
Adobe Muse CC 2014.3 inclut des fonctionnalités qui vous permettent de créer et de publier des sites Web dynamiques pour les postes de travail et les terminaux mobiles sans écrire de code. Découvrez une présentation rapide des nouvelles fonctionnalités disponibles dans la dernière mise à jour d’Adobe Muse ainsi que des liens vers d’autres ressources qui fournissent des informations complémentaires.
Meilleure ergonomie et gains de performance
Manipulez plus facilement des sites riches en contenu. De la création à la publication en passant par la planification et la prévisualisation, les tâches de création quotidiennes et workflows courants sont désormais plus fluides et intuitifs grâce à l’ajout de dizaines de perfectionnements réclamés par les utilisateurs. Les mises à niveau accélèrent la modification et le chargement des pages, le rendu des images, etc.
Afficher et masquer les contours du bloc
Les objets et blocs de texte que vous placez sur votre zone de travail sont désormais agrémentés d’un cadre de couleur claire, ce qui permet de les repérer plus facilement lorsqu’aucun contour ou fond n’a été appliqué. Ce cadre peut être aisément désactivé et n’apparaîtra pas lors de la prévisualisation et de la publication du site.
Détection automatique du protocole Secure FTP
Publiez votre site aisément et en toute confiance avec Adobe Muse, qui détecte automatiquement les identifiants de votre hébergeur et sélectionne l’option de publication la mieux sécurisée.
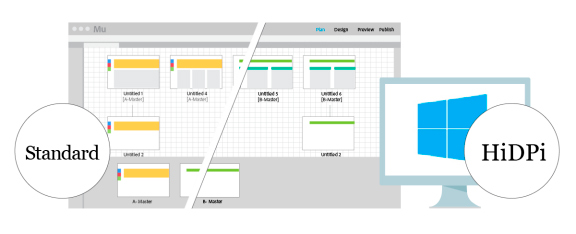
Prise en charge du mode HiDPI pour Windows
Outre la prise en charge des écrans HiDPI Retina Mac, Adobe Muse est désormais optimisé pour les machines HiDPI Windows, telles que le modèle Microsoft Surface Pro, ce qui garantit une interface et des images plus nettes.

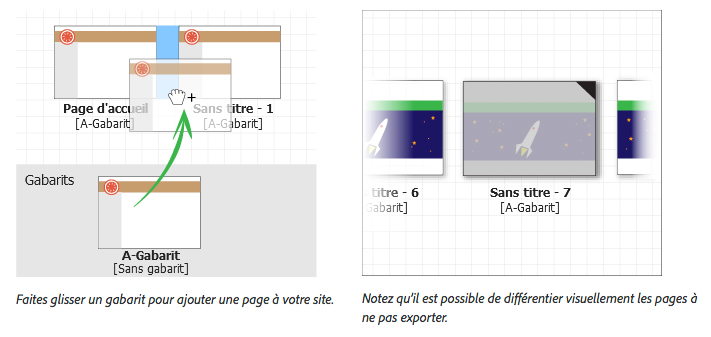
Améliorations de la vue Plan

Améliorations des délais de conception
Utilisez l’option Effacer tous les styles disponible dans le menu contextuel pour supprimer tous les styles appliqués à un élément de page. L’objet sur lequel cette option est appliquée ne contient alors plus de fond, de contour ni d’effet, et prend le style de texte par défaut. Votre site Adobe Muse contient-il de nombreux styles ? Vous pouvez désormais utiliser la nouvelle option Aller à Utilisation des styles pour effectuer un suivi des styles (puces, caractères, graphiques ou paragraphes) utilisés sur votre site Web. A l’aide du bouton droit de la souris, cliquez sur un style et sélectionnez Aller à Utilisation des styles pour afficher la liste des pages sur lesquelles un style est utilisé.
Widgets
Utilisez l’option Effacer le contenu du widget à partir du menu contextuel pour supprimer l’intégralité du contenu du widget. L’option Effacer le contenu du widget permet de supprimer facilement les balises contenues dans un widget.
Gestion des illustrations
Avez-vous des difficultés à localiser les illustrations utilisées (images d’arrière-plan, boutons, boutons activer/désactiver, etc.) ? Vous pouvez désormais utiliser la nouvelle option Aller à Utilisation des ressources pour effectuer un suivi de l’utilisation des images d’arrière-plan et télécharger des actifs sur vos sites Web. Dans le panneau Ressources, cliquez avec le bouton droit de la souris sur la ressource de votre choix et sélectionnez Aller à Utilisation des ressources pour afficher la liste des pages et des styles graphiques où la ressource est utilisée.
Texte
Vous pouvez utiliser les options de mise en forme du texte suivantes du panneau Texte : Supérieur/Exposant, Inférieur/Indice, Majuscules, Minuscules. Les caractères ou les mots stylisés à l’aide des nouveaux attributs de mise en forme peuvent être enregistrés sous la forme de styles de caractère ou de paragraphe.
Polices
Adobe Muse vous avertit lorsque vous ouvrez un fichier contenant une police manquante. Lorsque votre site contient des polices Web auto-hébergées, Adobe Muse affiche un avertissement indiquant que l’application est incapable de détecter la police sur votre ordinateur. Cette notification vous permet de télécharger de nouveau la police Web ou de la copier dans le répertoire des polices de votre ordinateur.
Améliorations du mode Aperçu
Lors de la prévisualisation de votre création en mode Aperçu, testez votre site Web à l’aide des nouvelles tailles d’aperçu pour iPhone 6 et iPhone 6 Plus.
Performance
Adobe Muse CC 2014.3 propose de nombreuses améliorations des performances et de la génération de sites Web. Selon le cas, une étape d’optimisation automatique unique doit être effectuée lors de la première ouverture d’un fichier créé dans une version précédente de Muse. Enregistrez le document sous un nouveau nom pour éviter d’avoir à effectuer cette l’étape d’optimisation par la suite.
Redirection à l’aide de Business Catalyst ou JavaScript
En mode Publication, l’option de redirection vous permet de choisir d’utiliser la redirection automatique de Business Catalyst ou la solution de redirection universelle de JavaScript pour les sites hébergés avec Adobe. Ces options de redirection vous permettent également de charger la mise en page adaptée aux dimensions du périphérique à partir duquel l’utilisateur accède au site Web et d’activer les fonctions tactiles.
Affichage ou masquage des contours de bloc
Adobe Muse trace désormais une ligne de couleur claire (contours du bloc) autour des objets et des blocs de texte par défaut, afin de vous permettre de visualiser les objets qui ne comportent pas de contour ou de fond. La couleur des contours est la même que celle du calque sur lequel l’objet ou le bloc de texte est placé. Lorsque vous choisissez un objet ou un bloc de texte, ou que vous le survolez à l’aide du curseur, le contour devient plus sombre.
href="https://www.adobe.com/fr/products/muse/features.htmll" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="https://helpx.adobe.com/muse/how-to/content-rich-design-made-easier.html" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text href="https://helpx.adobe.com/fr/muse/using/whats-new.html" data-color-override="false" data-hover-color-override="false" data-hover-text-color-override="#fff">Button Text










Muse est encore loin d'être au point, mais c'est la solution pour tous ceux qui comme moi viennent du print et n'ont jamais voulu coder.
C'est déjà un formidable outil pour du WebDesign, et qui de plus en plus permet d'envisager des sites finalisés, en tout cas à terme à la place de WordPress.
Merci pour l'énumération de ces nouveautés, un bel outil comme dit Vincent (je suis comme lui je ne veux pas (ou peu) coder) pour des résultats plus que satisfaisants.
Et le responsive, qu'en est il ?
Pas encore responsive… C'est l'évolution la plus attendue !