’acquisition de son éditeur par Google. Pixate cite Apple, Disney, Snapchat, Amazon ou encore Uber parmi ses clients. »
What is it ?
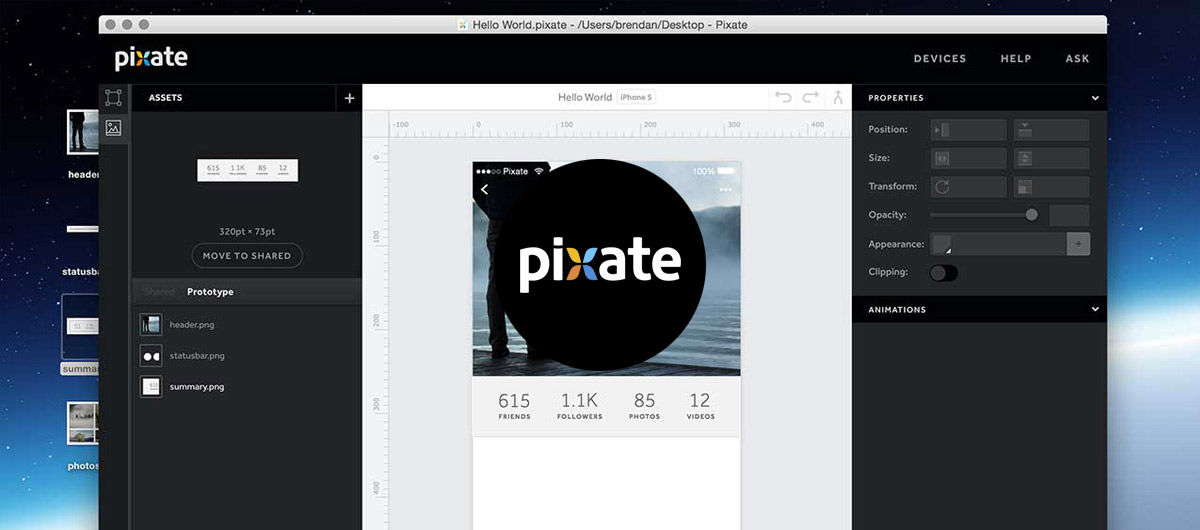
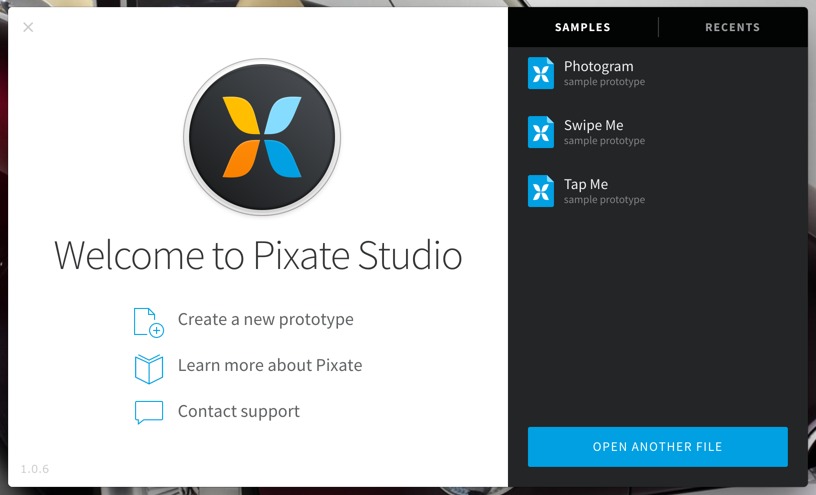
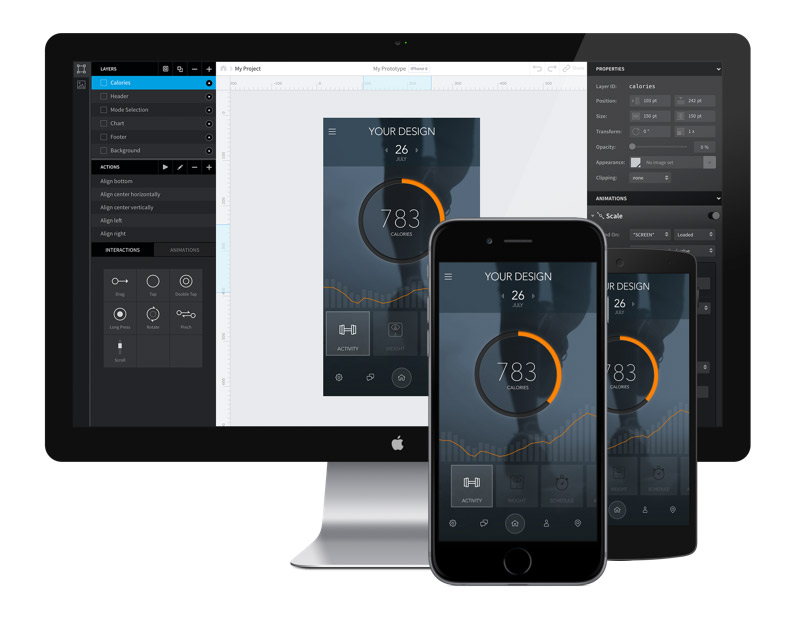
Studio is used to create and edit prototypes. All prototypes are stored locally on your system and no internet connection is needed to preview your work. Pixate Studio is like other desktop applications, in regards to how you create and open files. Creating a new file or opening a file can be found on the Welcome to Pixate screen or through the File menu.

Pixate Studio also comes with samples you can open and experiment with. To open a sample, either choose one from the welcome screen or go to the File menu and choose New from Sample
Pixate is a next-generation mobile interaction design service aimed at helping designers create complex animations and interactions without writing code. The platform generates 100% native mobile prototypes as they’re being designed…
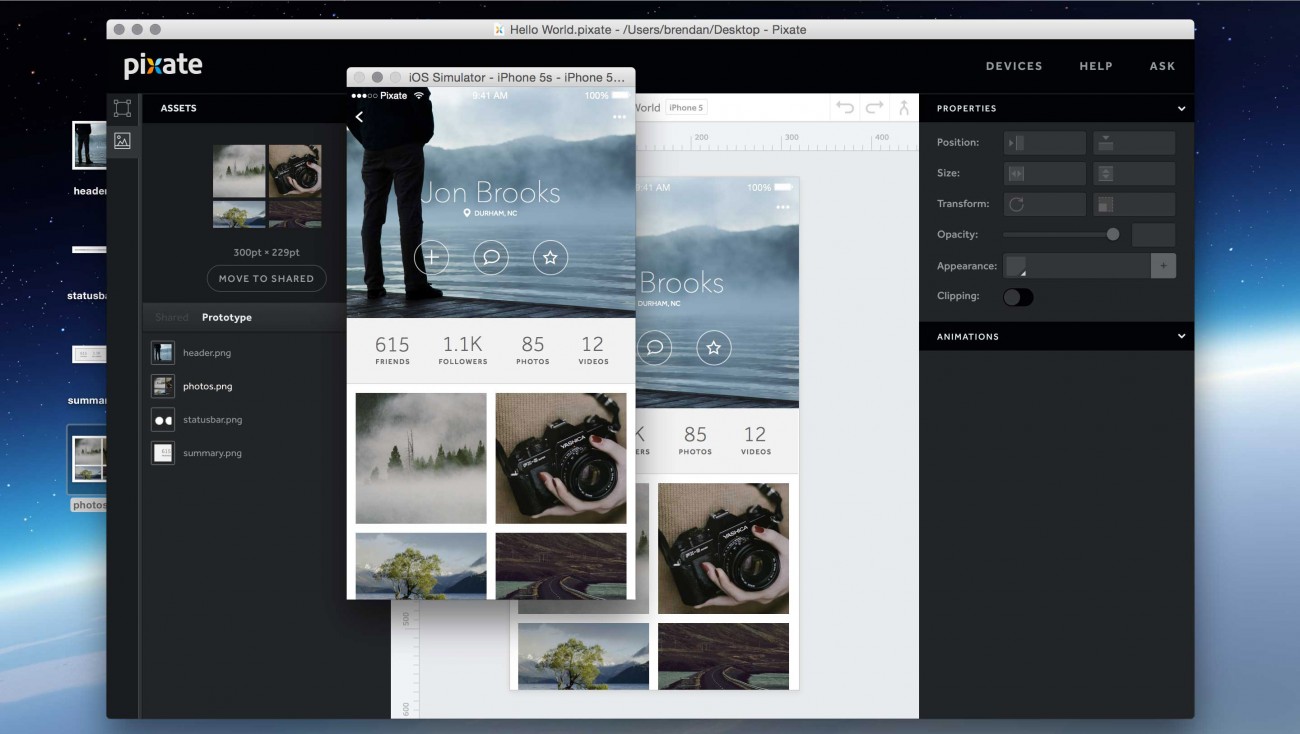
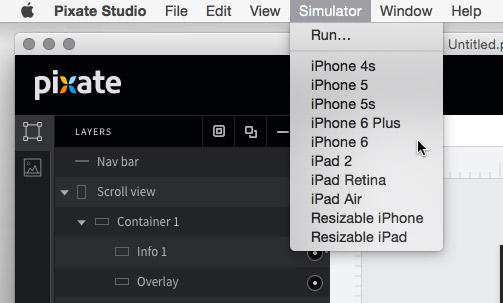
iOS simulator
Pixate offer native previews of prototypes, including an iOS simulator, just for this purpose.

Interactions
Interactions are gestures and actions users will perform in your app. Adding an interaction to a layer, allows the user to tap, rotate or pinch the layer. Specific events of interactions are used to trigger animations.
- DRAG : Moving an object with a finger
- TAP : Touching and releasing in one motion
- DOUBLE TAP : Touching and releasing, twice in a row
- LONG PRESS : Touching and holding for an extended period of time and then releasing
- ROTATE : Touching two fingers and turning clockwise or counter-clockwise
- PINCH : Touching two fingers and pushing fingers together or pulling fingers apart
- SCROLL : Moving a finger vertically or horizontally to scroll through content. Please note, scroll bounce is only supported on iOS devices. Android devices will not show scroll bounce.

Animations
Animations move, scale and change layers, depending on the interaction performed by the user and the properties you set up. These are linked to a specific event of an interaction, which can be something like tapping a layer or releasing a scroll.
- MOVE : This animation moves a layer from one location to another. This can be one direction or a combination of X and Y movement.
- SCALE : This increases or decreases the height and/or width of the layer.
- ROTATE : This rotates the layer on the X, Y, and/or Z axis.
- FADE : This changes the opacity of the layer.
- COLOR : This changes the color of the layer. Currently this only displays an immediate change without transition.
- IMAGE : This adds a specified image to the layer
- REORDER : This moves the layer to the front or back or in front of or behind a specified layer.