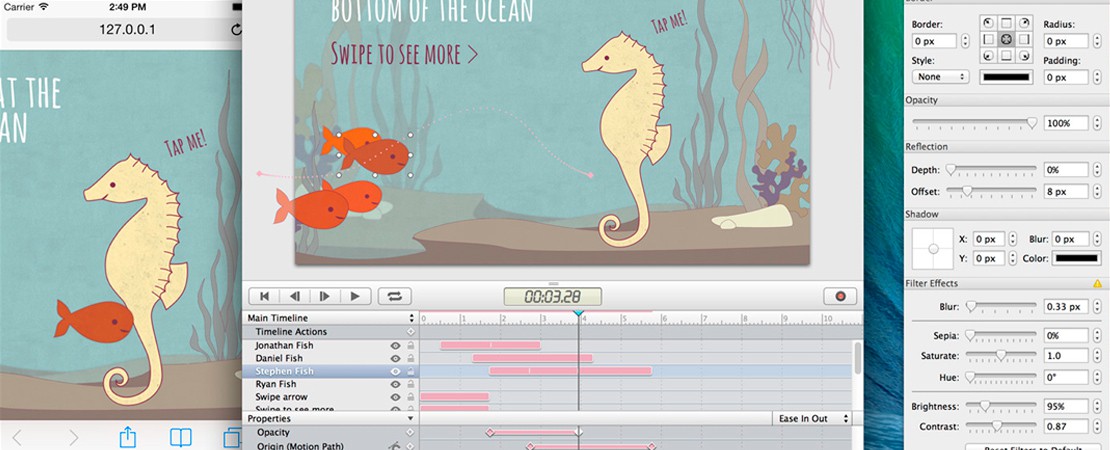
Tumult Hype’s keyframe-based animation system brings your content to life. Click “Record” and Tumult Hype watches your every move, automatically creating keyframes as needed. Or, if you’d prefer to be more hands-on, manually add, remove, and re-arrange keyframes to fine-tune your content. It is easy to create natural curves by clicking and dragging on an element’s motion path to add bézier control points.
Tumult Hype 2.5’s Major New Features
Flexible Layout
Responsive Web Design has become a top trend in web development, allowing for designers to craft a single page which will scale appropriately across a wide variety of devices and screen sizes. There have not been good solutions for responsive designs incorporating animated content, until now. Tumult Hype 2.5’s Flexible Layout options give users control over how animated elements are positioned and scaled when the document resizes. It uses a model of “Springs and Struts,” familiar to iOS developers, and extends it with innovative features such as preserving aspect ratios for images. Hype animations will fit in well to existing responsive web designs or look great on standalone pages.
Video and Animated GIF Export
Tumult Hype goes beyond being the best tool to make HTML5; version 2.5 introduces support for exporting to both MPEG-4 H.264 videos and animated GIFs. This allows you to share your animations in a wide variety of venues like emails or social sites such as Tumblr or Google Plus.
Localization
Tumult Hype 2.5 has been translated to six languages beyond English. If you’re a native speaker of French, German, Japanese, Chinese, Italian or Spanish, you will feel right at home in the app.
Hype Reflect 1.1
Hype Reflect is the best way to preview animations on the iPhone and iPad. We’re simultaneously releasing version 1.1 which has been redesigned to look stellar on iOS 7. Learn More.
Anchor Point for Rotation
Hold down the command key to move an element’s rotation origin. When inside the element boundaries, the anchor point will produce a hinge effect. When placed outside an element’s boundaries, the element will orbit around the anchor point.
Reverse Timeline Playback
The Start Timeline and Continue Timeline actions now offer a Play in reverse option for playing timelines backwards. Loops are now easier.
Scene Transition Duration Control
You now have full control over the duration of scene transitions — make your scene transitions as fast or slow as your heart desires!
Independent 3D Axis Rotation
You can now choose specific rotation angles for the X, Y, and Z axes.
Timeline UI Improvements
The timeline is much easier to manipulate now with snapping to animations and second marks, arrow key manipulations for moving animations, and keyboard shortcuts to advance between keyframes.
Retina Image Support
Retina images can be added to the Resource Library via slots (much like audio and video). The Hype runtime will intelligently determine if it can show a high resolution retina image to the visitor depending on the type of machine they are on.
Automatic Image Optimization
Any new images inserted into a Tumult Hype document will be scaled to their maximum size used in their animations and converted to a web safe format. This can lead to a reduction in download size and dramatic load time improvement for some documents.
New JavaScript APIs
The JavaScript APIs for programmatic control of animations has been expanded. On the timeline front, new functions allow you to get and set the timeline direction, get playhead’s current time, get the playback state, and get the timeline’s duration. We’ve also added APIs to control the scene transition duration as well as manually re-layout the document when used with the new flexible layouts.
Restorable Document Files
When exporting, Tumult Hype will create a restorable document file. If you ever lose your .hype document, you can use the Help > Restore Document From Export… menu to continue where you left off.
UI Polish
The user interface has been refined in several small ways to make your life better when using Tumult Hype. This includes: pixel positions displayed when moving guides, clearer indications when recording, the ability to make a group of single elements, removal of linen background texture, always showing the timeline actions bar, and more.
href="http://tumult.com/hype/" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text